
HTML で画像レイアウトを実装する方法: 1. 新しいファイルを作成してボックスを作成します; 2. 画像ボックスを設定し、p タグを使用して段落を区別します; 3. コンテンツを変更するスタイルを作成します; 4. 保存しますファイル ブラウザで効果をプレビューします。

HTML で画像レイアウトを実装する方法:
1. コードを入力する前に、まず構造について考え、最後に紙に構造を描きます。この例では全体で上下の3つの部分に分かれており、上がタイトルバー、下にある左が写真を配置できる部分、右がテキストマッチングとなっています。 DW を開き、新しい HTML ファイルを作成し、body タグの下に大きなボックスを作成します。3 つの部分を含む大きなボックスにクラス名として box を付け、最初のボックスのタイトル バーを追加します。行 h1
# の下に画像 img を挿入します。
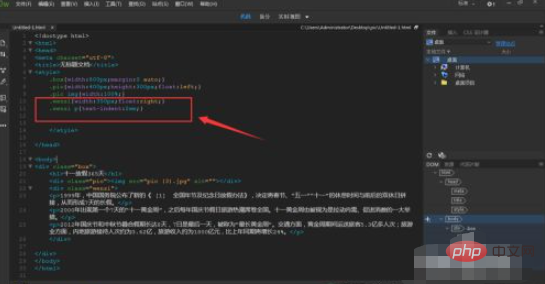
 ##3. テキストは右側にあり、ボックス内に個別に設定されています。内部の段落は p タグを使用して段落を区別できます
##3. テキストは右側にあり、ボックス内に個別に設定されています。内部の段落は p タグを使用して段落を区別できます
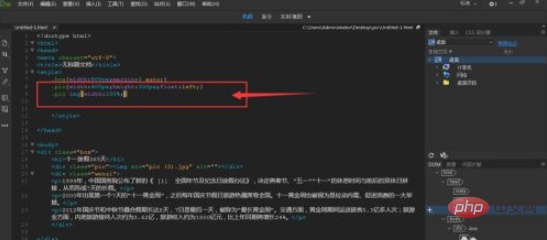
 4. コンテンツが完成したら、head タグの下にスタイルを変更したコンテンツの作成を開始します。まず、ボックス全体の幅を設定し、次に中央に配置します。
4. コンテンツが完成したら、head タグの下にスタイルを変更したコンテンツの作成を開始します。まず、ボックス全体の幅を設定し、次に中央に配置します。
5. タイトル バーのテキストは、基本的に移動する必要はありません。リンクを追加したり、フォントの色を変更したりできます。その後、画像の固定幅と高さを設定して、左にフロートさせます。

6、次に、右側のテキストを変更して右側にフローティングし、ファイルを保存してブラウザで効果をプレビューします。

#7. 図に示すように、ブラウザでプレビューした後の効果。実際のアプリケーションでは、浮遊物体を取り除くことが必要になる場合があります。

関連する学習に関する推奨事項: 
html チュートリアル
以上がHTMLで画像レイアウトを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



