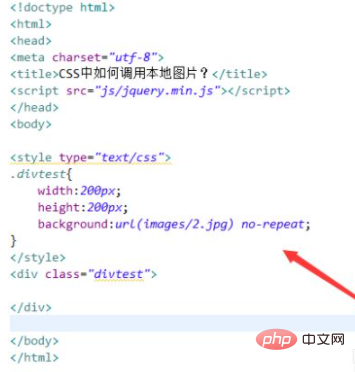
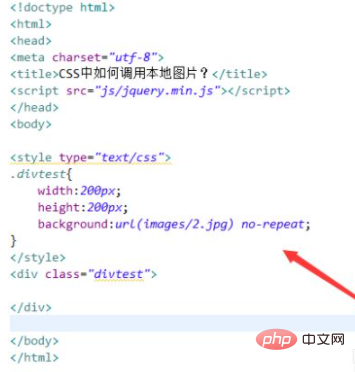
CSS でローカル画像を導入する方法: [background:url(images/2.jpg) no-repeat;] などの背景属性を使用できます。背景プロパティは、1 つのステートメントですべての背景プロパティを設定します。

#この記事の動作環境: Windows10 システム、css3、thinkpad t480 コンピューター。
属性の紹介:
background は、1 つのステートメントですべての背景属性を設定できる短縮属性です。
次のプロパティを設定できます:
- background-color
##background-position-
background-size
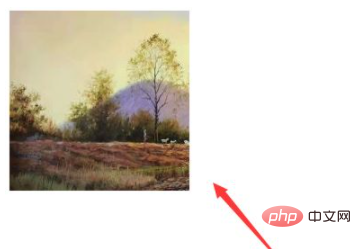
 実行結果:
実行結果:
 関連する推奨事項:
関連する推奨事項:
CSS チュートリアル
以上がCSSでローカル画像を導入する方法とはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


 実行結果:
実行結果:  関連する推奨事項:
関連する推奨事項: 

