

つい最近、ECharts チームは WeChat Mini プログラム チームと協力して、ECharts WeChat Mini プログラムで Canvas 2D をサポートするアップデートを発表しました。
Canvas 2D を使用すると、WeChat アプレット環境の Canvas を W3C 標準 Canvas インターフェイスに近づけることができるため、以前のインターフェイスの一貫性のない実装によって引き起こされるバグを解決できます。さらに、Canvas 2D の同一レイヤー レンダリングにより、チャートと他のネイティブ コンポーネント間のレベルのオーバーレイの問題を解決できます。
echarts の簡単な紹介:
商用グレードのデータ チャート。これは純粋な JavaScript アイコン ライブラリであり、ほとんどのブラウザーと互換性があり、下部の軽量キャンバス クラスに依存しています。ライブラリ ZRender は、直感的、鮮明、インタラクティブ、高度にカスタマイズ可能なデータ視覚化チャートを提供します。革新的なドラッグ アンド ドロップの再計算、データ ビュー、値範囲ローミングなどの機能により、ユーザー エクスペリエンスが大幅に向上し、ユーザーがデータをマイニングして統合できるようになります。
本文:
準備: ミニプログラム開発環境、ECharts コンポーネントのダウンロード、gitHub アドレス: https://github.com/ecomfe/echarts-for-weixin
操作プロセス:
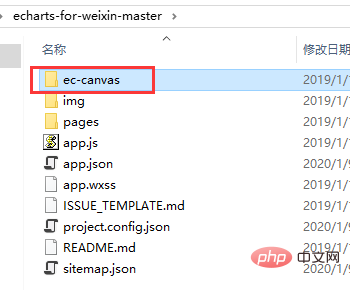
1. ec-canvas をプロジェクトにコピーします (ルート ディレクトリである必要はありませんが、後で参照するときはファイル アドレスの変更に注意してください)

2. 対応するページ json ファイルには、コンポーネント
{
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas"
}
}(無料ビデオ チュートリアル: php ビデオ チュートリアル)
3 が導入されています。ページ js ファイル
import * as echarts from '../../ec-canvas/echarts';
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = {
title: {
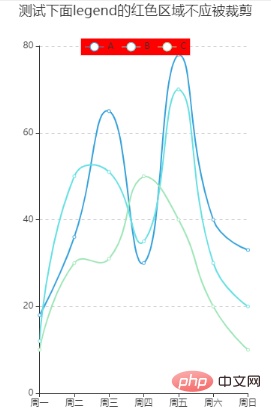
text: '测试下面legend的红色区域不应被裁剪',
left: 'center'
},
color: ["#37A2DA", "#67E0E3", "#9FE6B8"],
legend: {
data: ['A', 'B', 'C'],
top: 50,
left: 'center',
backgroundColor: 'red',
z: 100
},
grid: {
containLabel: true
},
tooltip: {
show: true,
trigger: 'axis'
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
// show: false
},
yAxis: {
x: 'center',
type: 'value',
splitLine: {
lineStyle: {
type: 'dashed'
}
}
// show: false
},
series: [{
name: 'A',
type: 'line',
smooth: true,
data: [18, 36, 65, 30, 78, 40, 33]
}, {
name: 'B',
type: 'line',
smooth: true,
data: [12, 50, 51, 35, 70, 30, 20]
}, {
name: 'C',
type: 'line',
smooth: true,
data: [10, 30, 31, 50, 40, 20, 10]
}]
};
chart.setOption(option);
return chart;
}
Page({
data: {
ec: {
onInit: initChart
}
},
onReady() {
}
});4 、wxml ファイル
<!--index.wxml-->
<view class="container">
<ec-canvas id="mychart-dom-line" canvas-id="mychart-line" ec="{{ ec }}">
</ec-canvas>
</view>5、ページ スタイル
/**app.wxss**/
.container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
}6、レンダリング

以上がWeChatミニプログラムにechartチャートを導入する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。