
vscode チュートリアル 」
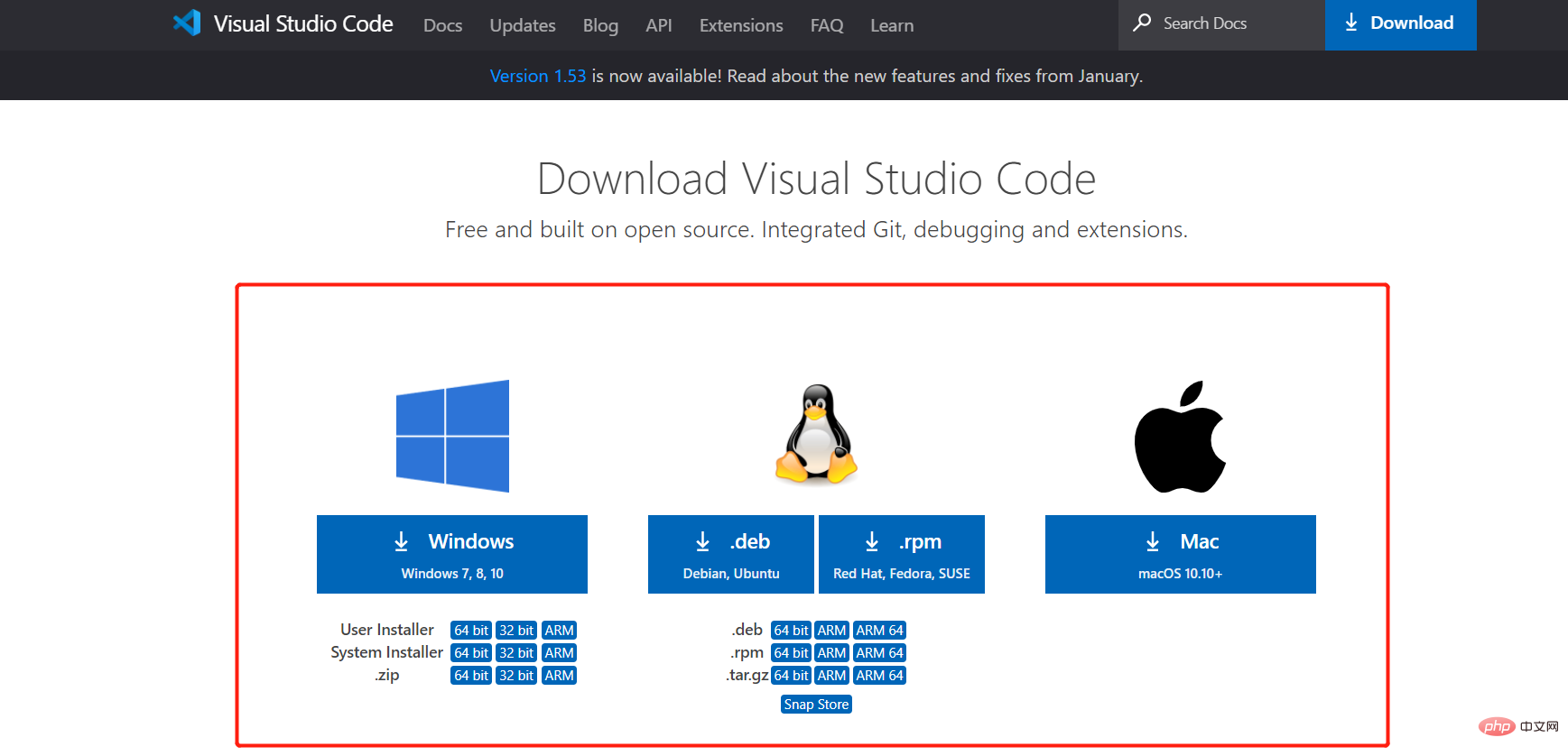
VS Code の概要:公式 Web サイトダウンロード アドレス :
##https://code.visualstudio.com/Visual Studio Code は、デスクトップ上で実行できる軽量かつ強力なソース コード エディターです。 Windows、macOS、Linux で利用できます。 JavaScript、TypeScript、Node.js のサポートが組み込まれており、他の言語 (C、C#、Java、Python、PHP、Go など) やランタイム (.NET、団結)。 VS Code には Git のサポートが組み込まれており、グラフィカル インターフェイスを使用して、一時ストレージの追加、更新の送信、リモート コードのプル、リモート コード ライブラリへのコードのプッシュ、マージ ブランチの作成、ファイル コンテンツの比較などのバージョン管理を簡単に実行できます。違いなど 日常業務。
