
CSS では、マージン シリーズ属性を使用してラベル間の距離を設定できます。 margin 属性は、要素の外側のマージンを設定するために使用されます。これは、要素自身の境界線と別のコンテナーの境界線の間の距離 (つまり、コンテナーの外側の距離) であり、ラベル要素とラベル要素の間の距離です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、マージン シリーズ属性を使用してラベル間の距離を設定できます。
#マージンとは、その要素の境界線から別のコンテナの境界線までの距離、つまり、要素の外側の距離を指します。要素と要素を区切るコンテナ。要素間の間隔。
]
新しい HTML ファイルを作成し、名前を付けるtest.html は、CSS を使用して 2 つの p タグ間の距離を調整する方法を説明するために使用されます。
test.html ファイルで、div タグを使用してモジュールを作成し、そのクラスを tzpp に設定します。div タグ内で、p タグを使用してテスト用の 2 行のテキストを作成します。
##test.html ファイルに、 タグを記述します。ページの CSS スタイルは次のようになります。ラベル内にこう書いてあります。
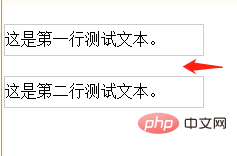
css タグでは、「*」を使用してページ内のすべての HTML 要素の内側と外側のマージンを 0 に初期化し、クラス名 tzpp の div 要素の幅を 200px に設定し、境界線を設定します。 div の下を 1px グレーにします。 境界線については、margin-top 属性を使用して 2 つの p タグ間の距離を 20px に設定します。 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
*{
margin: 0;
padding: 0;
}
.tzpp{
width: 200px;
}
.tzpp p{
line-height: 30px;
border: 1px solid #ccc;
margin-top:20px ;
}
</style>
</head>
<body>
<div class="tzpp">
<p>这是第一行测试文本。</p>
<p>这是第二行测试文本。</p>
</div>
</body>
</html>
プログラミング関連の知識について詳しくは、
をご覧ください。 ! 
以上がCSSタグとタグ間の距離を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


