
htmlフォントの色を自動的に変更する方法: まず新しい HTML ファイルを作成し、スタイル タグに「@keyframes change {0% {color: #333;}50%」などの CSS コードを入力します。 {color: #f60;}...}」を選択すると、フォントの色が自動的に変わります。

この記事の動作環境: Windows7 システム、HTML5&&CSS3、Dell G3 コンピューター
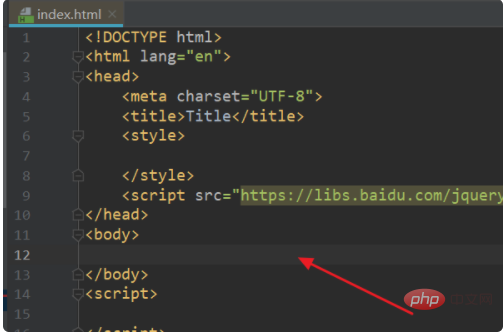
1. まず、HTML エディターを開いて、新しい HTML ファイル (例:index.html)。

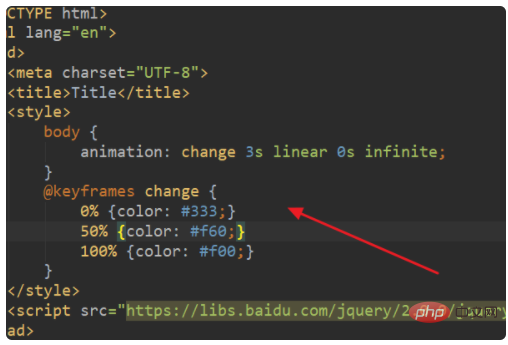
2.index.html の
body {
animation: change 3s linear 0s infinite;
}
@keyframes change {
0% {color: #333;}
50% {color: #f60;}
100% {color: #f00;}
}
[推奨: HTML ビデオ チュートリアル]
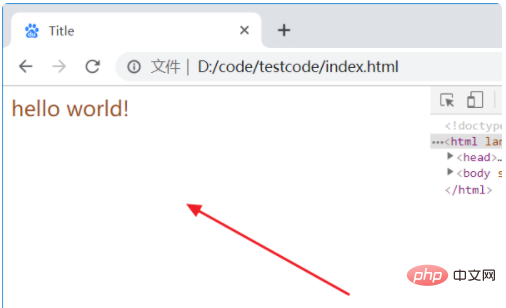
3. ブラウザは、index.html ページを実行し、フォントの色変化します 時間とともに自動的に変化します。

以上がHTMLでフォントの色を自動的に変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