環境の準備:

2. Git 環境のインストール:
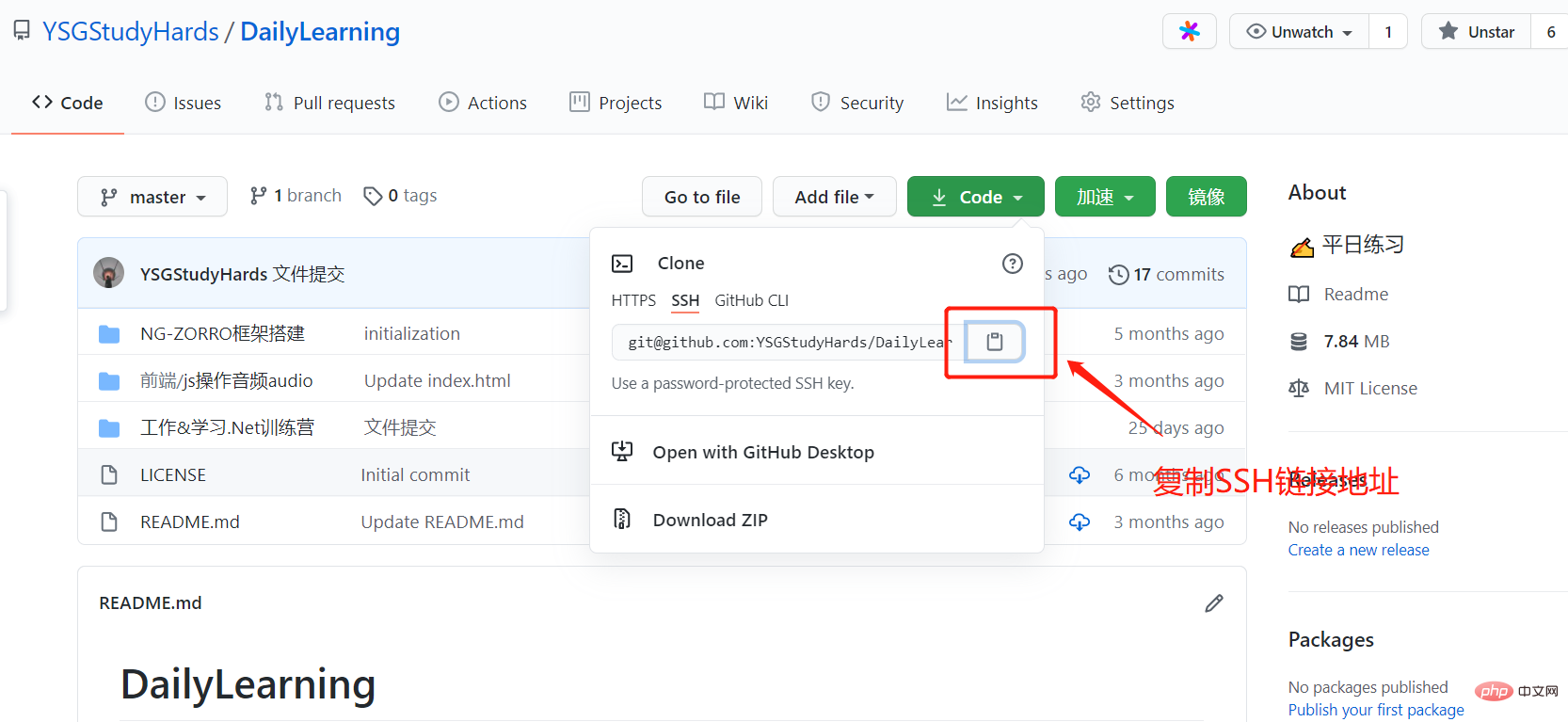
GitHub でリポジトリのクローンを作成します:
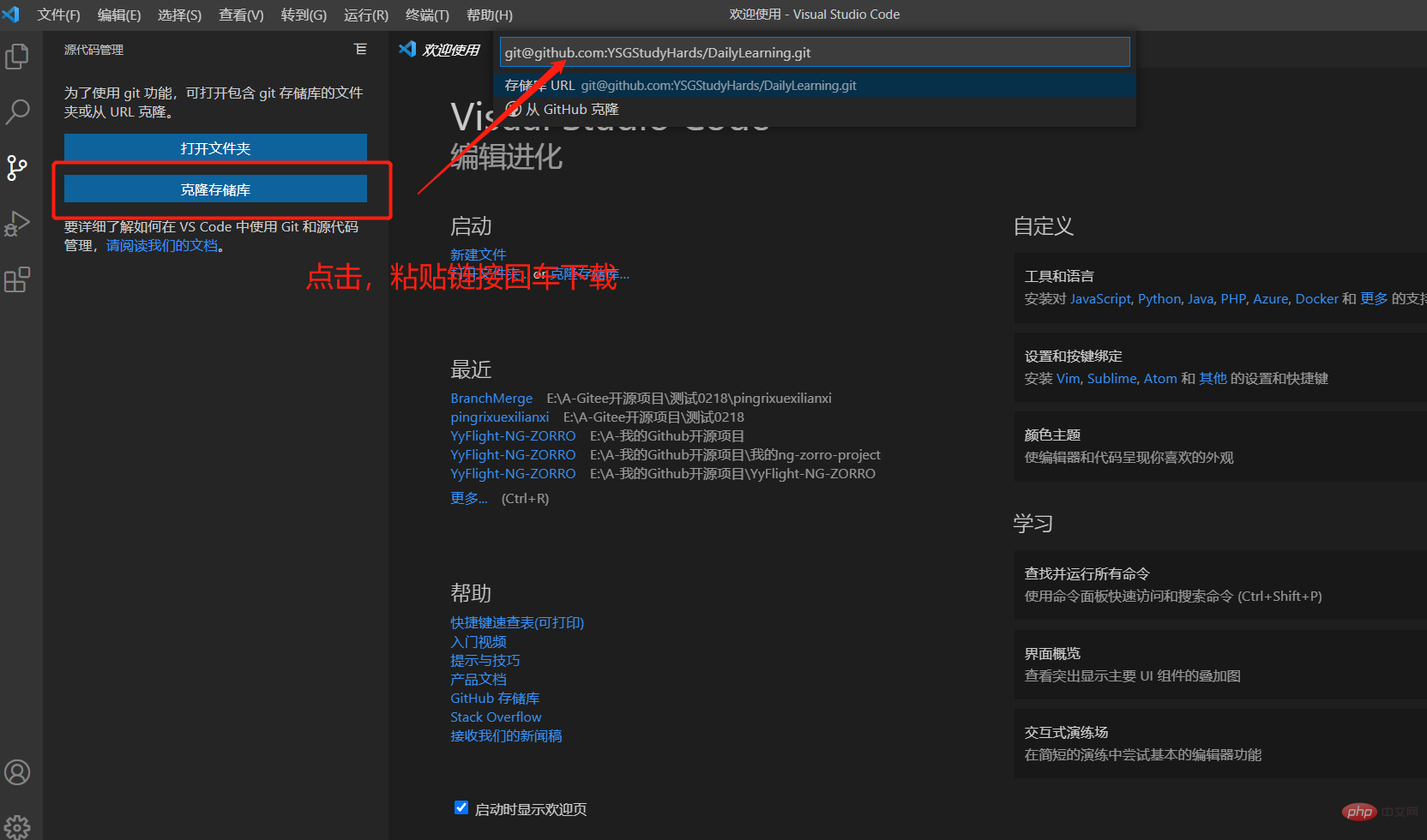
 2. 開くVS Code で、[クローン] をクリックし、ダウンロードする SSH リンク アドレスを貼り付けます:
2. 開くVS Code で、[クローン] をクリックし、ダウンロードする SSH リンク アドレスを貼り付けます:
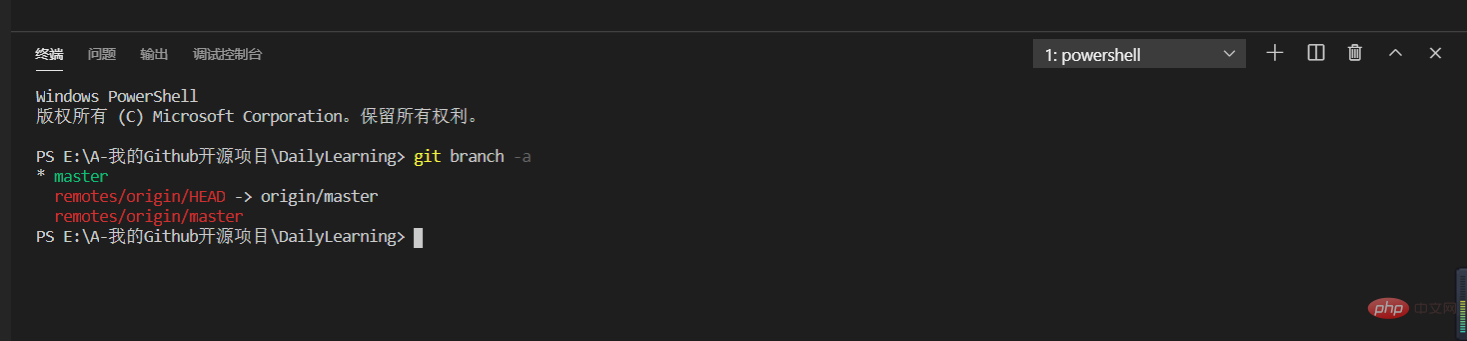
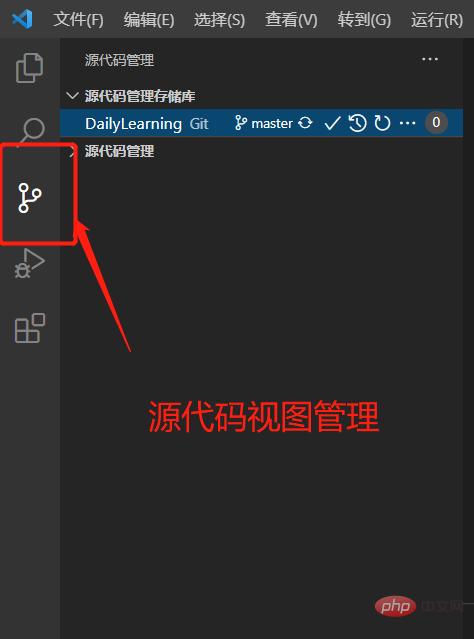
 現在のブランチを表示します:
現在のブランチを表示します:

git branch -a
 [*重要] 4実践的な作品開発のステップ (加える、持ち上げる、引く、押す):
[*重要] 4実践的な作品開発のステップ (加える、持ち上げる、引く、押す):
