
HTML でフォーム サイズを設定する方法: まず、ファイルにフォーム フォームを記述し、class 属性値を設定します。次に、上記の style タグでフォームのスタイルを設定し、幅と高さの属性を設定します。フォームの class 属性で;最後に、フォームのボックス モデルの余白を設定します。

HTML でフォーム サイズを設定する方法:
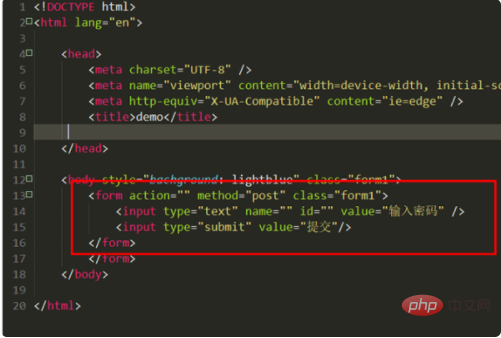
1. まず、hbuilder エディターを開き、新しい HTML ファイルを作成し、フォーム フォームを作成し、クラスを設定します。属性値。フォームに 2 つの入力タグを設定します:
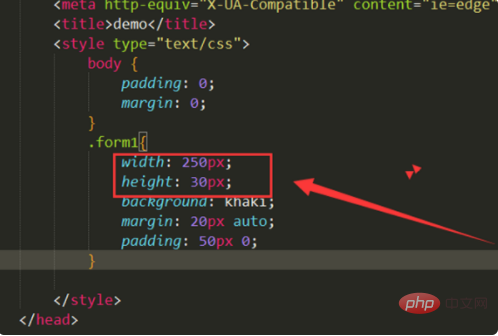
2。次に、上の style タグでフォームのスタイルを設定し、幅と高さの属性をフォームの class 属性 (px 付き) ユニットの幅と高さを設定し、背景色に別の色を設定し、最後にフォームのボックス モデルの余白を設定します。

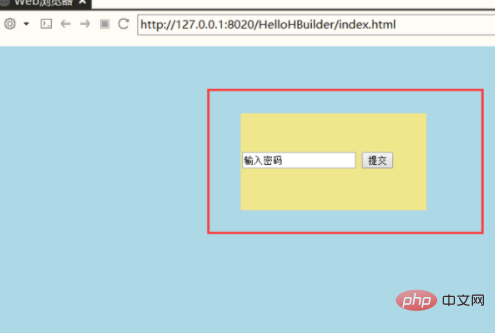
3. 最後に、ブラウザを開くと、幅 250 ピクセル、高さ 30 ピクセルのフォームが表示されます:

## 関連する学習上の推奨事項:
以上がHTMLでフォームサイズを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





