この記事では、プラグインを使用せずに、VSCode コードを使用して HTML タグ、スタイル スタイル、CSS 属性および値を自動的に完成させる方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

vscode チュートリアル #」
プラグインは必要ありません<span style="font-size: 20px;"></span>、VSCode コードのオートコンプリート (html タグ <span style="font-size: 20px;"></span>、style スタイル <span style="font-size: 20px;"></span> 、css 属性と値、)、構成ファイルを変更すれば完了です。
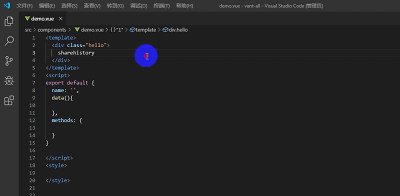
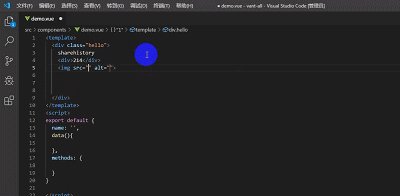
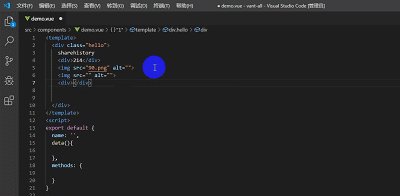
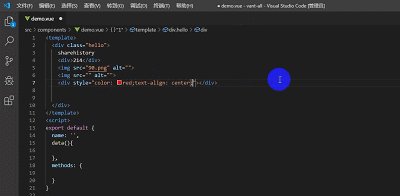
#レンダリング · デモは次のとおりです:

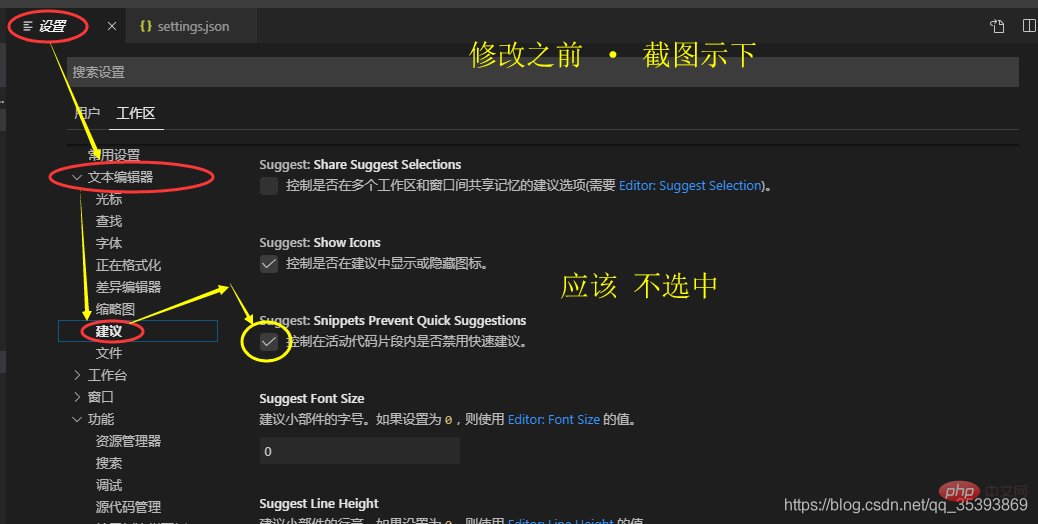
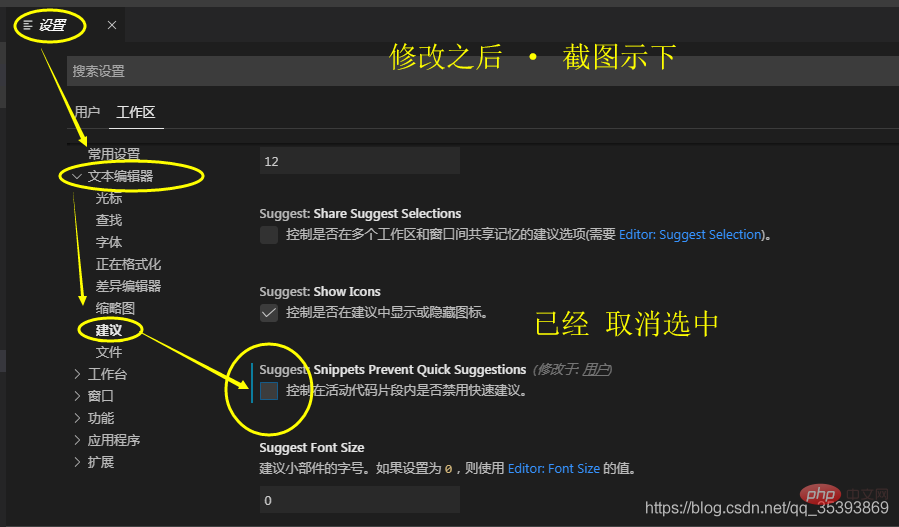
このエディタは中国語化されているため、スクリーンショットは次のとおりです。
まず、チェックを外します (アクティブなスニペット内でクイック提案を無効にするかどうかを制御します)

