html ファイルはプレーン テキスト ファイルです。 HTML テキストは、HTML コマンドで構成される説明テキストであり、静的な Web ページ ファイルです。 HTML ファイルは編集時にプレーン テキストのみを記述することができ、「.doc」ドキュメントのようにテキスト コンテンツを直接スタイル設定することはできません。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
第一: HTML とは
HTML は、Web ページを記述するために使用される言語です。
- HTML は: ハイパー テキスト マークアップ言語です。
「ハイパーテキスト」とは、ページに画像、リンク、さらには音楽やプログラムなどの非テキスト要素を含めることができることを意味します。
「マークアップ言語」とは、マークアップ タグのセット (マークアップ タグ) を意味します。
-
HTML はプログラミング言語 ではなく、マークアップ言語 (マークアップ言語) です。
- HTML は、 タグタグ を使用して、Web ページのコンテンツ構造を 記述および定義します。
HTML タグ:
-
HTML マークアップ タグ は通常、 HTMLタグ(HTMLタグ)と呼ばれます。
- HTML タグは、 のように、 山括弧で囲まれたキーワード です。
- HTML タグは通常、
と
のように、 ペアで表示されます。
タグペア の の最初のタグは開始タグ であり、 の 2 番目のタグは終了タグ です。 このタイプの
は、提示されるタグ で始まり、終わります。通常、これを 「二重タグ」 と呼びます。
もちろん、-
 など、個別に表示される タグもあります。 このタイプの タグが単独で表示される
など、個別に表示される タグもあります。 このタイプの タグが単独で表示される
は、通常、「単一タグ」または「自己終了タグ」と呼ばれます。 一般的に ペアで表示されるタグ (二重タグ) - 、コンテンツは 2 つのタグの中間にあります: < など;h1>私はコンテンツであり、二重ラベルの真ん中に書き込みます。 :
<input type="text" value="私はコンテンツです。単一のタグの属性内に直接書き込みます。">
【推奨チュートリアル: 「html ビデオ チュートリアル 」】
HTML ドキュメントの説明ページ。
HTML ドキュメントは Web ページとも呼ばれます。
HTML ドキュメントには、HTML タグとプレーン テキストが含まれています。
HTML ドキュメントに対するブラウザの役割:
-
- Web ブラウザの役割
は HTML ドキュメントを読むことです- および
コンテンツ
を Web ページの形式で表示します。
Web ブラウザでは、タグを使用してページ
のコンテンツを説明する HTML タグ - が表示されません。 HTML タグ コードは次のとおりです:
nbsp;html>
<meta>
<title>第一个网页</title>
<h1>这是我的第一个网页</h1>
<p>我一定会成为一名优秀的前端开发工程师。</p>
ログイン後にコピー
-
1. 説明Web ページの内容は タグで記述する必要があります。
2.
タグには、タイトル、文字コード、互換性、キーワード、説明などを記述します。 3. Web ページに表示するコンテンツは、
タグ内に記述する必要があります。
標準に従っていないコードが正常に表示される場合もありますが、プロフェッショナルとしての資質として、正式な書き方の習慣を身につけなければなりません。
#
ドキュメント宣言ヘッダー。書き込みに使用される HTML バージョンをブラウザーに通知します (ここでは HTML5)。 #
ページが HTML 言語であり、言語が英語であることを検索エンジンに示します。
Title タグ。テキスト コンテンツにタイトルのセマンティクスを追加します。
- 段落タグ。テキスト コンテンツに段落のセマンティクスを追加します。 .