ヒント: ローカル ステージング領域のコンテンツをローカル コード ベース git commit -m 'description' に送信します。プル: 同期、つまりリモート コード ベースからコンテンツをプルすることは、複数人での共同開発において非常に重要です。事前に同期して最新バージョンに更新していないと、他の人が変更した内容が上書きされる可能性があるためです。 pull 後に競合が発生する VS Code を直接使用して競合を解決し、git pull します。
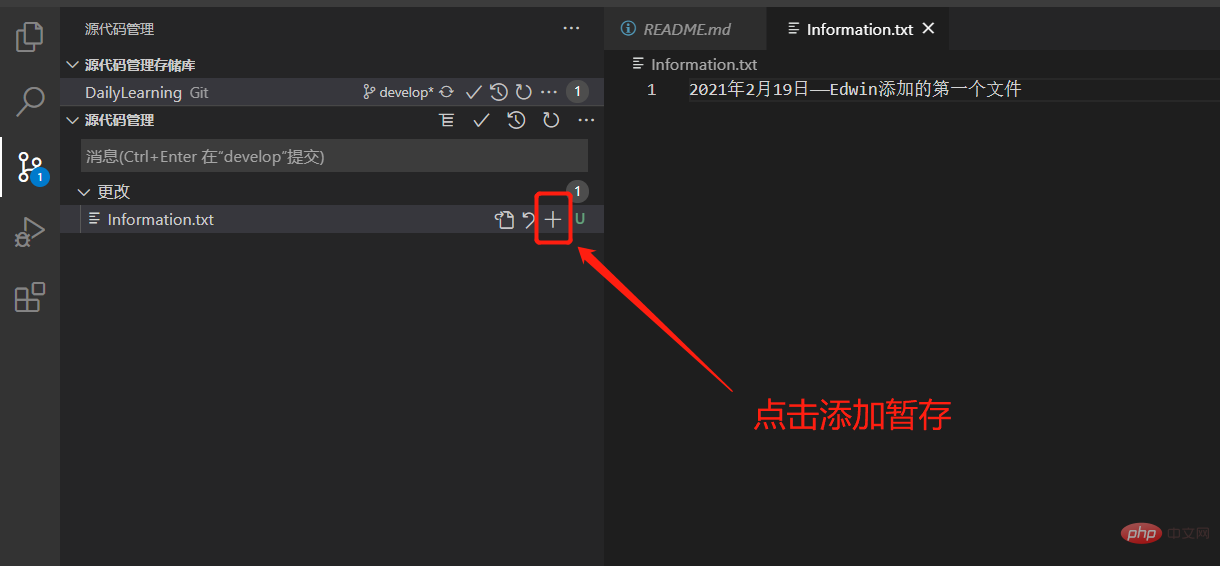
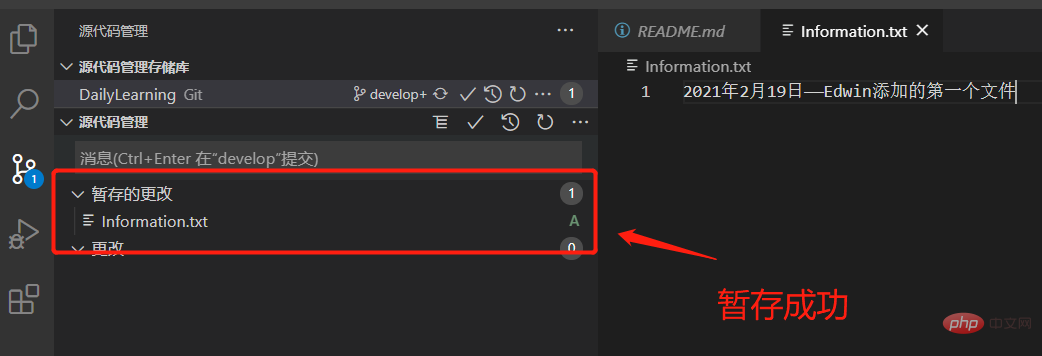
一時記憶域の追加:
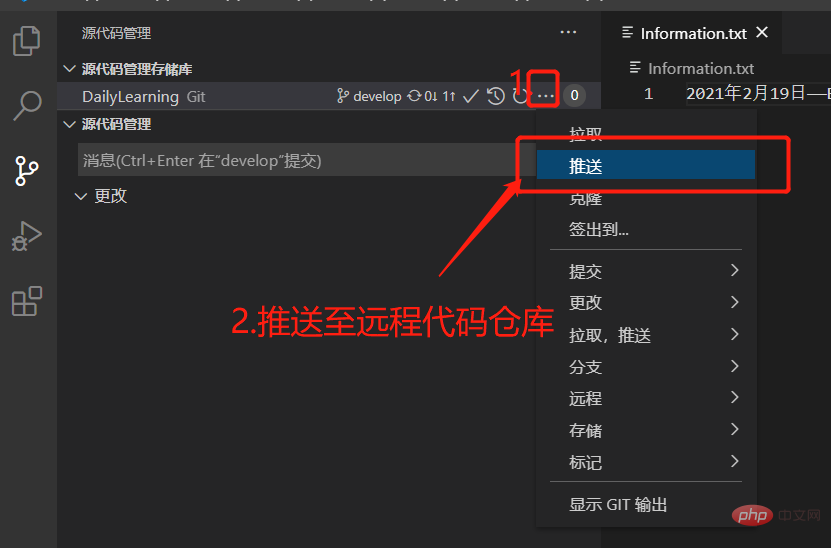
プッシュ: ローカル コード リポジトリのコンテンツをリモート コード リポジトリ git Push にプッシュします。

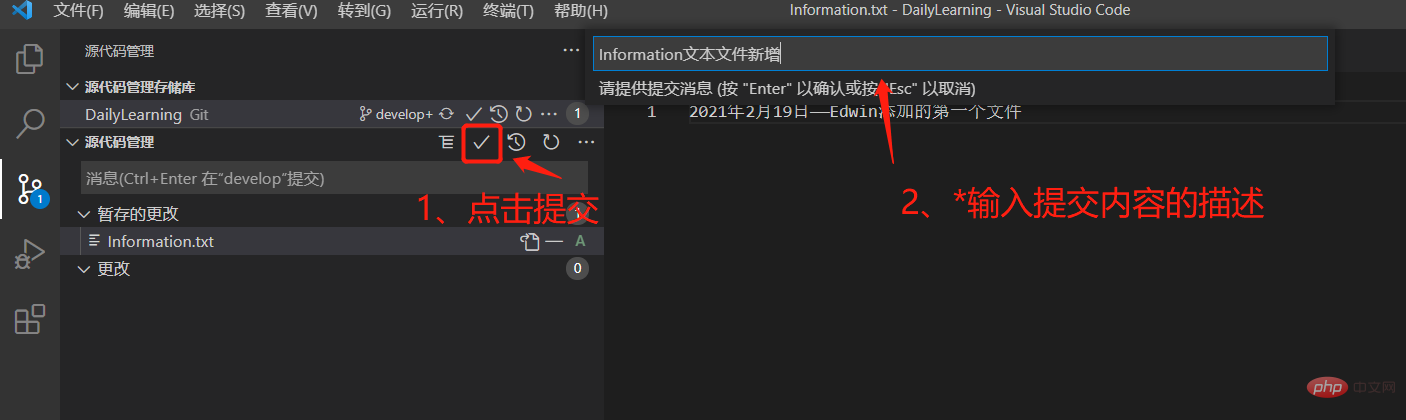
