外部呼び出しの CSS が表示されない場合の解決策: まず Chrome の F12 デバッガーを開いて表示し、次に Sublime エディターを使用してローカルの CSS ファイルのエンコード形式を「utf-16LE」に変更し、最後に CSS コードを書き換えます。 。

#この記事の動作環境: Windows7 システム、Sublime Text3&&css3 バージョン、DELL G3 コンピューター。
外部から呼び出したcssが表示されない(反映されない)のはなぜですか?
css ディレクトリ style.css に css スタイル ドキュメントを作成します。現時点では、文は 1 つだけです:
body {
background-color: #ddd;
}ログイン後にコピー
次に、この外部 CSS を HTML ファイルに導入します:
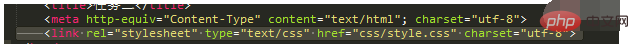
<link rel="stylesheet" type="text/css" href="css/style.css">
ログイン後にコピー
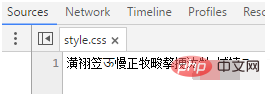
ブラウザを更新します。 。うわー、カオさん。反応しませんでした、機能しませんでした。 。このパスを何度か確認して問題がないことを確認し、Chrome の F12 デバッガーを開きました。ブラウザーが CSS ファイルをロードしたことを確認した後、ファイルを開くと、

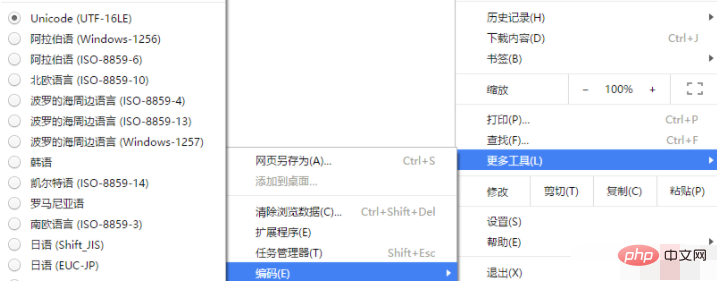
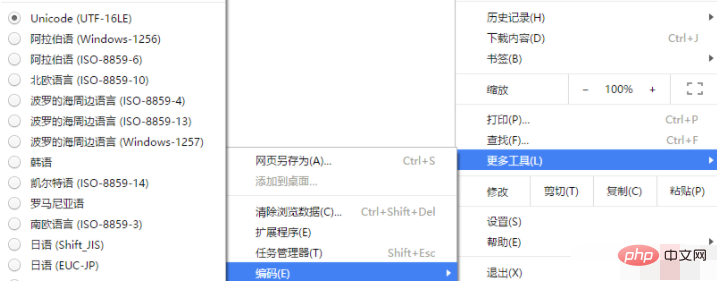
が文字化けしていることがわかりました。 。エンコードかフォーマットに何か問題があるはずですが、それがわかりません。 。フロントエンド パートナーに相談した後、Web ページの現在のエンコーディングを確認しました。

は UTF-16LE エンコーディングを示しています。 。
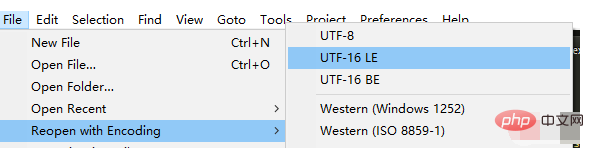
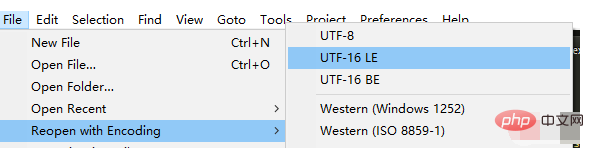
後で試してみて、Sublime エディターを使用して、ローカル CSS ファイルのエンコード形式をこの utf-16LE に変更しました。

CSS コードを書き直しました。保存して実行します。 。案の定、それだけです。 。
しかし、HTML は utf-8 に指定されており、CSS は utf-16 なので、非常に不満です。 。そこで、解決策を再度質問させていただきました。それは解決できますし、簡単です。 。
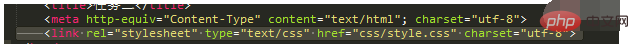
CSS を utf-8 に変更し、内部のコードを編集します。この CSS を HTML に導入するときに、エンコード形式を宣言するだけです:

つまり、リンク タグに属性を追加します: charset="utf-8" 。 。 。それは本当に簡単です。 。 。
推奨: 「
css ビデオ チュートリアル 」
以上が外部CSSが表示されない場合の対処法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。