

Webを閲覧する際、ワンクリックでトップに戻る機能をよく使いますが、この機能を利用するとWebページのトップに戻ることができとても便利です。特に比較的長い Web ページでは、この機能なしでは考えられません。では、この関数を小さなプログラムに実装するにはどうすればよいでしょうか?
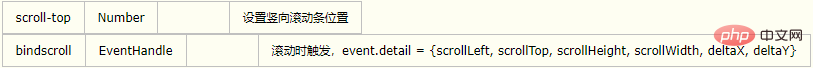
ここのミニ プログラムに実装できるコンポーネント、つまりスクロールビュー コンポーネントがあります。これには多くの属性があり、その中で次の 2 つの属性を使用して処理する必要があります。

<scroll-view style="max-width:90%" scroll-y="true" scroll-top="{{scrollTop.scroll_top}}" bindscroll="scrollTopFun">
<view style="height: 11111rpx; border: solid 1px red;">
123456
----{{test}}
</view>
</scroll-view>
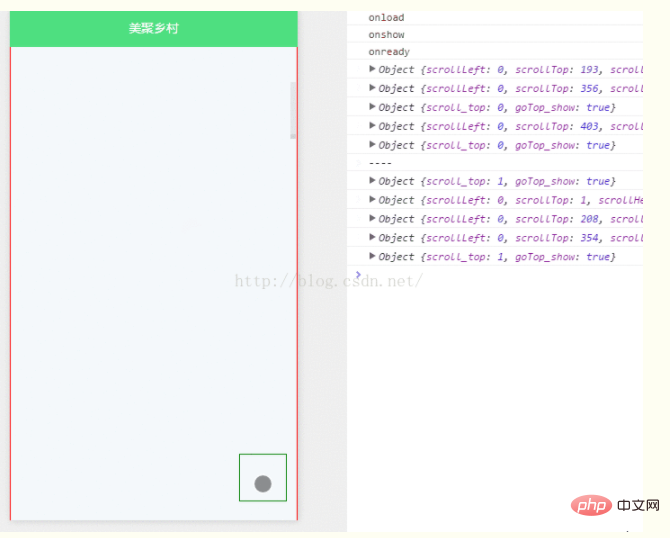
<view style="position: absolute; bottom: 50rpx; right: 30rpx; width: 120rpx; height: 120rpx; border: solid 1px green;" wx:if="{{scrollTop.goTop_show}}" catchtap="goTopFun"></view>Page({
data: {
test: "",
scrollTop: {
scroll_top: 0,
goTop_show: false
}
},
scrollTopFun: function (e) {
console.log(e.detail);
if (e.detail.scrollTop > 300) {//触发gotop的显示条件
this.setData({
'scrollTop.goTop_show': true
});
console.log(this.data.scrollTop)
} else {
this.setData({
'scrollTop.goTop_show': false
});
}
},
goTopFun: function (e) {
var _top = this.data.scrollTop.scroll_top;//发现设置scroll-top值不能和上一次的值一样,否则无效,所以这里加了个判断
if (_top == 1) {
_top = 0;
} else {
_top = 1;
}
this.setData({
'scrollTop.scroll_top': _top
});
console.log("----");
console.log(this.data.scrollTop)
}
})

以上がスクロールビューコンポーネントを使用して、ミニプログラムの先頭に戻る特別な効果を実現します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。