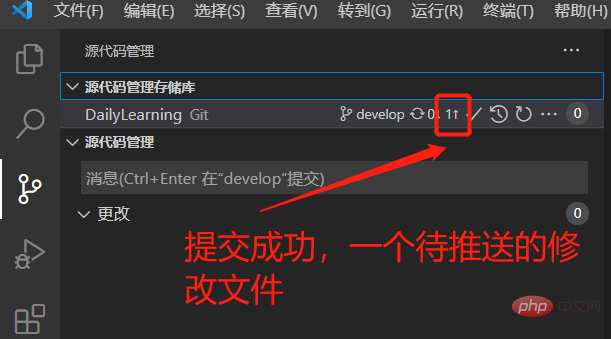
## ローカル コード ベースを送信します: 

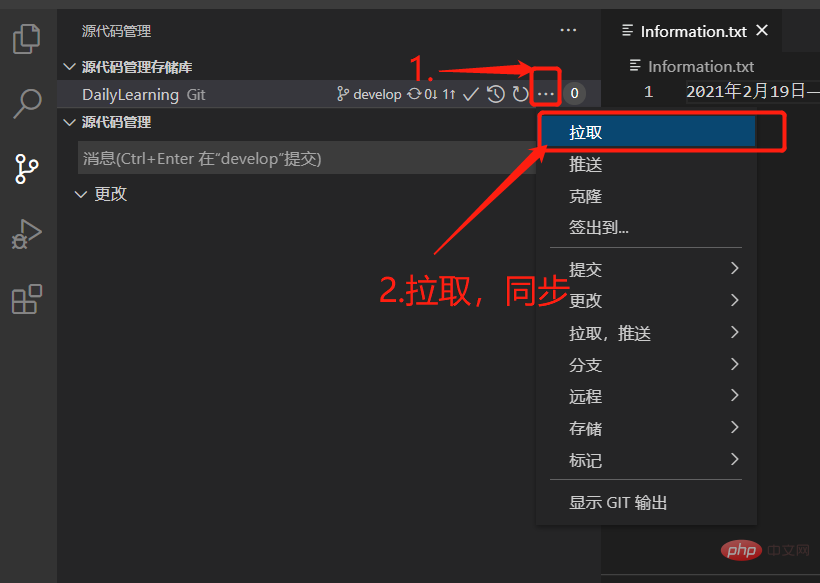
最新のリモート コード ライブラリをプルして同期します: 

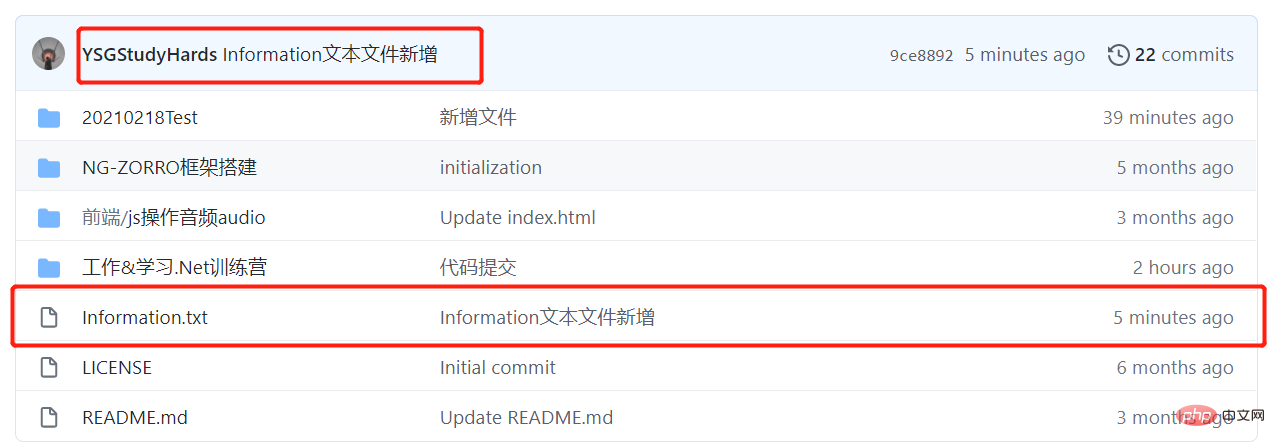
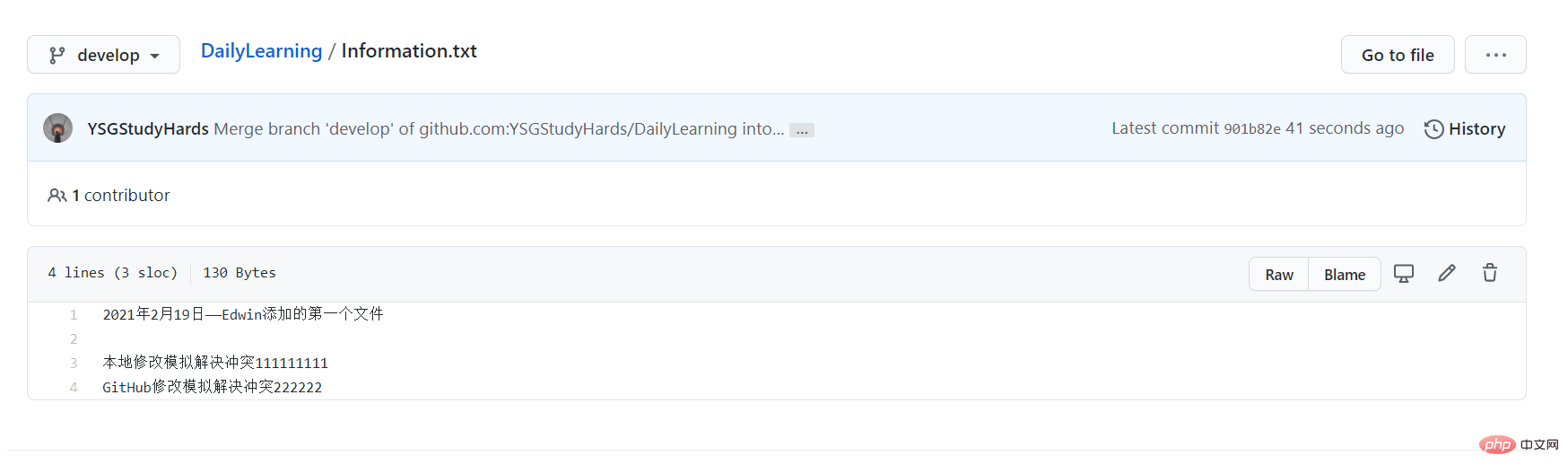
プッシュが成功したかどうかを確認するには、GitHub のウェアハウスのコンテンツを確認します: 
競合の解決:
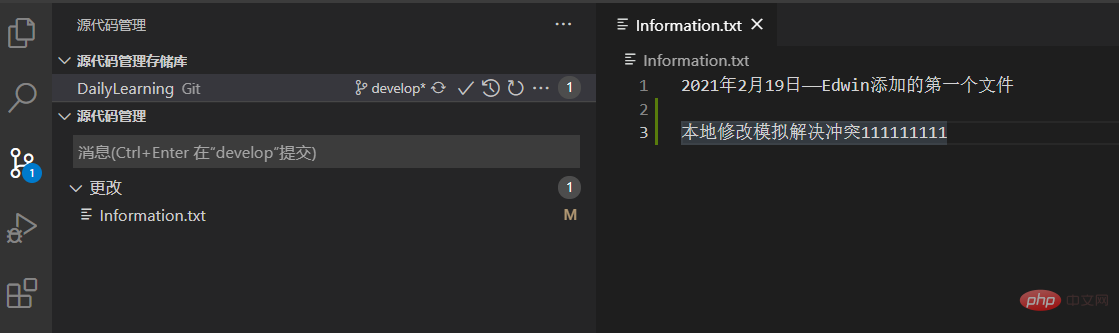
 次に、複数人による開発をシミュレートしましょう。例: Information.txt テキスト ファイルの内容をローカルで変更し、GitHub で一度変更すると、送信時に競合がローカルで発生するようになります。その後、VS Code のインテリジェントな競合解決メソッドを使用して、衝突。
