
3 つの実装方法: 1. html タグの style 属性を使用して css スタイルを定義する; 2. ヘッダーの「」タグに css スタイルを記述するhtml ファイル; 3. 、「」タグを通じて外部 CSS スタイル ファイルを導入します。

このチュートリアルの動作環境: Windows7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS スタイルは 3 つの方法で参照されます。これらはインラインで定義され、内部 CSS にリンクされ、外部 CSS にもリンクされます。
1. インライン定義
インライン定義、つまり、オブジェクトのタグ内でオブジェクトの style 属性を使用して、該当するスタイル シート属性を定義します。形式は次のように定義されます。 :、次の例

ブラウザにはコンテンツが表示されます。今回は

2. 内部 CSS へのリンク
CSS 内のリンクは< によって作成されます。 style>タグのペアは
に配置されます。
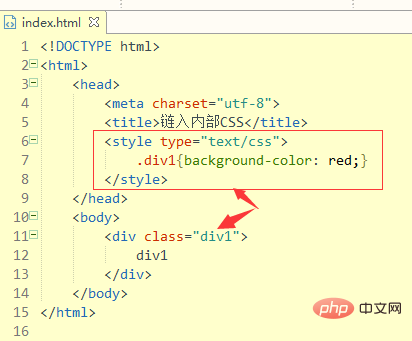
例は次のとおりです:

レンダリングは次のとおりです:

3. 外部 CSS をリンクする
#css 外部リンクとは、CSS ファイルを Web ページの外に配置し、CSS ファイルを作成することです。リンク を介してこの Web ページのスタイルに有効です。これは、C 言語の .h ファイルの に相当します。
の属性には type、rel、href が含まれます。type は text/css に固定され、rel (つまり、スタイル シート) は に固定されます。 stylesheet.href は当然 CSS ファイルのアドレスを指します。構文形式は次のとおりです:
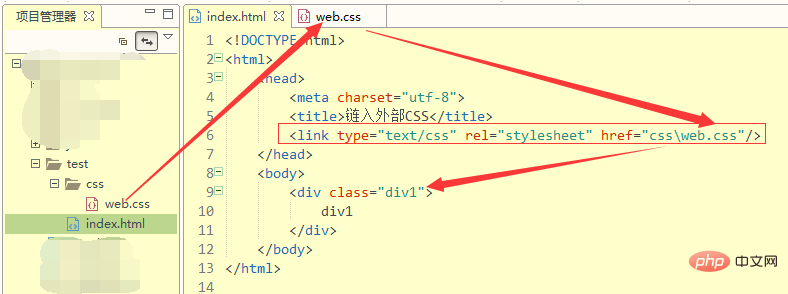
サンプル コードは次のとおりです:

web.css の内容は

効果は次のとおりです

#学習ビデオ共有: CSS ビデオ チュートリアル
以上がHTMLにCSSを実装する3つの方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。