
CSS では、キーフレームとは「キー フレーム」を意味し、アニメーションを作成するための CSS ルールです。CSS アニメーションの期間の動作を定義できます。アニメーション シーケンスに沿ってキー フレームを設定することで指定できます。アニメーション シーケンス ループ中の中間ステップ、構文「@keyframes アニメーション名 {keyframes-selector {css-styles;}}」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。

CSS @keyframes ルール
@keyframes ルールは、アニメーション ルールを指定し、CSS のサイクルを定義するために使用されます。の動作をアニメーション化します。
アニメーションを定義するには、@keyframes ルールから始める必要があります。 @keyframe ルールは、キーワード「@keyframes」、その後にアニメーションの名前を指定する識別子 (animation-name を使用して参照される)、および一連のスタイル ルール (中括弧で区切られる) で構成されます。次に、識別子を「animation-name」属性の値として使用して、アニメーションが要素に適用されます。
構文:
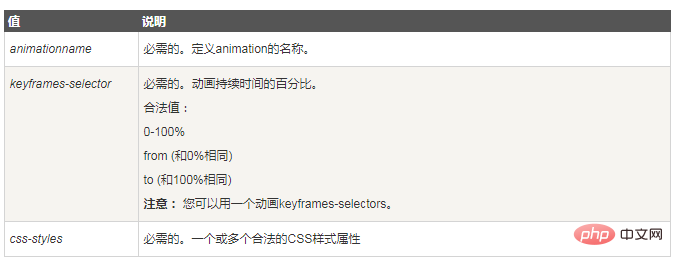
@keyframes animation-name {keyframes-selector {css-styles;}}説明:
アニメーション作成の原則は、ある CSS スタイル セットを別のスタイル セットに徐々に変更することです。この CSS スタイルのセットは、アニメーション中に複数回変更できます。変更がいつ発生するかをパーセントで指定するか、0% と 100% に相当するキーワード「from」と「to」を使用して指定します。 0% はアニメーションの開始時間、100% はアニメーションの終了時間です。ブラウザーを最適にサポートするには、常に 0% および 100% セレクターを定義する必要があります。
注: アニメーションの外観を制御し、アニメーションをセレクターにバインドするには、アニメーション プロパティを使用してください。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
@import url(http://fonts.googleapis.com/css?family=Gentium+Basic:400,700,400italic,700italic);
body {
background-color: #F5F5F5;
color: #555;
font-size: 1.1em;
font-family: 'Gentium Basic', serif;
}
.container {
margin: 50px auto;
min-width: 320px;
max-width: 500px;
}
.text {
font-size: 3em;
font-weight: bold;
color: #0099cc;
-webkit-transform-origin: left center;
-ms-transform-origin: left center;
transform-origin: left center;
-webkit-animation: fall 4s infinite;
animation: fall 4s infinite;
}
@-webkit-keyframes fall {
from,
15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%,
60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%,
to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}
@keyframes fall {
from,
15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%,
60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%,
to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}
</style>
</head>
<body style="text-align: center">
<div class="container">
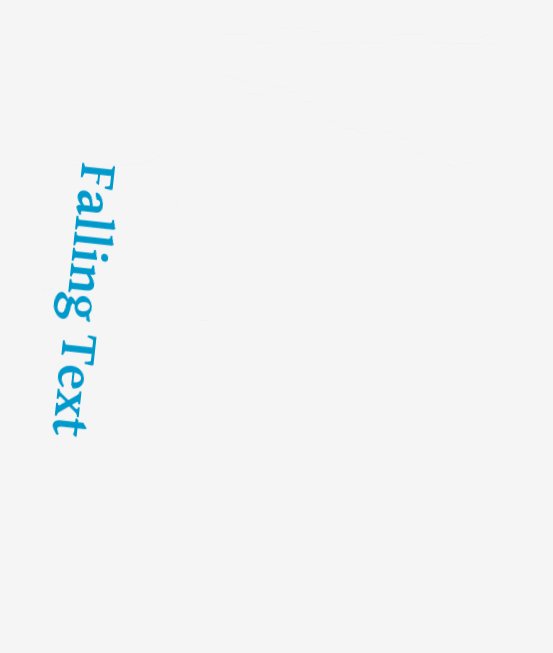
<p class="text">Falling Text</p>
</div>
</body>
</html> #[推奨チュートリアル:
#[推奨チュートリアル:
以上がCSSにおけるキーフレームの意味の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