次に、複数人による開発をシミュレートしましょう。例: Information.txt テキスト ファイルの内容をローカルで変更し、GitHub で一度変更すると、送信時に競合がローカルで発生するようになります。その後、VS Code のインテリジェントな競合解決メソッドを使用して、衝突。



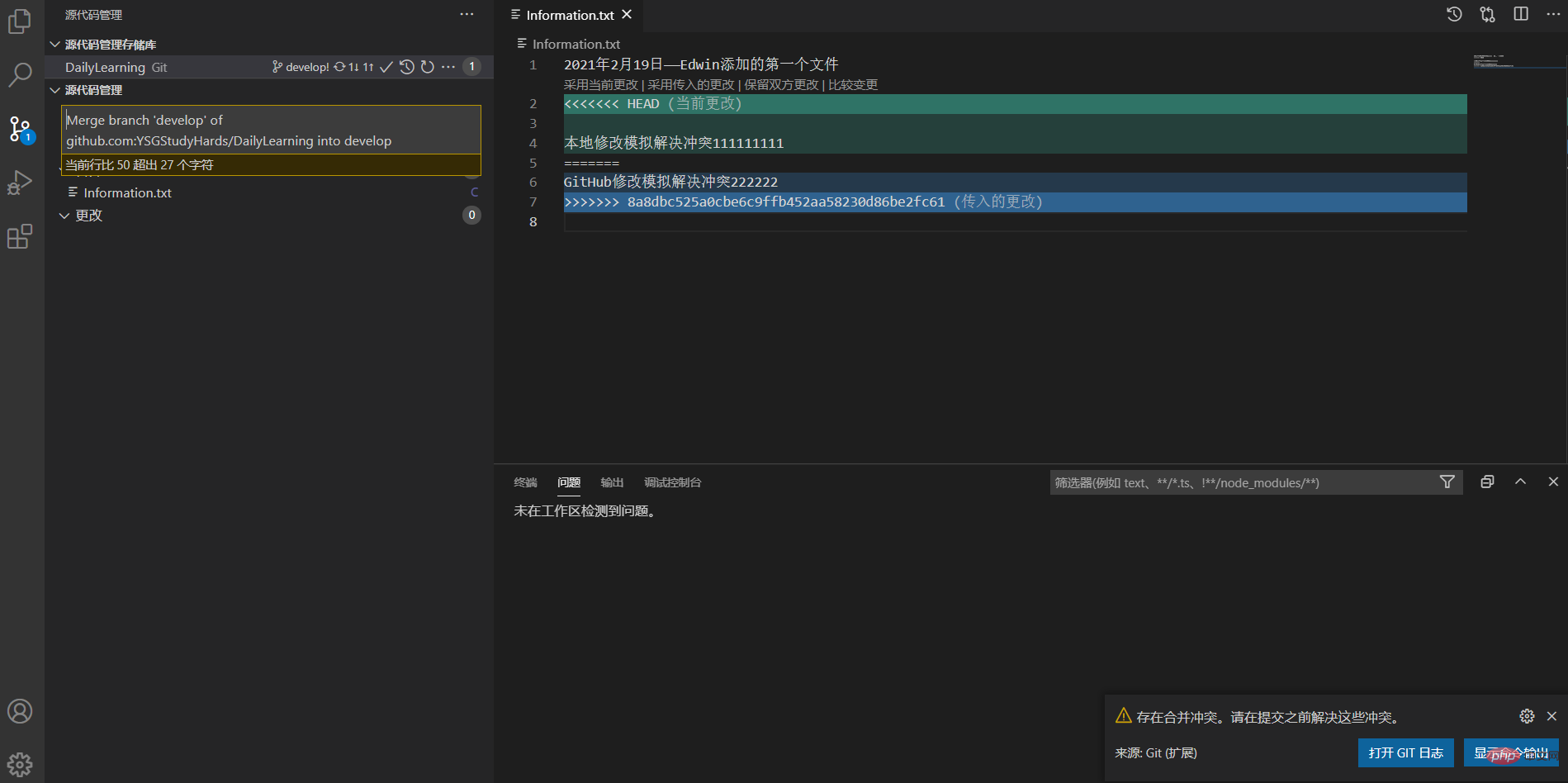
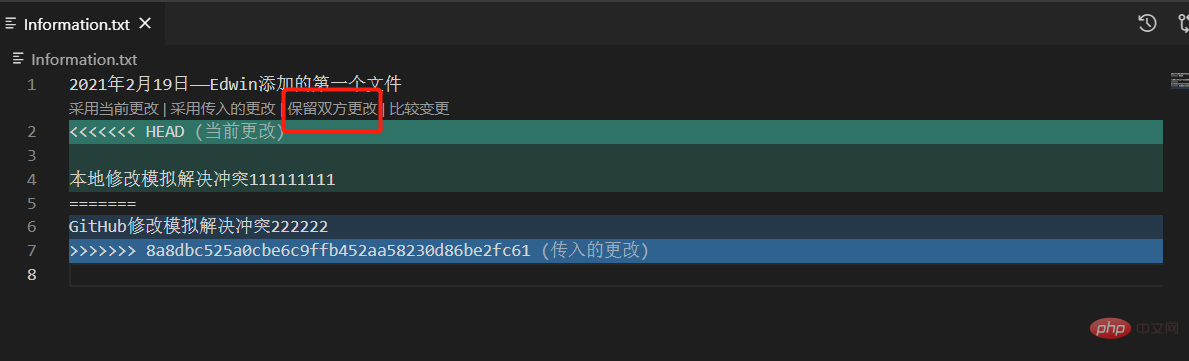
VS コードには、選択できる 4 つのスマート マージ メソッドが用意されています。実際の状況に応じて、コードの競合を解決します。もちろん、手動で削除して問題を解決することもできますが、同僚が数日間苦労して書いたコードを誤って上書きしてしまう可能性があるため、ここでは【双方の変更を保存する】方法を選択しました。対立を解決します。

 #ブランチを作成し、リモート コード ベースにプッシュします:
#ブランチを作成し、リモート コード ベースにプッシュします:
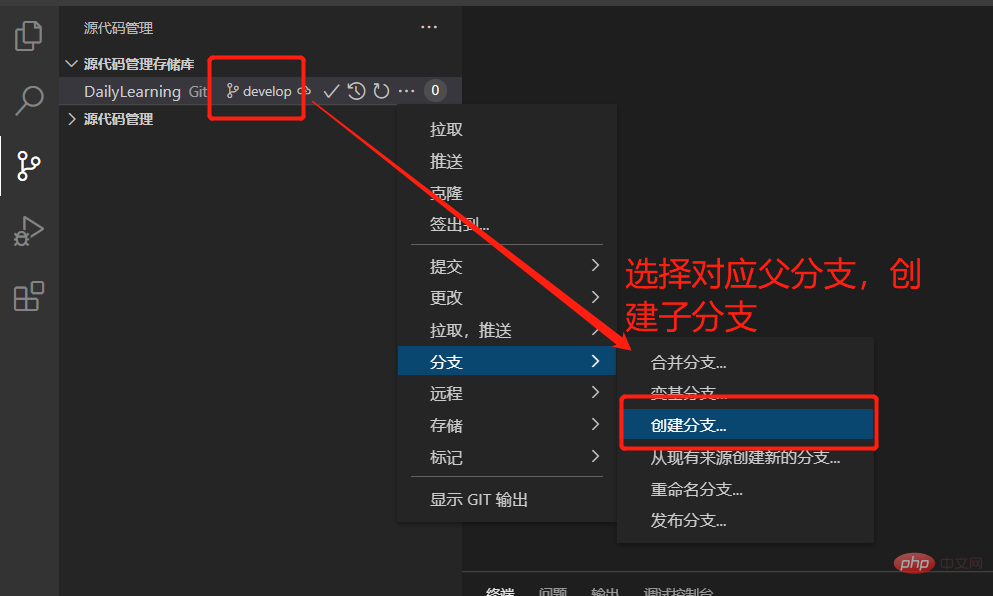
