
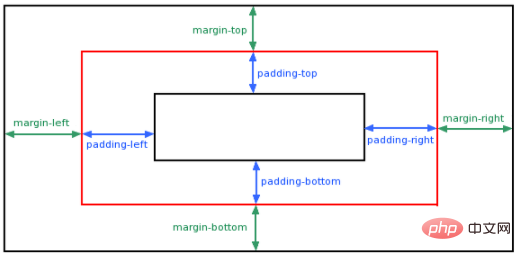
CSS の margin 属性は要素の余白を設定できます。 margin 属性は要素の周囲のスペースを定義し、要素の外側の境界線の周囲の領域をクリアします。 margin プロパティは、要素の上下左右のマージンを個別に変更することも、すべてのプロパティを一度に変更することもできます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS では、margin 属性を使用して要素に余白を追加できます。margin 属性は要素の周囲のスペースを定義できます。
注:
margin は、要素の周囲 (外側の境界) 領域をクリアします。余白には背景色がなく、完全に透明です。
margin 要素の上下左右の余白を個別に変更することも、すべての属性を一度に変更することもできます。

属性値:
auto ブラウザの余白を設定します。
length 固定マージンを定義します (ピクセル、pt、em などを使用)
% パーセンテージを使用してマージンを定義します
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p class="margin">这是一个指定边距大小的段落。</p>
</body>
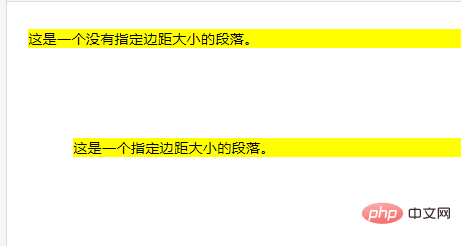
</html>実行結果:

css ビデオ チュートリアル )
以上がCSS のどの属性で要素のマージンを設定できるかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


