
HTML で画像を回転する方法: まずファイルに画像を追加し、HTML ファイルに anim クラスの div を追加します。次に、anim のスタイルを設定し、背景画像を追加します。次に、マウス ホバー イベントを追加します。 ;最後に回転アニメーションをループするように[rot_test]を設定します。

HTML で画像を回転する方法:
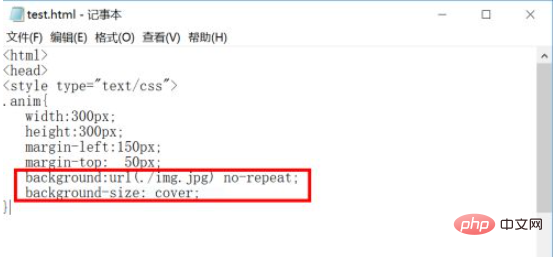
1. フォルダー内にテスト用の HTML ファイルを作成し、それを img 画像として配置します。


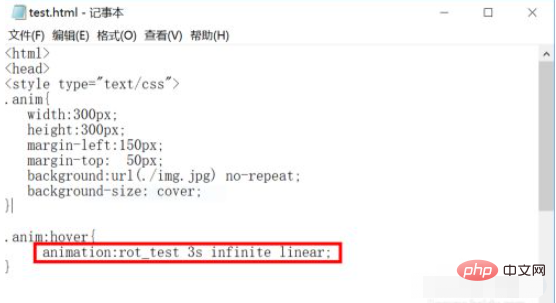
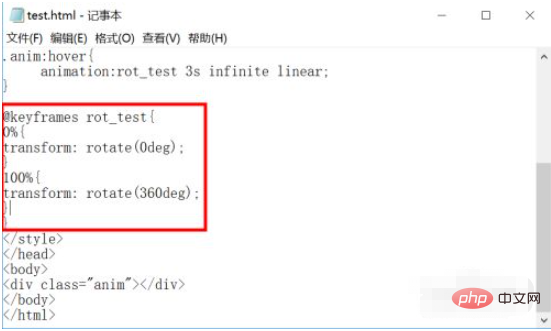
rot_testループ回転アニメーションを再生します。
animation:rot_test 3s infinite linear

rot_testの回転アニメーションは、transform:rotate()を通じて実装され、0 度から 360 度までループします。回転アニメーション。


関連する学習に関する推奨事項:html ビデオ チュートリアル
以上がHTMLで画像を回転する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




