
JavaScript で src を変更する方法: まず、「document.getElementById("id value")」ステートメントを使用して、指定された id 値に従って要素オブジェクトを取得し、次に src 属性を使用して src 値を変更します。要素の構文は「element object. src="value";」です。

このチュートリアルの動作環境: Windows 7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
test.html という名前の新しい HTML ファイルを作成して、JavaScript が img タグの src 属性を動的に変更する方法を説明します。

test.html ファイルで、img タグを使用して画像を作成し、その id 属性を mypic に設定します。これは主に、以下の js を使用して画像オブジェクトを取得するために使用されます。 。

test.html ファイルで、button タグを使用して、「src 属性の変更」というボタン名を持つボタンを作成します。

test.html ファイルで、onclick イベントをボタンにバインドし、ボタンがクリックされたときに cc() 関数を実行します。

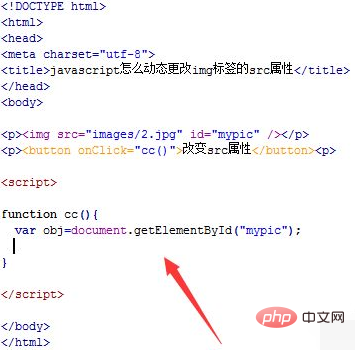
test.html ファイルの js タグ内に cc() 関数を作成し、関数内で getElementById() メソッドを使用して画像オブジェクトを取得します。 ID。

cc() 関数で、img オブジェクトの src 属性に値を代入して、画像の src 属性を変更します。たとえば、次のように src 属性を設定します。画像を 3.jpg に保存します。

test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。


以上がJavaScriptでsrcを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。