

前書き:
仕事の都合上、Excel テーブルのエクスポート機能を使用する必要があり、バックグラウンド管理には Lauiui フレームワークを使用しています。
(学習ビデオ共有: プログラミング入門)
Lauiui の公式 Web サイトのコミュニティ フォーラムを見ると、Lauiui 独自のエクスポート機能について多くの人が言っています。現在のページのデータのみをエクスポートできます。また、データの一部をデータ間の関連テーブルを通じてクエリし、layuiが提供するエクスポートされたデータを表示(オブジェクト)することになるため、非常に面倒です。
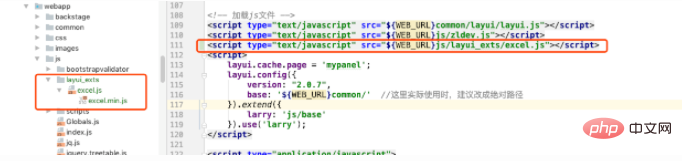
ということで、プラグインの使い方はとても簡単で、以下のURLからファイルをダウンロードします。
これはプラグインで使用する必要があるファイルです。インポートされたファイルのパスに注意してください。


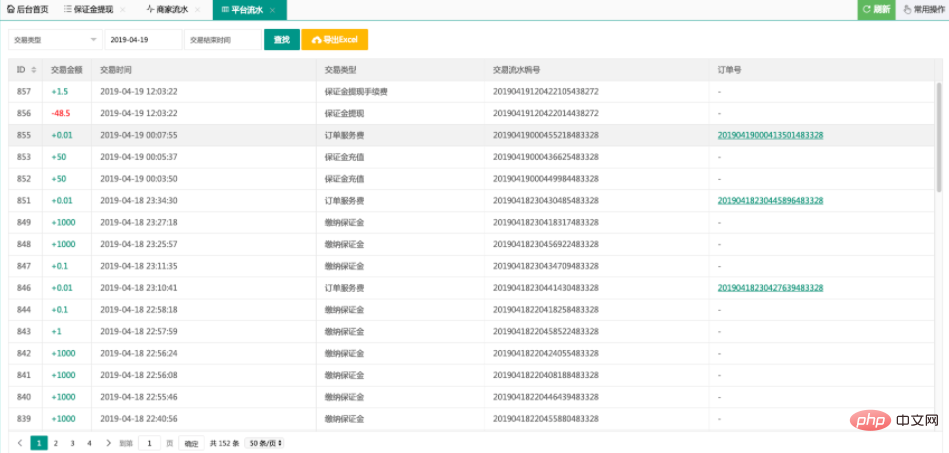
<button type="button" lay-submit="" class="layui-btn layui-btn-warm" lay-filter="uploadImg">
<i class="layui-icon"></i>导出Excel</button>
layui.use(['layer', 'form', 'table', 'laydate','jquery'], function () {
var $ = layui.jquery,
layer = layui.layer,
form = layui.form,
laydate = layui.laydate,
table = layui.table;
// 加载框
var loading;
loading = layer.load(1, {shade: [0.3, '#fff']});
var tableIns = table.render({
elem: '#tableList',
// cellMinWidth: 100,
cols: [[
{field: 'sdId', width: 60, title: 'ID', sort: true}
, {field: 'sdMoney', width: 87,title: '交易金额',templet:'#cashDepositTpl'}
, {field: 'sdTime', minWidth: 87, title: '交易时间'}
, {field: 'sdType', width: 300,title: '交易类型', templet: '#sdTypeTpl'}
, {field: 'sdWater', minWidth: 120, title: '交易流水编号'}
, {field: 'orderFormEntity', minWidth: 68,title: '订单号', templet: '#orderFormTpl'}
]],
url:'${WEB_URL}terraceZL/getList',
page: true,
even: false,
height: 'full-90',
request: {
pageName: 'page' //页码的参数名称,默认:page
, limitName: 'limit' //每页数据量的参数名,默认:limit
},
limit: 50,
done: function (res, curr, count) {
layer.close(loading);
}
});
form.on('submit(uploadImg)', function(data){
loading = layer.load(1, {shade: [0.3, '#fff']});
var $ = layui.jquery;
var excel = layui.excel;
$.ajax({
url: '${WEB_URL}sellDeal/getTreeList',
dataType: 'json',
data: {
datas:JSON.stringify(data.field)
},
success: function(res) {
layer.close(loading);
layer.msg(res.msg);
// 假如返回的 res.data 是需要导出的列表数据
console.log(res.data);//
// 1. 数组头部新增表头
res.data.unshift({sdId: 'ID',sdMoney: '交易金额',sdTime:'交易时间',type:'交易类型',sdWater:'交易流水编号',order:'订单号'});
// 3. 执行导出函数,系统会弹出弹框
excel.exportExcel({
sheet1: res.data
}, '平台流水.xlsx', 'xlsx');
},
error:function(res){
layer.close(loading);
layer.msg(res.msg);
}
});
});
});
Controller:
@RequestMapping("/getList")
@ResponseBody
public Object getList(HttpServletRequest request, Model model) {
model.addAttribute("WEB_URL", ServiceUrl.WEB_URL);
model.addAttribute("WEB_NAME", ServiceUrl.WEB_NAME);
Map<String, Object> paramsMap = JSONObject.parseObject(request.getParameter("datas"), Map.class);
if (paramsMap == null) {
paramsMap = new HashMap<String, Object>();
}