 2. サブブランチを作成する必要があるメイン ブランチを選択します:
2. サブブランチを作成する必要があるメイン ブランチを選択します:
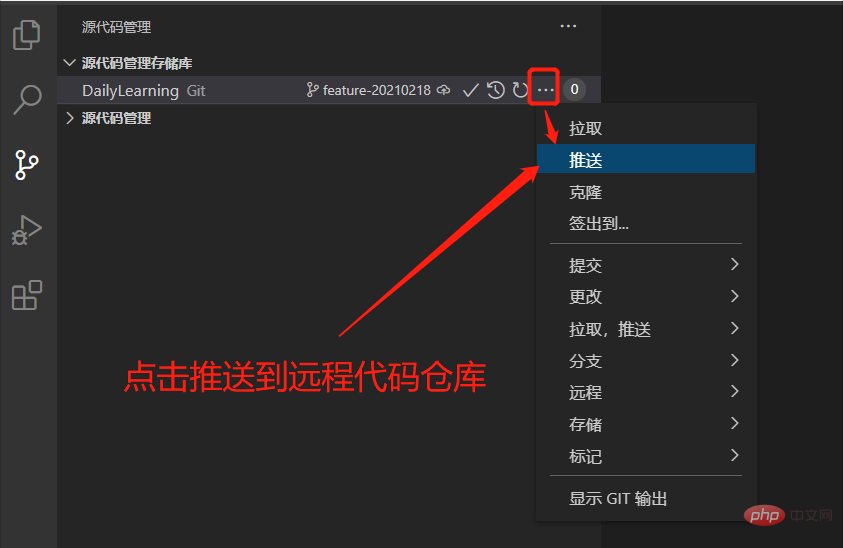
 ##3. 新しいブランチをリモート コード ベースにプッシュします:
##3. 新しいブランチをリモート コード ベースにプッシュします: 


##サブブランチの開発が完了したら、メイン ブランチにマージします。
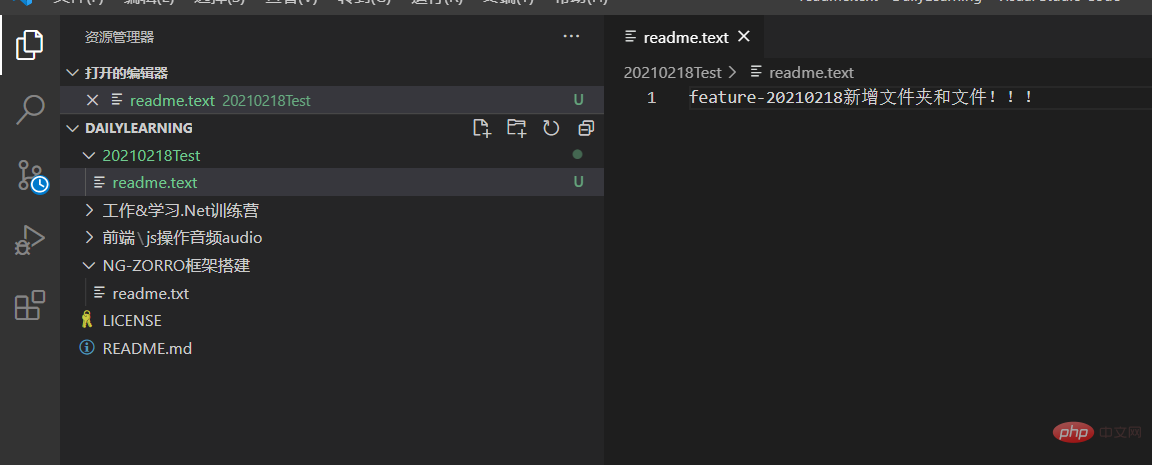
まず、フォルダーを作成し、 feature-20210218 サブブランチ テキスト ファイル内のフォルダーを作成し、feature-20210218 サブブランチを開発開発ブランチにマージし、リモート コード ベースに送信します。1. feature-20210218 サブブランチにフォルダーとファイルを作成します:2. 実際の作業の 4 つのステップを使用します。新しく追加されたコンテンツをリモート コード ベースにプッシュするための開発 (追加、メンション、プル、プッシュ) チュートリアル:

