HTML ファイルに音楽を追加する方法: 最初に単純な Web ページを作成し、次に div にテキスト コンテンツを設定し、最後に「embed src="tt.mp3」を通じて Web ページに音楽を追加します。 hidden="true"" ステートメント ただの BGM。

#この記事の動作環境: Windows7 システム、HTML5、Dell G3 コンピューター
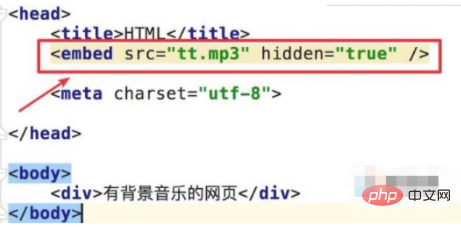
1. まず、簡単な Web ページを作成します。 DIV が 1 つだけの場合、DIV 内にテキスト コンテンツが存在します。コードを図に示します。

#2. Web ページに BGM を追加するには、embed タグを使用し、それに src 属性を追加します。音楽が置かれています。 embed src="tt.mp3" hidden="true"

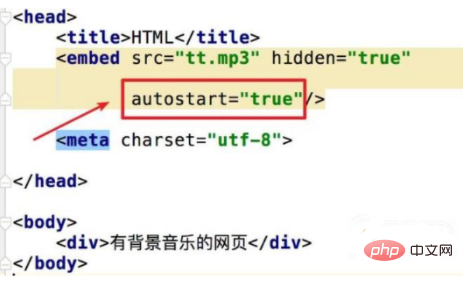
3. バックグラウンド ミュージックであるため、このマルチメディア コントロールは非表示にする必要があります。embed タグにより、非表示のコントロールが追加されます。 Web ページを開いた後にバックグラウンド ミュージックが自動的に再生されるようにするには、autostart 属性 autostart="true"
[推奨:
HTML ビデオ チュートリアル]# を追加できます。
 ##4. デフォルトでは、マルチメディア コントロールは 1 回だけ再生され、再生後に停止します。BGM を継続的に再生したい場合は、loopn 属性、loop="true" を追加できます。 。
##4. デフォルトでは、マルチメディア コントロールは 1 回だけ再生され、再生後に停止します。BGM を継続的に再生したい場合は、loopn 属性、loop="true" を追加できます。 。
以上がHTMLファイルに音楽を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




 ##4. デフォルトでは、マルチメディア コントロールは 1 回だけ再生され、再生後に停止します。BGM を継続的に再生したい場合は、loopn 属性、loop="true" を追加できます。 。
##4. デフォルトでは、マルチメディア コントロールは 1 回だけ再生され、再生後に停止します。BGM を継続的に再生したい場合は、loopn 属性、loop="true" を追加できます。 。 

