
CSS では、「border-radius」属性を使用して、div 要素に丸い境界線を追加し、丸い効果を設定できます。このプロパティは、角丸値を左上角、右上角、右下角、左下角の順に設定し、4つの値が同じ場合、残りの3つの値を設定します。省略可能です。

このチュートリアルの動作環境: Windows7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
方法 1:
丸い境界線の基本的な使用法 (border-radius):
丸い境界線を使用する最良の方法基本的な使い方は、同じ円弧を持つ 4 つの丸い角を設定することです。
boder-top-left-radius:30px; //左上角 boder-top-right-radius:30px; //右上角 boder-bottom-left-radius:30px; //右下角 boder-bottom-right-radius:30px; //左下角
4 つの丸い角が同じ場合は、次のように記述できます。
border-radius:30px;
例:
css 部分:
.div1{ margin:0 auto; background: darkcyan; width:200px; height:200px; border:2px solid darkslategray; border-radius:30px; text-align: center; line-height: 200px; }
効果は次のとおりです:

方法 2:
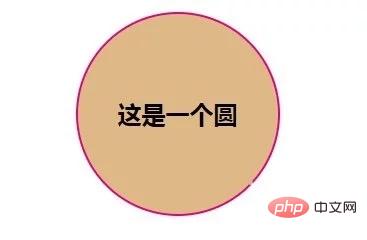
丸い境界線パーセンテージを単位として使用することもできます。たとえば、正方形の丸い境界線を 50% に設定すると円が形成されますが、パーセンテージとピクセルの使用は同等ではありません。
注: パーセンテージが 50% を超えると、形状は変更されなくなり、フィレットの半径は幅/高さの半分を超えることはできません
例:
css 部分:
.box1{ width:200px; height:200px; margin: 30px auto; border: 2px solid #e4007e; text-align: center; line-height: 200px; font-weight: bold; font-size: 24px; background: burlywood; border-radius: 50%;//圆角百分比 }
効果は次のとおりです:

方法 3:
円は次のとおりです。丸い境界線を使用して描画されますが、同じ楕円を描画することもできます。
例:
css 部分:
.box2{ width:200px; height:300px; margin: 30px auto; border: 2px solid #e4007e; text-align: center; line-height: 200px; font-weight: bold; font-size: 24px; background: burlywood; border-radius: 100px/150px; }
効果は次のとおりです:

方法 4 :
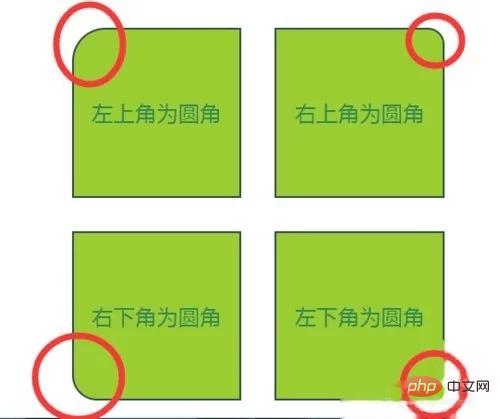
異なるラジアンで角丸を設定します
#例: css 部分:#box4{ width:500px; position: relative; margin:30px auto; } .div4,.div5,.div6,.div7{ width:200px; height:200px; text-align: center; color:seagreen; font-size: 26px; line-height: 200px; background: yellowgreen; border:2px solid darkslategray; float:left; margin:20px; } .div4{border-top-left-radius: 40px;} .div5{border-top-right-radius: 20px;} .div6{border-bottom-left-radius: 30px;} .div7{border-bottom-right-radius: 10px;}

注意事項
パーセンテージが 50% を超えると、形状は変更されなくなります。フィレットの半径はこの値を超えることはできません。幅/高さの半分。 【推奨学習:css ビデオ チュートリアル】
以上がCSSで角丸を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。