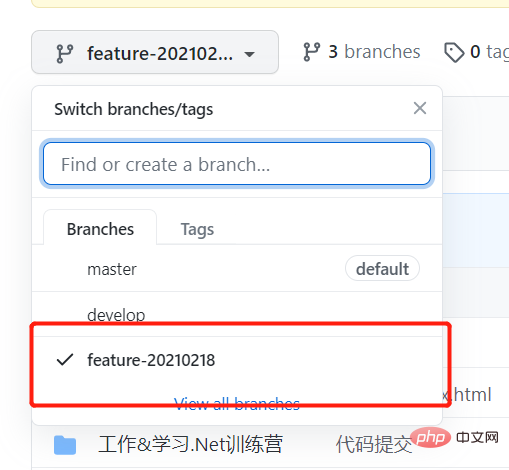
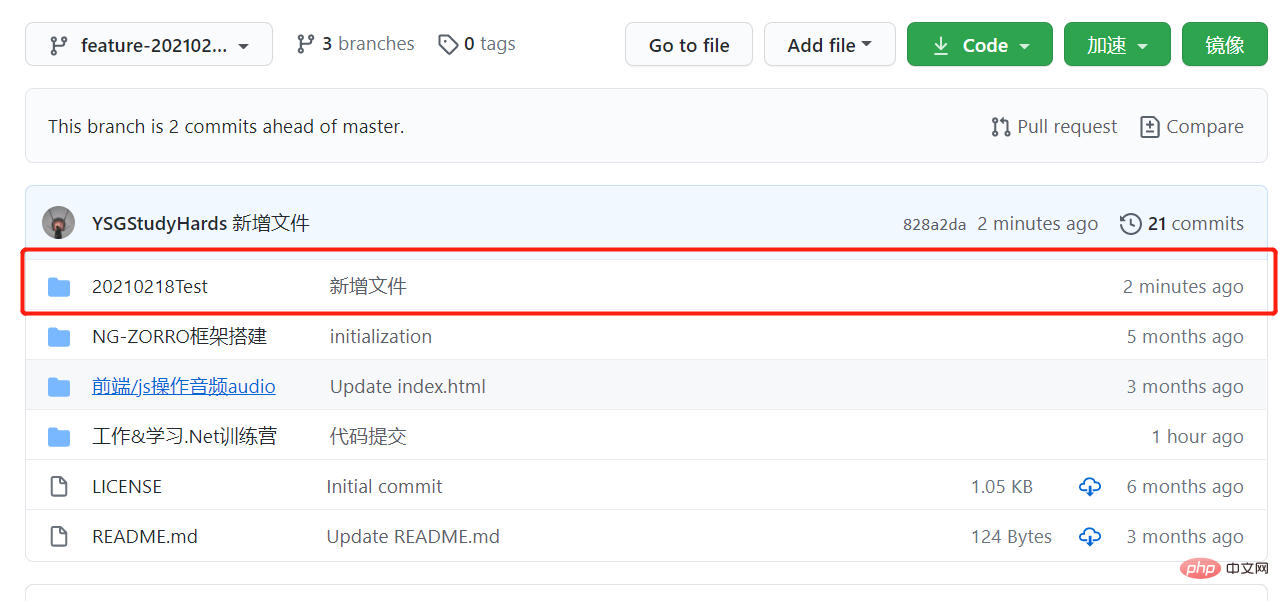
 # ファイルが正常に送信されたかどうかを確認します:
# ファイルが正常に送信されたかどうかを確認します:
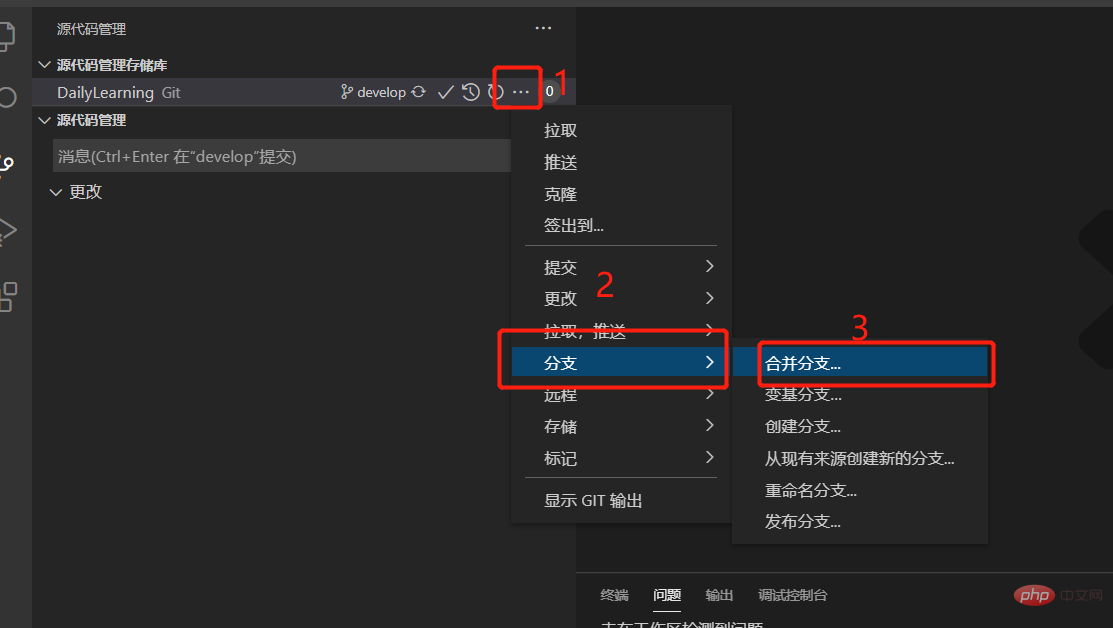
##3. feature-20210218 サブをマージします。開発ブランチに分岐します:
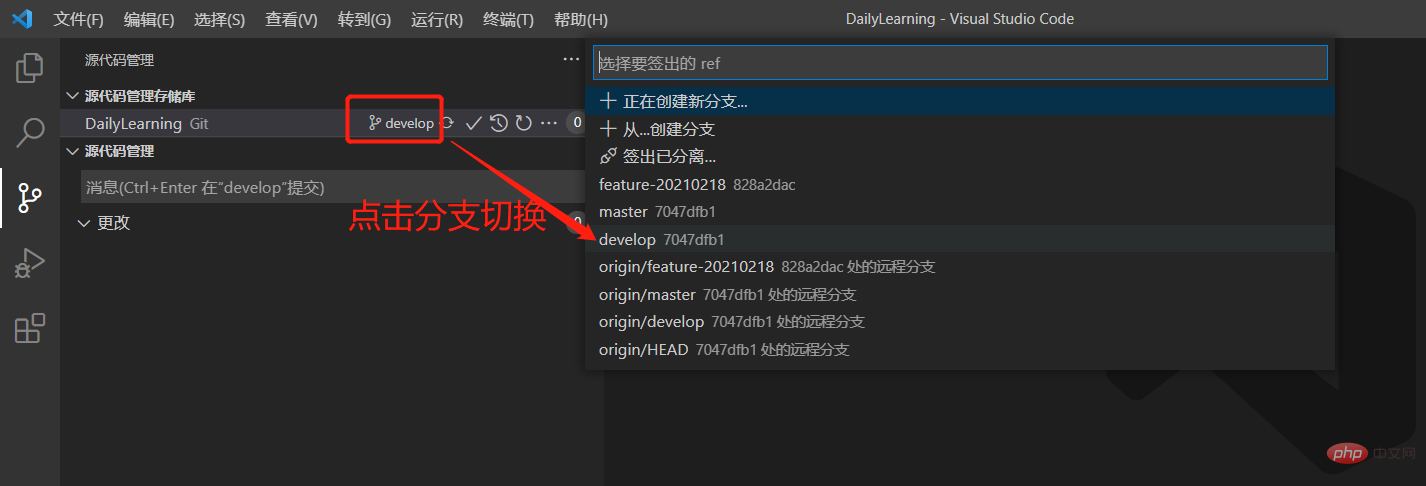
a. まず開発ブランチに切り替えます: 
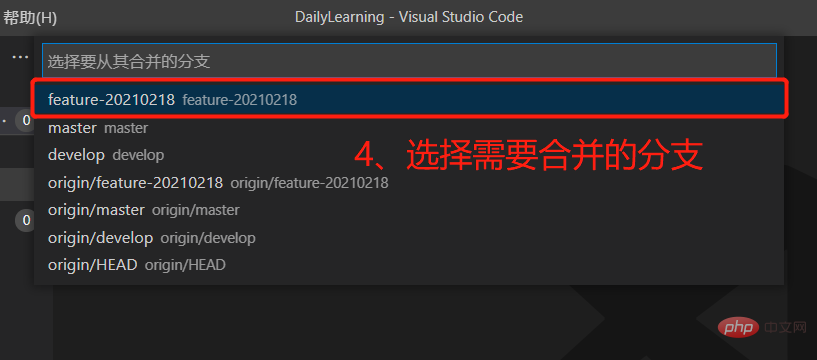
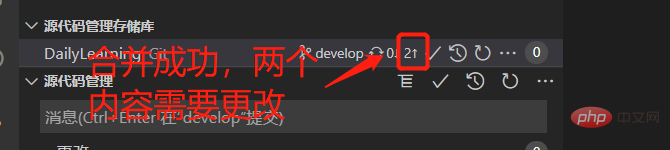
b.マージする必要があるブランチ:


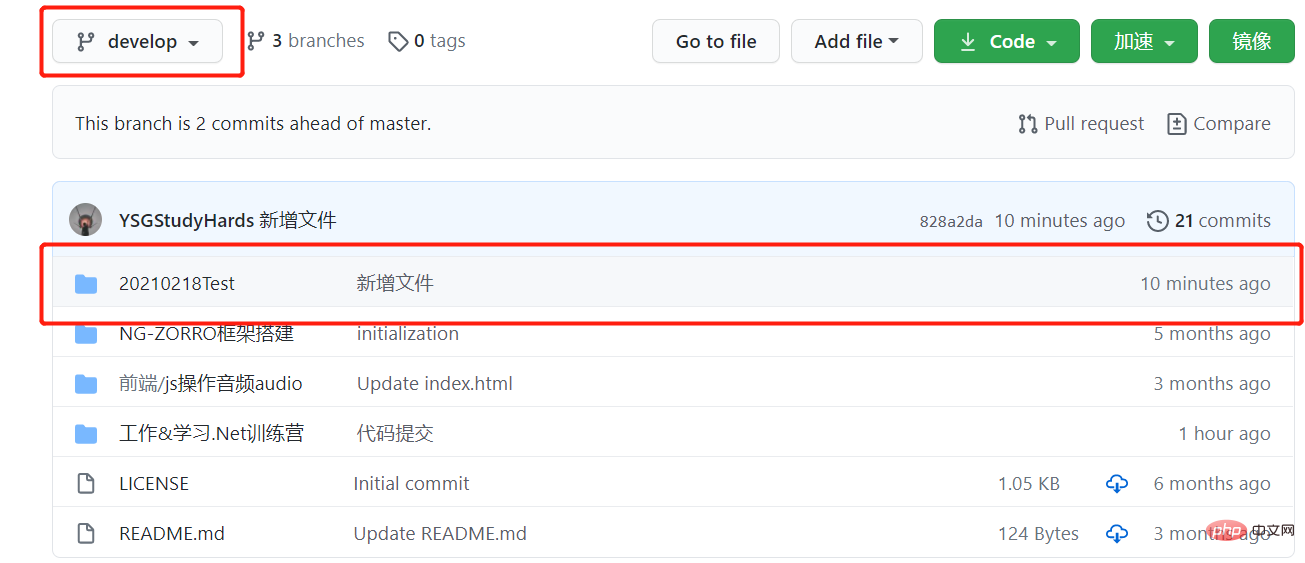
