

ミニ プログラム ページにジャンプするには、いくつかの方法があります:
1. wx.navigateTo(OBJECT)
これは、最も一般的なジャンプ方法。公式の説明は次のとおりです。「現在のページを保持し、アプリケーション内のページにジャンプします」
は、HTML の window.location.href=" "
に似ています。例:
wx.navigateTo({ url: 'test?id=1'})
実際の効果は次のとおりです:

左上隅アプレットの隅に戻る矢印があり、前のページに戻ることができます。
メソッド wx.navigateBack
2 を使用して元のページに戻ることもできます。 wx.redirectTo(OBJECT)
現在のページを閉じて、アプリ内のページにジャンプします。
window.open('ジャンプしたいページ')に似ています;
例:
wx.redirectTo({ url: 'test?id=1'})
効果は次のとおりです:

左上隅に戻る矢印がなく、前のページに戻ることはできません
3. wx.switchTab( OBJECT)
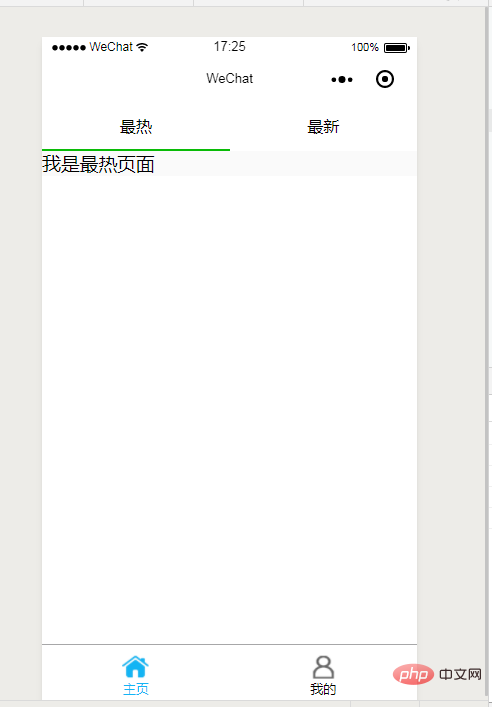
tabBar ページにジャンプし、他のすべての非 tabBar ページを閉じます
eg:
{ "tabBar": { "list": [{ "pagePath": "index", "テキスト": "ホームページ"
},{ "pagePath": "その他", "text": "その他"
}]
}
}
wx.switchTab({ url: '/index'})

// 此处是A页面wx.navigateTo({ url: 'B?id=1'})// 此处是B页面wx.navigateTo({ url: 'C?id=1'})// 在C页面内 navigateBack,将返回b页面wx.navigateBack({ delta: 1})
// 此处是B页面
wx.redirectTo({
url: 'C?id=1'
})
// 在C页面内 navigateBack,则会返回a页面
wx.navigateBack({
delta: 1
})
// 此处是B页面
wx.reLaunch({
url: 'C?id=1'
})
// 在C页面内 navigateBack,则无效以上がミニプログラムのページにジャンプするにはどのような方法がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。