
CSS では、「text-indent」属性を使用して段落のインデント、構文「text-indent: value」を設定できます。この属性は、テキスト ブロック内のテキストの最初の行のインデントを指定します。 、負の値も使用できます。負の値を使用すると、最初の行が左にインデントされます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
.divcss5{text-indent:25px}ここでは、divcss5 オブジェクトの段落の最初の行の先頭のテキストが 25 ピクセルだけインデントされています。
css text-indent テキスト インデント スタイル属性の単語、text-indent 値、および数値単位がインデント スタイルを形成します。
通常、text-indent インデント プロパティは、段落の最初の行の先頭でテキストをインデントします。 html br 改行タグを使用した場合、2 番目の改行から始まるインデント効果はありません。段落行の折り返しに html の P 段落タグを使用すると、各 p 段落の改行の先頭がインデントされるように見えます。ここでは、事例を通してそれを説明します。CSS の text-indent インデントをマスターしたいと思います。 DIVCSS5 ケースを通したスタイル。
CSS コード
.divcss5{
text-indent:35px
}HTML コード スニペット
<div class="divcss5">
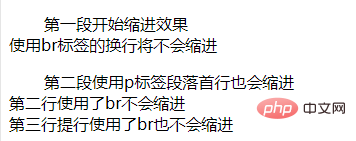
<p>第一段开始缩进效果<br /> 使用br标签的换行将不会缩进 </p>
<p>第二段使用p标签段落首行也会缩进<br /> 第二行使用了br不会缩进<br /> 第三行提行使用了br也不会缩进</p>
</div>実行結果:

推奨学習: css ビデオ チュートリアル
以上がCSSで段落のインデントを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


