
この記事では、Angular での依存関係注入について紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: "angular チュートリアル "
依存関係の挿入: 設計パターン
依存関係:プログラム 何らかのタイプの オブジェクト 。
Dependency Injection Framework: エンジニアリング フレームワーク

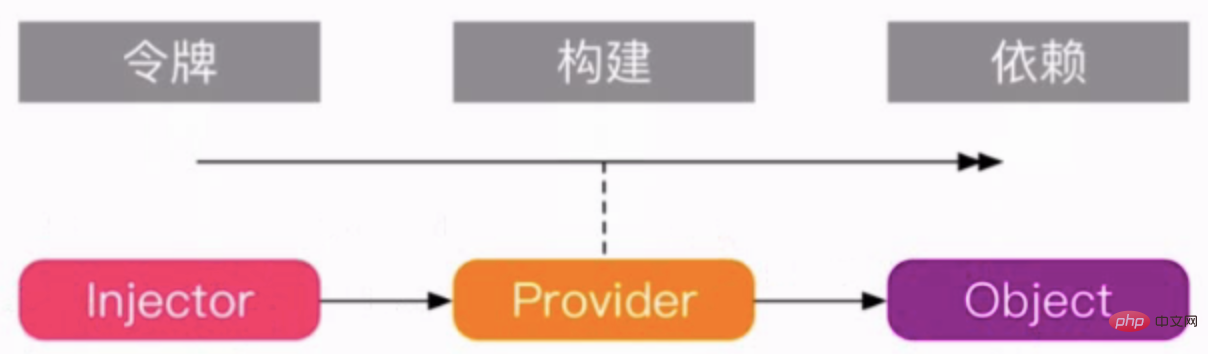
Injector: API を使用して依存関係のインスタンスを作成します
Provider: どのように作成しますか? (コンストラクター、エンジニアリング関数)
オブジェクト: コンポーネントとモジュールに必要な依存関係
高度な依存関係注入=>Angular の依存関係注入フレームワークは、親子 階層型注入を提供します。 Type dependency
1. 依存関係の注入
class Id {
static getInstance(type: string): Id {
return new Id();
}
}
class Address {
constructor(provice, city, district, street) {}
}
class Person {
id: Id;
address: Address;
constructor() {
this.id = Id.getInstance("idcard");
this.address = new Address("北京", "背景", "朝阳区", "xx街道");
}
}問題: アドレスと ID の実装の詳細を明確に知っている必要があります。
ID とアドレスが再構築された後、ユーザーはそれらを再構築する方法を知る必要があります。
プロジェクトの規模が拡大すると、統合の問題が発生しやすくなります。
class Id {
static getInstance(type: string): Id {
return new Id();
}
}
class Address {
constructor(provice, city, district, street) {}
}
class Person {
id: Id;
address: Address;
constructor(id: Id, address: Address) {
this.id = id;
this.address = address;
}
}
main(){
//把构造依赖对象,推到上一级,推调用的地方
const id = Id.getInstance("idcard");
const address = new Address("北京", "背景", "朝阳区", "xx街道");
const person = new Person(id , address);
}本人はIDと住所の詳細を知りません。
これは最も単純な依存関係の注入です。
問題は主なものですか、それとも詳細を知る必要があります。
アイデア: すべてのオブジェクトの構築を処理するエントリ関数まで、一度に 1 レベルずつ押し上げます。構築され、すべての依存サブモジュールに提供されるサブクラス。
問題: エントリ関数の保守は困難です。したがって、これを完了するには依存関係注入フレームワークが必要です。
2. Angular の依存関係注入フレームワーク
v5 以降、速度が遅いことと、大量のコードの導入。Injector.create を変更。
ReflectiveInjector : オブジェクトをインスタンス化し、依存関係を解決するために使用されます。
import { Component ,ReflectiveInjector } from "@angular/core";resolveAndCreate はプロバイダー配列を受け取り、プロバイダーはインジェクターにオブジェクトの構築方法を指示します。
constructor() {
//接收一个provider数组
const injector = ReflectiveInjector.resolveAndCreate([
{
provide: Person, useClass:Person
},
{
provide: Address, useFactory: ()=>{
if(environment.production){
return new Address("北京", "背景", "朝阳区", "xx街道xx号");
}else{
return new Address("西藏", "拉萨", "xx区", "xx街道xx号");
}
}
},
{
provide: Id, useFactory:()=>{
return Id.getInstance('idcard');
}
}
]);
}Injector:
injector は main 関数と同等であり、依存関係プール内のすべてのものを取得できます。
import { Component ,ReflectiveInjector, Inject} from "@angular/core";
import { OverlayContainer } from "@angular/cdk/overlay";
import { Identifiers } from "@angular/compiler";
import { stagger } from "@angular/animations";
import { environment } from 'src/environments/environment';
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.scss"]
})
export class AppComponent {
constructor(private oc: OverlayContainer) {
//接收一个provider数组
const injector = ReflectiveInjector.resolveAndCreate([
{
provide: Person, useClass:Person
},
{
provide: Address, useFactory: ()=>{
if(environment.production){
return new Address("北京", "背景", "朝阳区", "xx街道xx号");
}else{
return new Address("西藏", "拉萨", "xx区", "xx街道xx号");
}
}
},
{
provide: Id, useFactory:()=>{
return Id.getInstance('idcard');
}
}
]);
const person = injector.get(Person);
console.log(JSON.stringify(person));
}
}
class Id {
static getInstance(type: string): Id {
return new Id();
}
}
class Address {
provice:string;
city:string;
district:string;
street:string;
constructor(provice, city, district, street) {
this.provice=provice;
this.city=city;
this.district=district;
this.street=street;
}
}
class Person {
id: Id;
address: Address;
constructor(@Inject(Id) id, @Inject(Address )address) {
this.id = id;
this.address = address;
}
}コンソールに出力された個人情報を確認できます。

// {
// provide: Person, useClass:Person
// },
Person, //简写为Person@NgModule({
imports: [HttpClientModule, SharedModule, AppRoutingModule, BrowserAnimationsModule],
declarations: [components],
exports: [components, AppRoutingModule, BrowserAnimationsModule],
providers:[
{provide:'BASE_CONFIG',useValue:'http://localhost:3000'}
]
}) constructor( @Inject('BASE_CONFIG') config) {
console.log(config); //控制台打印出http://localhost:3000
}{
provide: Address, useFactory: ()=>{
return ()=>{
if(environment.production){
return new Address("北京", "背景", "朝阳区", "xx街道xx号");
}else{
return new Address("西藏", "拉萨", "xx区", "xx街道xx号");
}
}
}
},constructor(private oc: OverlayContainer) {
//接收一个provider数组
const injector = ReflectiveInjector.resolveAndCreate([
Person,
{
provide: Address, useFactory: ()=>{
if(environment.production){
return new Address("北京", "背景", "朝阳区", "xx街道xx号");
}else{
return new Address("西藏", "拉萨", "xx区", "xx街道xx号");
}
}
},
{
provide: Id, useFactory:()=>{
return Id.getInstance('idcard');
}
}
]);
const childInjector = injector.resolveAndCreateChild([Person]);
const person = injector.get(Person);
console.log(JSON.stringify(person));
const personFromChild = childInjector.get(Person);
console.log(person===personFromChild); //false
}3. インジェクター
この記事は、https://www.cnblogs.com/starof/p/10506295.html から転載されました。プログラミング教育をご覧ください。 !
以上がAngular での依存関係の注入について学びましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。