
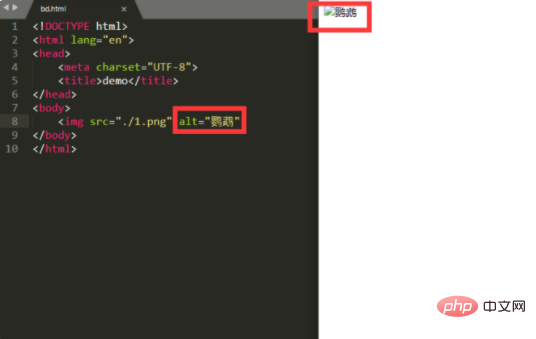
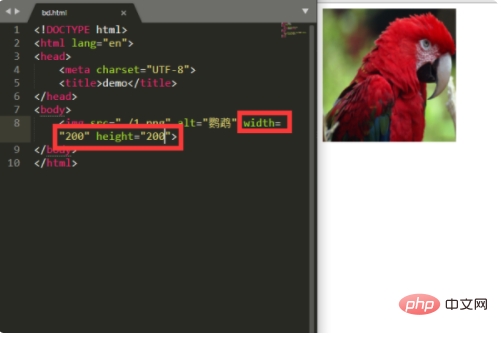
HTML に画像パスを追加する方法: まず、新しい HTML ファイルを作成し、body タグに img タグを挿入します。次に、img タグに「alt」属性を追加します。最後に、画像の幅と高さを指定します。 img タグに挿入された画像のデフォルトは画像自体の幅と高さです。

このチュートリアルの動作環境: Windows10 システム、html5 バージョン、DELL G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
関連学習の推奨事項: html チュートリアル
html画像パスの追加方法:
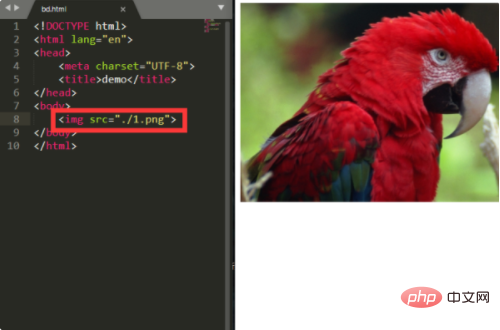
1. 新しい HTML ファイルを作成します。など 図のようにbodyタグの中にimgタグを挿入します なお、imgはhtmlには終了タグがないので「」を追加する必要はありません。タグに「src」属性を追加し、属性値に追加したい画像へのパスを入力します。ここでは例として html と同じディレクトリにある 1.png を使用して画像を挿入します。


 #
#
以上がHTMLに画像パスを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。