
css/html では、「」のように、input タグまたは textarea タグ内の readonly 属性を使用して設定できます。 readonly 属性は、入力フィールドが読み取り専用であることを指定するために使用されます。これにより、ユーザーは値を変更できなくなります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
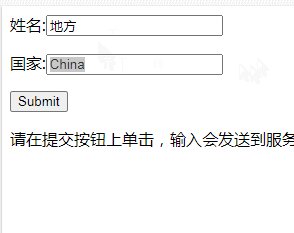
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>姓名:<input type="text" name="email" /></p> <p>国家:<input type="text" name="country" value="China" readonly="readonly" /></p> <input type="submit" value="Submit" /> </form> <p>请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。</p> </body> </html>
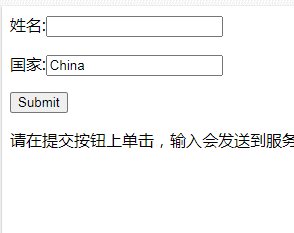
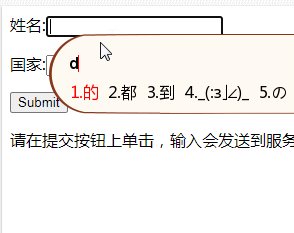
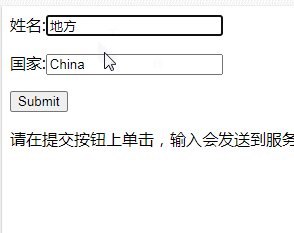
実行結果:

推奨学習: css ビデオ チュートリアル
以上がcss/htmlで読み取り専用を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


