
Dreamweaver CSS を変更する方法: 1. Web ページを開き、f12 を押してレビュー要素に入り、左下隅にある虫眼鏡アイコンをクリックします; 2. Web ページの右側の任意の場所をクリックします。側面はそこにある CSS コードであり、CSS コードの右上隅は CSS パスです; 3. パスに従って CSS ソース ファイル内の CSS スタイルを変更します。

このチュートリアルの動作環境: Windows7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
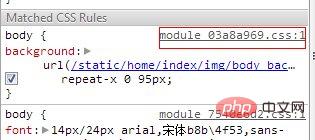
ブラウザを使用して Web ページを開き、F12 を押して検査要素を開きます。左下隅に虫眼鏡アイコンがあるので、それをクリックし、表示したい場所をクリックします。 Web ページにアクセスすると、右側に CSS コードがあり、CSS パスを表示できます。
1. 表示

2. CSS ファイル名

3 を右クリックします。新しいウィンドウを開きます
4. 上のアドレス バーが CSS パスになります。
このファイルを開いて変更するだけです。Web ページ上の CSS を変更して効果を確認することもできますが、更新すると消えるため、Web 上でデバッグできます。つまり、右側の CSS を変更できます。Web ページが更新される前に便利です。
5. Dreamweaver のテンプレート CSS ファイルは、Web サイトのルート ディレクトリのtemplets\default\styleフォルダーにあります。スタイル内の CSS と比較することで直接変更できます。dedecms.cssこれはすべてのページで呼び出される CSS です。
推奨学習:css ビデオ チュートリアル
以上がDreamweaverのCSSを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




