
方法: 1. jquery を導入し、css() メソッドを使用して CSS を設定します。構文は "$("オブジェクト名").css("プロパティ", "プロパティ値")"; 2. jquery を導入し、addClass() メソッドで CSS を設定します。構文は「$("オブジェクト名").addClass("プロパティ")」です。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
より便利に、より使いやすくするために、Jqueryプラグインを導入し、Jqueryを使用して動作させます。

私たちの HTML は非常にシンプルで、中にテキストの段落が入った div だけです。

ページを開くと、div では CSS スタイル

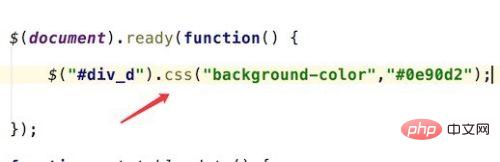
1 が使用されていません。スタイルを変更するにはhtml では、jquery の css メソッドを直接使用できます。
$("#div_d").css("background-color","#0e90d2");
ページを更新すると、div の背景色が青になっていることがわかります。

#2. 複数の CSS スタイル値を変更する必要がある場合、CSS を直接変更するのは面倒で複数の呼び出しが必要です。現時点では、より合理的な方法は、HTML に CSS スタイルを変更または追加することです。
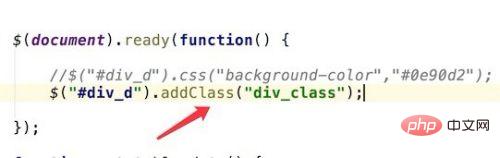
jquery の addClass メソッドを使用します:
$("#div_d").addClass("div_class");
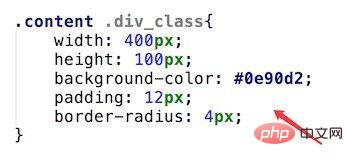
CSS スタイル div_class は図に示すように定義されており、複数のスタイル値が定義されています。

現在のページの効果をもう一度見てください。スタイルは正常に追加されています。

[推奨学習: JavaScript 上級チュートリアル]
以上がjsでCSSを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。