

[推奨チュートリアル: CSS ビデオ チュートリアル ]
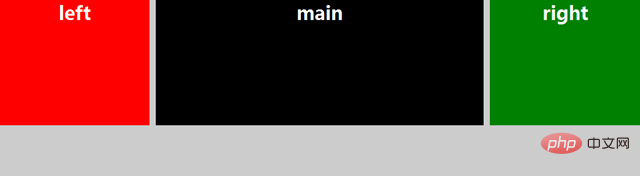
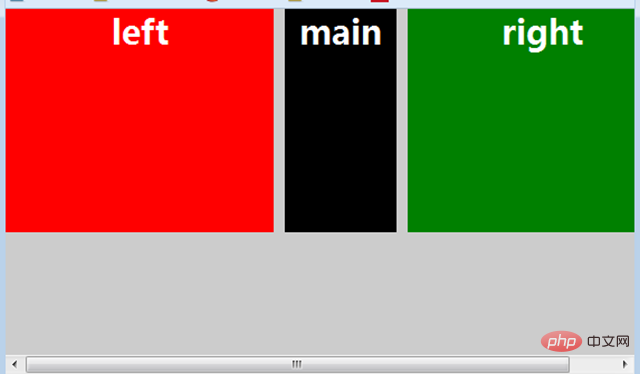
1. 左右の列の幅は固定されており、中央の列の幅は適応型です
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>左右栏宽度固定,中间栏宽度自适应</title>
<style>
body{
margin: 0;
padding: 0;
min-width:600px;
color: #fff;
font-weight: bold;
font-size: 30px;
text-align: center;
}
.main{
width: 100%;
float:left;
}
.content{
margin:0 250px;
background: #000;
height: 200px;
}
.fl,.fr{
float: left;
width:240px;
height:200px;
}
.fl{
margin-left: -100%;
background: red;
}
.fr{
margin-left: -240px;
background: green;
}
</style>
</head>
<body>
<div>
<div>main</div>
</div>
<div>left</div>
<div>right</div>
</body>
</html>
ウィンドウを縮小する効果:

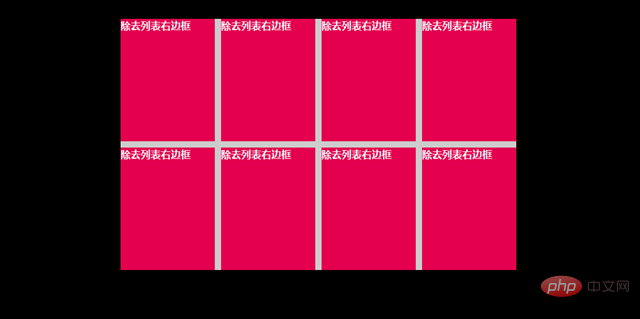
# #2. リストの右の境界線を削除します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>除去列表右边框</title>
<style>
*{margin:0;padding: 0;}
body{background: #000000}
ul,li{list-style: none;}
#content{
width:630px;
height:400px;
background: #ccc;
margin:30px auto;
}
#content ul{margin-right:-10px;}
#content ul li{
float: left;
width:150px;
height:195px;
margin-right: 10px;
margin-bottom: 10px;
background: #e4004e;
color:#fff;
font-weight:bold;
}
</style>
</head>
<body>
<div id="content">
<ul>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
</ul>
</div>
</body>
</html>
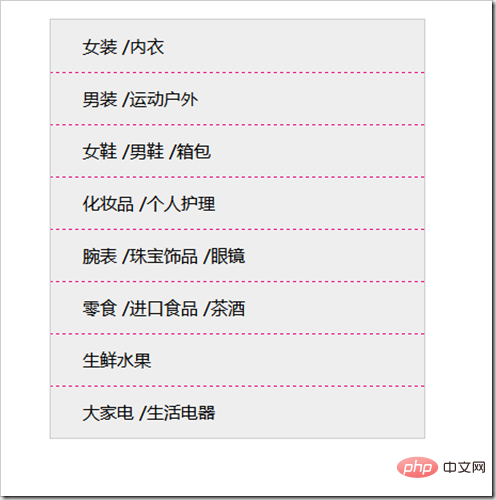
#3. 下の境界線を削除します (border-bottom) ) リストの最後の li の
#Container 境界線があり、コンテナー内のリストにも下境界線 (border-bottom) があるため、最後の li の border-bottom がコンテナの外枠と重なります。この状況は通常、分類されたリストで発生します。図に示すように:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>除去列表最后一个li的底边框</title>
<style>
*{padding: 0;margin:0;}
ul,li{list-style: none;}
#category{
margin:30px auto;
width:350px;
background: #eee;
border: 1px solid #ccc;
overflow: hidden;/*将超出的部分隐藏,最后一个li的border-bottom超出,被隐藏了;*/
}
#category li{
width:100%;
height:49px;
line-height:49px;
text-indent: 30px;
border-bottom: 1px dashed #e4007e;
margin-bottom: -1px;
}
</style>
</head>
<body>
<ul id="category">
<li>女装 /内衣</li>
<li>男装 /运动户外</li>
<li>女鞋 /男鞋 /箱包</li>
<li>化妆品 /个人护理</li>
<li> 腕表 /珠宝饰品 /眼镜</li>
<li>零食 /进口食品 /茶酒</li>
<li>生鲜水果</li>
<li>大家电 /生活电器</li>
</ul>
</body>
</html>
プログラミング ビデオ をご覧ください。 !
以上がCSS レイアウトでの負のマージンの使用に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

