
CSS では、アニメーション属性と @keyframes ルールを使用して、画像カルーセル効果を実現できます。最初に @keyframes を使用してアニメーションを作成し、次にアニメーション属性を使用して必要なアニメーションの時間、速度、数を設定します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 パソコン
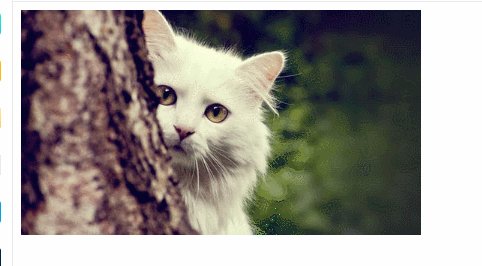
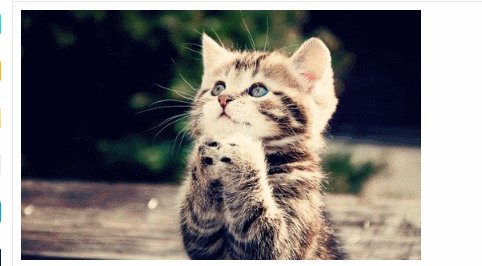
まず同じサイズの画像を複数用意し、画像は横向きに表示されます。 画像コンテナーに配置されます。画像コンテナの外に表示コンテナを追加します。表示コンテナのサイズは画像のサイズです。画像コンテナにカスタム アニメーションを追加し、アニメーションのさまざまな段階で増分オフセット値を設定します。
アニメーション効果は切り替えと滞在の2つに分かれており、カスタムアニメーションステージはピクチャ数に関係し、アニメーションの各ステージのオフセット値はピクチャサイズに関係します。
この記事の例は、最初の写真から最後の写真に切り替えることです。
HTML
分析:
ここでは 3 つの img 要素が作成されています。img 要素の外側には画像コンテナがあり、画像コンテナの外側には表示コンテナがあります。 。
CSS
レンダリング:

分析:
表示コンテナのサイズは画像のサイズと同じです;
面倒なマージンを考慮することなく、画像にフロート効果を追加します問題;
例には画像が 3 つしかないため、アニメーション ステージが 3 つ追加されます。各ステージは、マージン左の値を増加させることで切り替え効果を実現します。
セットアニメーション ステージ(例:35%~60%)がアニメーション滞在部分、その前のステージの空き時間(例:25%~35%)がアニメーション切り替え部分となります。各部分の長さは自分で制御する必要があります。
推奨学習: 「css ビデオ チュートリアル」
以上が純粋な CSS を使用して画像カルーセルを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