 c. プッシュ先リモート ウェアハウスにアクセスし、マージが成功したかどうかを確認します:
c. プッシュ先リモート ウェアハウスにアクセスし、マージが成功したかどうかを確認します:

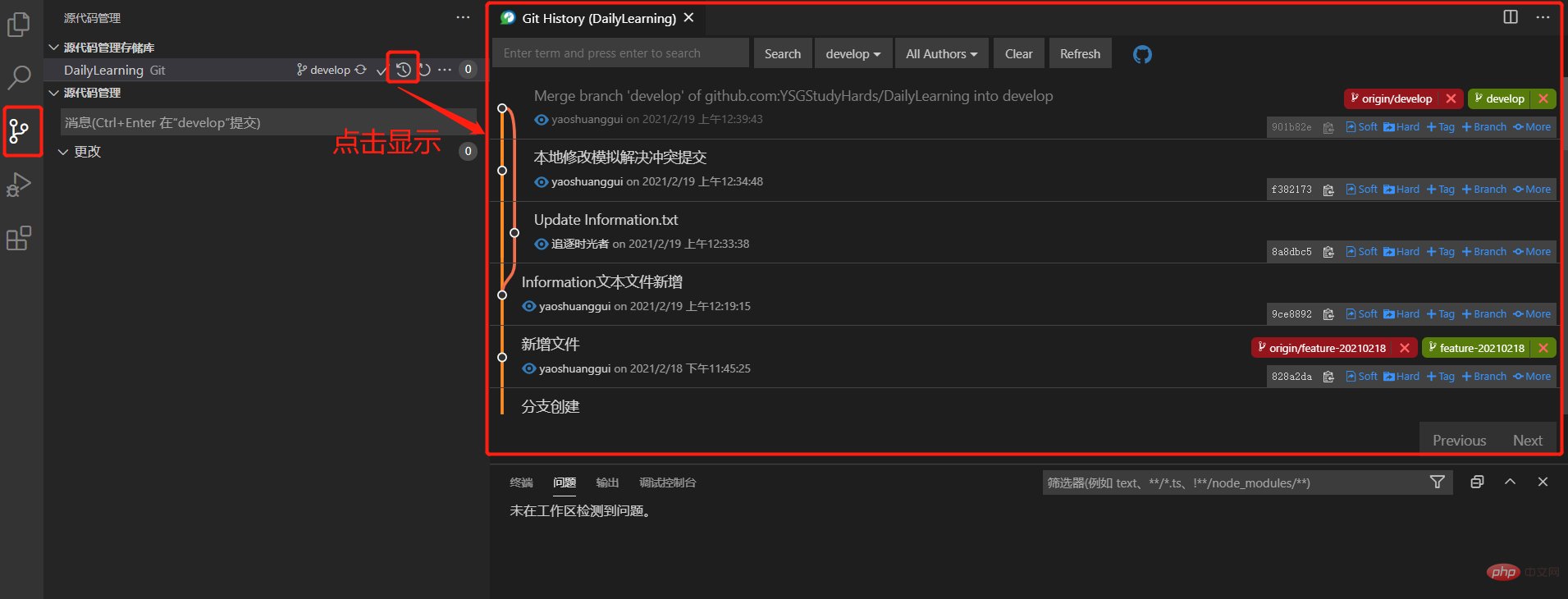
VS Code Git 送信変更履歴ビュー (責任をダンプするためのみ):
インストールが必要です Git History
Git History
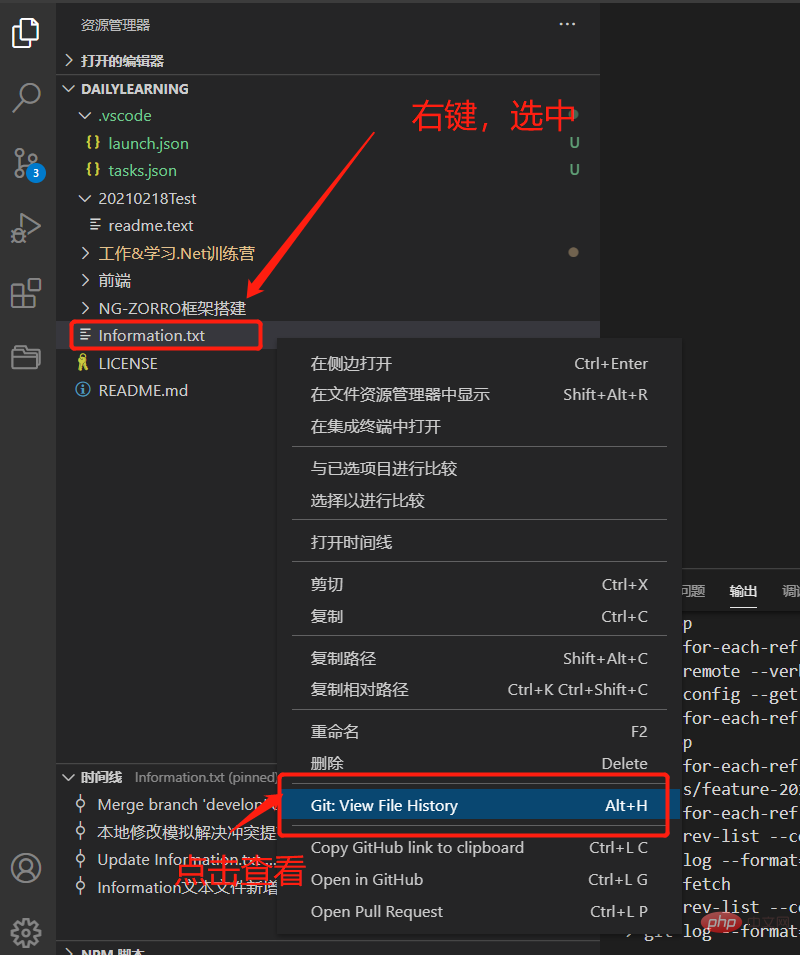
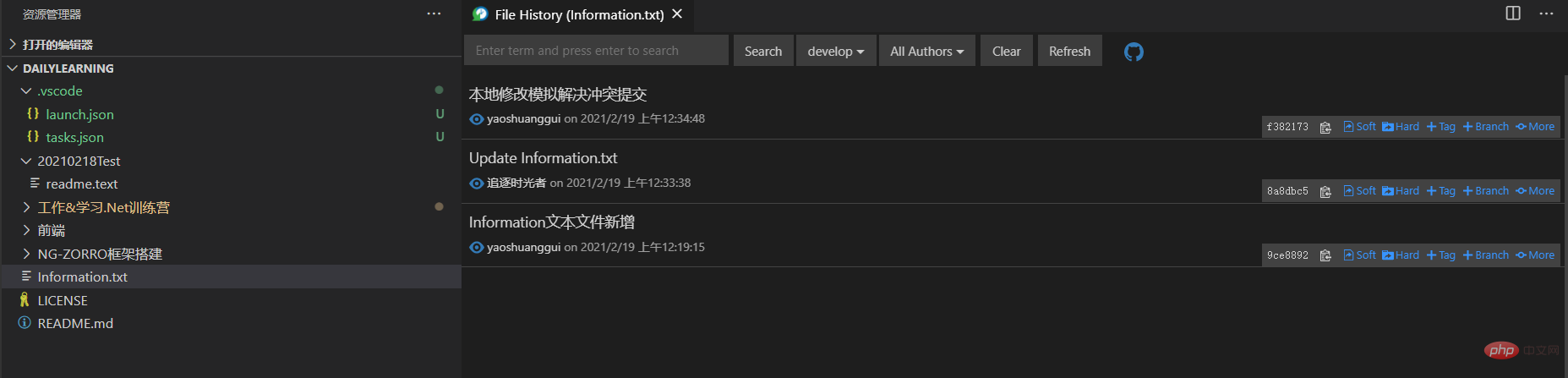
# 対応するファイルの変更履歴を表示します:



プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がVSCode が Git を使用してソース コードを視覚的に管理する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。