Map<String, Object> map = new HashMap<String, Object>();
try {
List<SellDealEntity> mList = new ArrayList<SellDealEntity>();
Integer count = sellDealService.getCountZL(paramsMap);
List<SellDealExcelEntity> list = new ArrayList<>();
if (count > 0) {
//查询所有数据
mList = sellDealService.getListExcel(paramsMap);
for (SellDealEntity sellDealEntity : mList) {
//自定义一个新实体类,定义好要导出来的字段,把遍历出来的数据存放到一个新的list,因为会出现关联表的数据
SellDealExcelEntity sellDeal = new SellDealExcelEntity();
sellDeal.setSdId(sellDealEntity.getSdId());
sellDeal.setShopName(sellDealEntity.getSellEntity().getShopName());
sellDeal.setSdTime(sellDealEntity.getSdTime());
//时间格式可能不对,备用
// DateFormat format=new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
// String time = format.format(sellDealEntity.getSdTime());
//根据类型 set 对应的值
switchType(sellDealEntity,sellDeal);
sellDeal.setSdWater(sellDealEntity.getSdWater());
//判断如果订单是null,就set " - "
if (sellDealEntity.getOrderFormEntity()==null){
sellDeal.setOrder("-");
}else {
sellDeal.setOrder(sellDealEntity.getOrderFormEntity().getOfOrder());
}
list.add(sellDeal);
}
}
map.put("code", 0);
map.put("msg", "导出成功");
map.put("count", count);
map.put("data", list);
}catch (Exception e){
map.put("code", 1);
map.put("msg", "导出失败,请稍后重试!");
}
return JSON.toJSON(map);
}
private void switchType(SellDealEntity sellDealEntity,SellDealExcelEntity sellDeal) {
switch (sellDealEntity.getSdType()) {
case 0:
sellDeal.setType("订单收益");
sellDeal.setSdMoney("+"+sellDealEntity.getSdMoney().toString());
break;
case 1:
sellDeal.setType("售后退款");
sellDeal.setSdMoney("-"+sellDealEntity.getSdMoney().toString());
break;
case 2:
sellDeal.setType("缴纳保证金");
sellDeal.setSdMoney("+"+sellDealEntity.getSdMoney().toString());
break;
case 3:
sellDeal.setType("保证金充值");
sellDeal.setSdMoney("+"+sellDealEntity.getSdMoney().toString());
break;
case 4:
sellDeal.setType("保证金扣除");
sellDeal.setSdMoney("-"+sellDealEntity.getSdMoney().toString());
break;
case 5:
sellDeal.setType("余额提现");
sellDeal.setSdMoney("-"+sellDealEntity.getSdMoney().toString());
break;
case 6:
sellDeal.setType("保证金提现");
sellDeal.setSdMoney("-"+sellDealEntity.getSdMoney().toString());
break;
case 7:
sellDeal.setType("保证金提现手续费");
sellDeal.setSdMoney("+"+sellDealEntity.getSdMoney().toString());
break;
case 8:
sellDeal.setType("余额提现手续费");
sellDeal.setSdMoney("+"+sellDealEntity.getSdMoney().toString());
break;
case 9:
sellDeal.setType("订单服务费");
sellDeal.setSdMoney("+"+sellDealEntity.getSdMoney().toString());
break;
default:
sellDeal.setType("暂无类型");
sellDeal.setSdMoney("0");
}
}以上がLauiuiフレームワークでExcelテーブルをエクスポートする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。