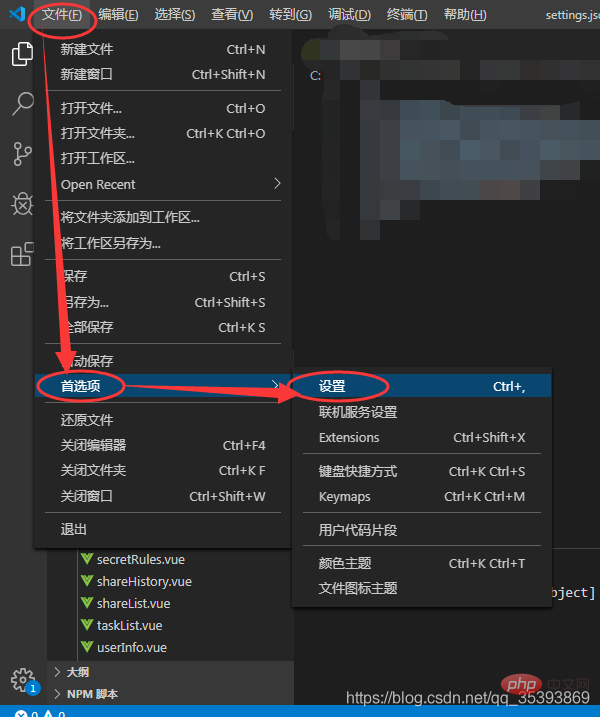
##方法設定ファイル settings.json
settings.json

settings.json ファイルがポップアップします (次のスクリーンショット)。
ファイルがポップアップします (次のスクリーンショット)。
settings.json
の変更を開始します。変更前 · コード全体は次のとおりです: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">{
"window.zoomLevel": 0,
"terminal.integrated.rendererType": "dom"
}</pre><div class="contentsignin">ログイン後にコピー</div></div> 修正 その後、すべてのコードは次のようになります:
{
"window.zoomLevel": 0,
"terminal.integrated.rendererType": "dom",
"editor.suggest.snippetsPreventQuickSuggestions": false,
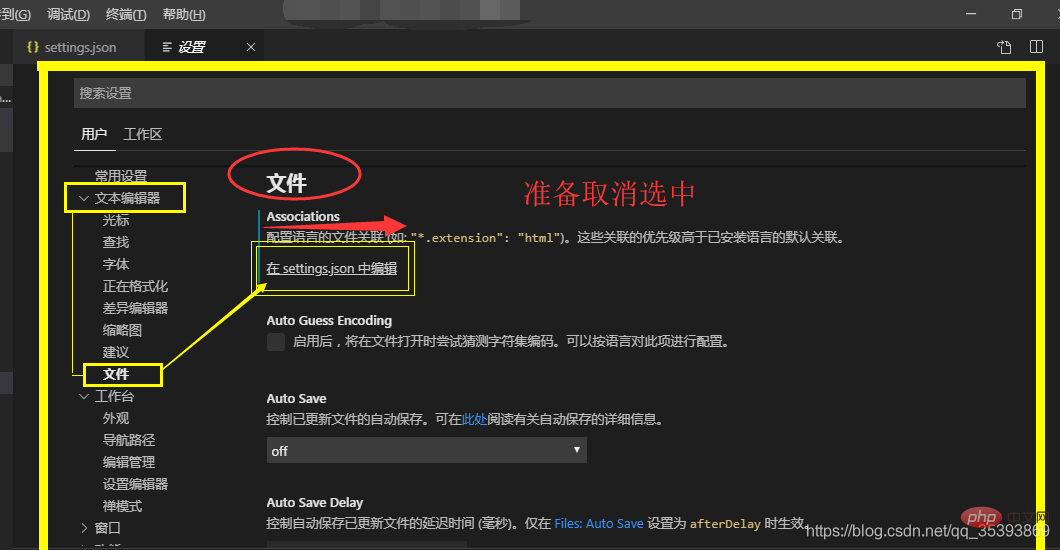
"files.associations": {
"*.vue":"html"
}
}プログラミング関連の知識については、
プログラミング ビデオを参照してください。 !
以上がVSCode がプラグインを使用せずに HTML タグとスタイルを自動的に完成させる方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。