
CSS3 では、backface-visibility 属性を使用して、要素に「backface-visibility: hidden;」スタイルを追加することで裏面を非表示にすることができます。 backface-visibility 属性は、要素が画面に面していないときに表示されるかどうかを設定できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS3 backface-visibility プロパティ
backface-visibility プロパティは、要素の背面が画面に面しているときに要素が表示されるかどうかを定義します。
このプロパティは、要素を回転するときに要素の裏側を見たくない場合に便利です。
構文
backface-visibility: visible|hidden;
属性値:
visible: 背面が表示されます。
hidden: 裏側は見えません。
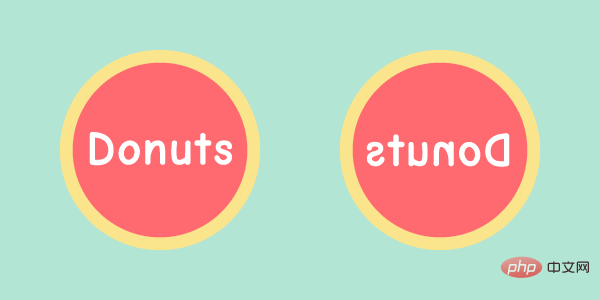
backface-visibility 属性は 3D 変換効果に関連しており、要素がユーザーに面したときに背面が表示されるかどうかを決定するために使用されます。たとえば、下の図は 2 つの円形要素を示しています。手前にあるものが前面、奥にあるものが背面です。裏面を反転すると、その上のテキストは表面の鏡像になります。これがデフォルトの動作です。

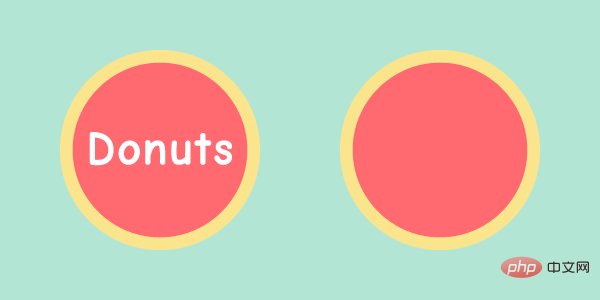
backface-visibility: hidden; スタイルを使用する場合、背中を表す別の画像が元の背中を置き換えます

[推奨チュートリアル: CSS ビデオ チュートリアル ]
ブラウザの互換性
最新のブラウザはすべて互換性あり backface-visibility 属性をサポート。 Chrome、Safari、Opera ブラウザでは、-webkit- ベンダー プレフィックスを使用する必要があります。 IE10 までのすべての IE ブラウザは、この属性をサポートしています。
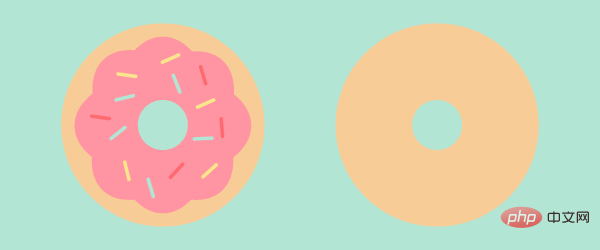
例: 回転ドーナツ

ドーナツをひっくり返すとき、前面の麺が見えたくないです。したがって、元の背面を置き換えるには、ドーナツの背面を表す別の画像が必要です。 「前面」の表面を「背面」の主面と同じ位置に、「前面」の面が「背面」の面の前になるように配置します。 「前面」は backface-visibility: hidden; を使用して背面を非表示にします。 Y軸に沿って同期して回転し、裏側を回転させると表側が消え、別の絵が表示されます。
img {
position: absolute;
animation: turn 2s infinite;
}
.donut-front {
z-index: 5;
backface-visibility: hidden;
}
@keyframes turn {
to {
transform: rotateY(360deg);
}
}両方の画像は同じアニメーションを使用していますが、最初の画像は後ろに回転すると非表示になり、2 番目の画像は自然に表示されます。
デモとダウンロードのアドレス: //m.sbmmt.com/xiazai/js/6231
プログラミング関連の知識の詳細については、次のサイトを参照してください: プログラミング教育! !
以上がCSS3で要素の背面を非表示に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。