
CSS を使用して小さなアイコンを追加する方法: 1. input タグを使用してテキスト ボックスを作成します; 2. CSS の background 属性を使用して、入力の背景画像を「icon.jpg」に設定します。 3.padding-left を使用する このプロパティは左マージンを設定します。これは主に、テキスト ボックスの入力内容を小さなアイコンの後ろに配置できるようにするために使用されます。

この記事の動作環境: Windows7 システム、HTML5&&CSS3、DELL G3 コンピューター。
test.html という名前の新しい HTML ファイルを作成して、HTML のテキスト ボックスに小さなアイコンを追加する方法を説明します。

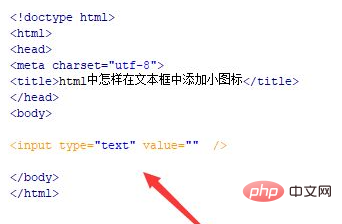
test.html ファイルで、input タグを使用してテスト用のテキスト ボックスを作成します。

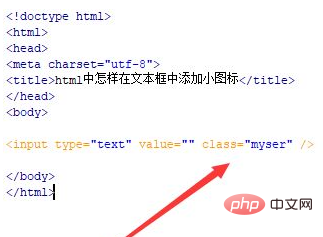
test.html ファイルで、input タグのクラスを myser に設定します。これは、以下のスタイルを設定するために使用されます。

test.html ファイルに、 タグを記述します。 page このタグ内にCSSスタイルを記述します。

cssタグ内で、クラス経由で入力テキストボックスのスタイルを設定し、background属性で入力の背景画像をicon.jpgに設定して完了です。小さなアイコンの追加と、padding-left 属性を使用して左マージンを 20 ピクセルに設定し、これは主に小さなアイコンの後ろにテキスト ボックスの入力内容を作成するために使用されます。

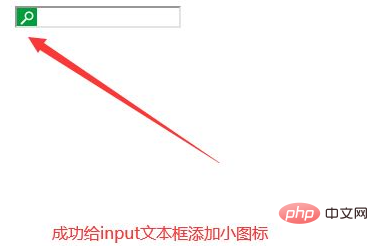
test.html ファイルをブラウザで開き、効果を確認します。

推奨: 「css ビデオ チュートリアル 」
以上がCSSを使用して小さなアイコンを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




