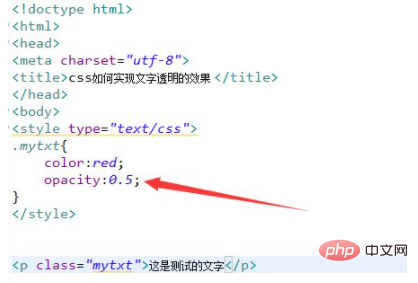
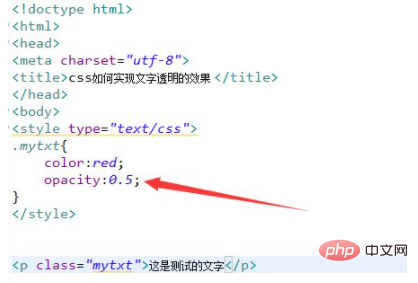
CSS でテキストの透明効果を設定する方法: opacity 属性を使用して、[.mytext{opacity:0.5}] などのテキストの透明効果を設定できます。これは、要素の不透明度を次のように指定することを意味します。 0.5。

#この記事の動作環境: Windows10 システム、css 3、thinkpad t480 コンピューター。
関連プロパティ:
Opacity プロパティは、要素の透明度レベルを設定します。
構文:
opacity: value|inherit;
ログイン後にコピー
属性値:
- value 不透明度を指定します。 0.0 (完全に透明) から 1.0 (完全に不透明)
- inherit Opacity 属性の値は親要素
から継承する必要があります。テキストの透明効果を設定する 具体的なコードは次のとおりです:

関連する推奨事項:
css ビデオ チュートリアル
以上がCSSでテキストの透明効果を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。