
html行折り返しを行わないように設定する方法: まず、Html、div、および textarea コントロールに対応するコードを記述し、次に「white-space: nowrap;」スタイルを追加して、テキストの行折り返しを行わないようにします。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
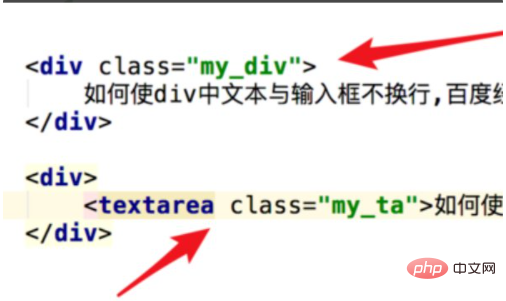
1. まず、Html に div を書きます。および textarea コントロール 対応するコードにはテキスト コンテンツが含まれています。

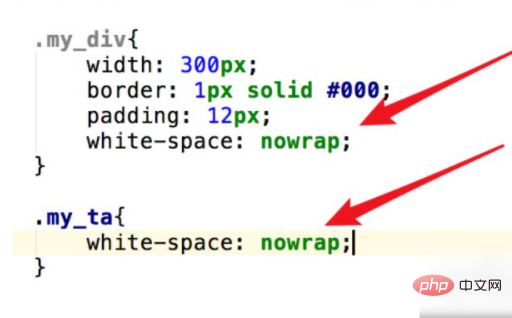
#2. 折り返されないようにするには、スタイルを直接追加します。 white-space:nowrap; は、テキストの折り返しを防止するスタイルです。

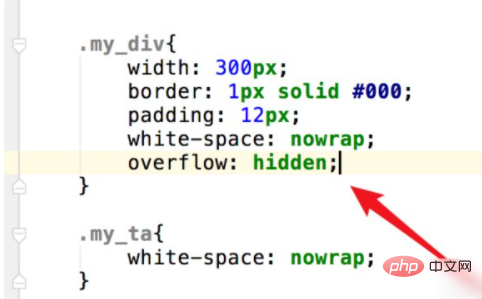
#3. ページを表示すると、テキストは折り返されず、テキスト入力ボックスにはスクロール バーが表示されます。しかし、div 内のコンテンツは長すぎて表示できず、見た目も美しくありません。 div が長く表示されすぎないようにするために、別のスタイル overflow: hidden を追加できます。これにより、長いコンテンツが自動的に非表示になります。

推奨学習: 「HTML ビデオ チュートリアル 」
以上がHTMLを改行なしで設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