- エディターがこのコードを実行すると、Web ブラウザーは HTML タグ コードをコンパイルし、そのタグを使用してページのコンテンツを説明します。
最終的な実行結果は、HTML タグを表示せずにページのコンテンツを表示することです。
Web ブラウザの表示効果は次のとおりです:-
OK「プレーン テキスト」ファイルとは何かを理解しましょう:
- Windows にはメモ帳と呼ばれるソフトウェアが付属しています。
メモ帳で保存される文書形式は、英語テキストの略称である .txt 形式です。 用語では、このファイルは「
プレーン テキスト ファイル」と呼ばれます。
非プレーン テキスト ファイルとプレーン テキスト ファイルの意味と違い:
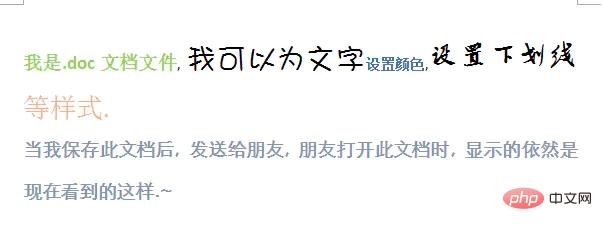
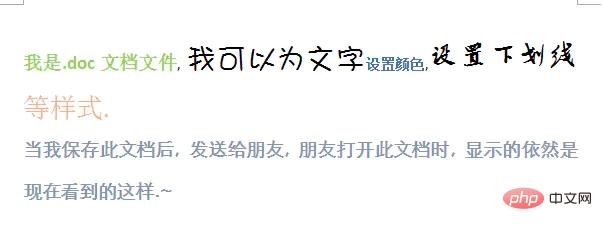
** .doc 非プレーン テキストファイル:* *-
小規模な実験を行いました、word ソフトウェアを開き、文書を作成して保存したところ、保存された文書の接尾辞の形式が であることがわかりました。 .doc。さらに、作成プロセス中に、この形式のファイル .doc でもテキスト スタイルを設定して保存できることも発見しました。たとえば、テキストを青またはオレンジにすることができ、テキストを変更することもできます。下線が引かれたり、その他にも多くのスタイルがあります。
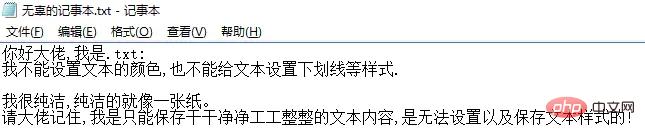
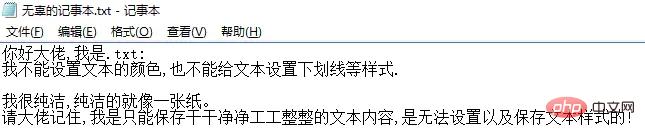
 ** .txt プレーン テキスト ファイル:**
** .txt プレーン テキスト ファイル:**
それでは、Windows に付属のメモ帳を開いてみましょう。 - を書いていると、書き込みプロセス中に、
がテキストの色、下線、その他のスタイルを設定できないことがわかりました。
非プレーン テキスト ファイルとプレーン テキスト ファイルの意味と違いの概要:
##意味:
非プレーン テキスト ファイル (.doc など):テキストに加えて、テキストのさまざまなスタイル。
- プレーン テキスト ファイル (.txt など):テキストのみが含まれ、スタイルは含まれません。
-
相違点:
非プレーン テキスト ファイル (.doc など):プレーンテキストのようにテキストを書く基本的な機能があり、テキスト設定をさまざまなテキスト色として保存したり、テキストの下線を設定したり、その他多くのスタイルを設定および保存することもできます。
- プレーン テキスト ファイル (.txt など):1 つの文で、規則的かつ誠実な方法でテキストを記述することのみが可能であり、テキストのスタイルを設定することはできません。
- 注: .doc と .txt に同じコンテンツが保存されている場合、.doc は .txt よりも大きくなります (スタイルが含まれるため)。 #なぜ最初に非プレーン テキスト ファイルとプレーン テキスト ファイルの意味と違いを説明するのですか?
理由:
HTML はプレーン テキストです!
##HTML ファイルは編集時にプレーン テキストのみを書き込めます。.doc ドキュメントのようなテキスト コンテンツを直接スタイル設定できないことがわかります!-
小規模な実験を行うことができますが、これは HTML がプレーン テキスト ファイルであることを証明する最も古典的な実験でもあります:
コンピューターのデスクトップに新しい Notepad.txt ファイルを作成します。それを開いて次のように書きます。テキストの内容を入力したら、Ctrl S を押して保存し、ファイルを閉じます。 次のステップでは、ファイルの .txt 拡張子を .html 拡張子に強制的に変更します。このとき、.html ファイルは Web ページ ファイルです。このとき、ブラウザを使用して開くと、次のことがわかります。ブラウザは完全に元のコンテンツ全体を正常に表示できます!
このようにして、.txt ファイルが .html ファイルに変更され、最終的にブラウザを使用して実行されるまで、コンテンツ全体が表示されることがわかります。通常、HTML がプレーン テキスト ファイルであることを証明するにはこれで十分です。! さらに、HTML ファイルは完全にプレーン テキスト ファイルであるため、メモ帳を使用して HTML ファイルを作成することもできます (ただし、実際の開発ではこれを行う人はいません。ここでは単なる説明です)。
プログラミング関連の知識について詳しくは、プログラミング ビデオ
をご覧ください。 !
以上がhtmlファイルはプレーンテキストファイルですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


 など、個別に表示される タグもあります。 このタイプの タグが単独で表示される
など、個別に表示される タグもあります。 このタイプの タグが単独で表示される ** .txt プレーン テキスト ファイル:**
** .txt プレーン テキスト ファイル:**