

ユーザーの現在位置を取得するには 3 つの方法があります:
(学習ビデオ共有: プログラミング入門 )
1. wx.getLocation (主に wx.openLocation と一緒に使用されます)
現在の精度、緯度、速度を取得します。許可は必要ありません。 type が gcj02 に設定されている場合、wx.openLocation
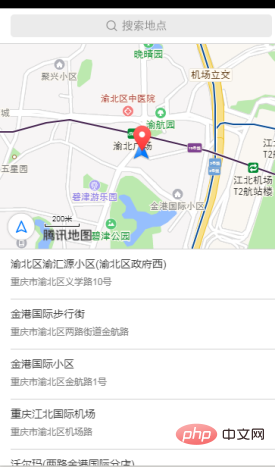
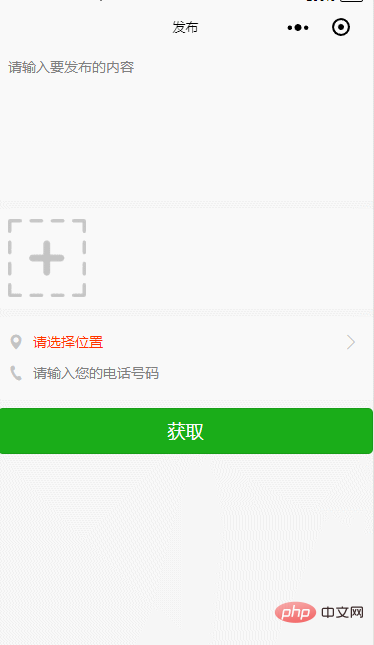
2 に使用できる座標を返します。wx.chooseLocation
#承認が必要です。マップを開いて場所を選択します
初めてメソッドを呼び出すときは

が表示され、権限が許可されると

が表示されます。初回は許可されず、wx は継続的に呼び出されます。chooseLocation
3、wx.openLocation
の失敗メソッドは承認を必要とし、WeChat の組み込みマップを使用して位置を表示します。主に始点から終点までのルートを確認するために使用されます。

認可方法は
1、wx.getSetting
# の 3 つがあります。 ##ユーザーを取得します。現在の設定、アプレットがユーザーに要求したアクセス許可のみが、次の
 のような、ミニ プログラムがユーザーに要求した権限のみが設定インターフェイスに表示されます。
のような、ミニ プログラムがユーザーに要求した権限のみが設定インターフェイスに表示されます。

App({
//获取用户地理位置权限
getPermission:function(obj){
wx.chooseLocation({
success: function (res) {
obj.setData({
addr: res.address //调用成功直接设置地址
})
},
fail:function(){
wx.getSetting({
success: function (res) {
var statu = res.authSetting;
if (!statu['scope.userLocation']) {
wx.showModal({
title: '是否授权当前位置',
content: '需要获取您的地理位置,请确认授权,否则地图功能将无法使用',
success: function (tip) {
if (tip.confirm) {
wx.openSetting({
success: function (data) {
if (data.authSetting["scope.userLocation"] === true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
//授权成功之后,再调用chooseLocation选择地方
wx.chooseLocation({
success: function(res) {
obj.setData({
addr: res.address
})
},
})
} else {
wx.showToast({
title: '授权失败',
icon: 'success',
duration: 1000
})
}
}
})
}
}
})
}
},
fail: function (res) {
wx.showToast({
title: '调用授权窗口失败',
icon: 'success',
duration: 1000
})
}
})
}
})
},})var app = getApp();
Page({
data:{
addr:'请选择位置'
},
//选择获取地理位置
getAddress:function(){
var that=this;
app.getPermission(that); //传入that值可以在app.js页面直接设置内容 },
})
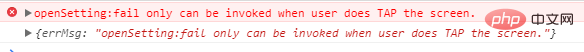
 そして、2.0.8 から 2.2.3 をテストすると、次のエラーが表示されます。 。 。 。 。 。
そして、2.0.8 から 2.2.3 をテストすると、次のエラーが表示されます。 。 。 。 。 。
この問題が発生していない人もいます。分かりません。 。 。 関連する推奨事項:
ミニ プログラム開発チュートリアル
以上がミニ プログラムはどのようにしてユーザーの現在位置を取得するのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。