
CSS ファイル内で画像を中央に配置する方法: 最初に HTML サンプル ファイルを作成し、次に背景画像を導入し、最後に CSS の「background-position」属性を使用して画像を中央に配置します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター。
背景画像を中央に配置する CSS メソッド
これは実際には非常に簡単で、CSS のbackground-position プロパティを使用すると、背景画像の水平方向と垂直方向の中央揃えを実現できます。以下に、簡単なコード例を使用して、background-position 属性が背景画像を中央に配置する方法を紹介します。
最初に、background 属性を使用して背景画像を表示します:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图片居中</title>
<style>
*{margin: 0;padding:0;}
.demo{
width: 400px;
height: 300px;
margin: 50px auto;
border: 1px dashed #000;
background-image:url(1.jpg) ;
background-size:200px 160px ;
background-repeat:no-repeat ;
}
</style>
</head>
<body>
<div class="demo">
</div>
</body>
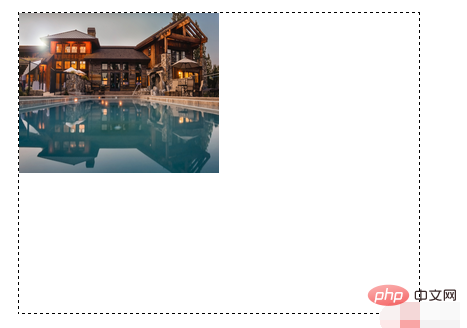
</html>レンダリング:

推奨事項: "css videoチュートリアル》
次に、background-position 属性を設定する方法を見てみましょう:
1. Background-position は、ピクセルを使用して背景画像を中央に設定します (
例では、背景画像の右下隅がデモボックスの中心と一致していますが、背景画像を中央に配置したい場合は、背景画像の中心をデモボックスの中心にする必要があります。背景画像はデモ ボックスの中心と一致します。背景画像を高さの半分だけ右下に移動する必要があります。幅の半分を移動します。したがって、次のコードを CSS に追加すると、背景画像を中央に配置できます
background-position: 100px 70px; /*幅の半分、高さの半分*/
Rendering:

2.background-position は 50% を使用して背景画像を中央に設定します。これは非常に便利です。
background-position:50% 50%;
3 、background-position は center を使用して背景画像を中央に配置します。これは非常に便利です。 (2 番目の中心は省略可能)
background-position:center center;
background-position の上記 3 つの設定方法はいずれも背景画像の中心化を実現できます。背景位置属性 1 つの値は水平方向の位置を設定し、2 番目の値は垂直方向の位置を設定します。状況に応じてどちらの方法を使用するかを決定できます。皆様の学習のお役に立てれば幸いです。
以上がCSS ファイルの画像を中央に配置する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




