

良いニュース:
2020 年 7 月 7 日、ミニ プログラムはモーメントへの共有のサポートを開始しました (Android スマートフォンでのみ利用可能)。
(学習ビデオ共有: プログラミング入門)
テスト モデル: Xiaomi 9 miui12 20.7.2 WeChat バージョン 7.0.16
体験アドレス:QRコードをスキャンしてミニプログラムに参加してください----右上隅の3つの点をクリックしてください
技術公式アカウント

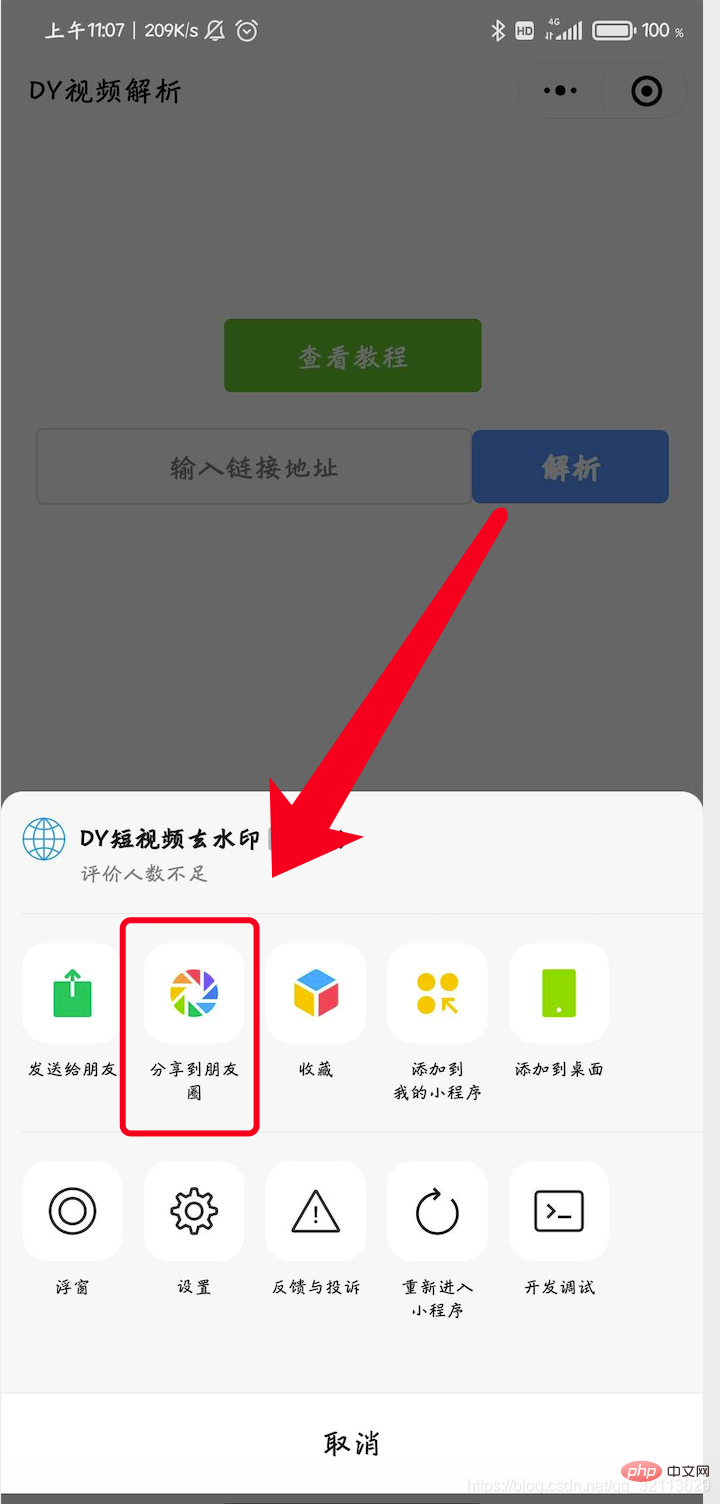
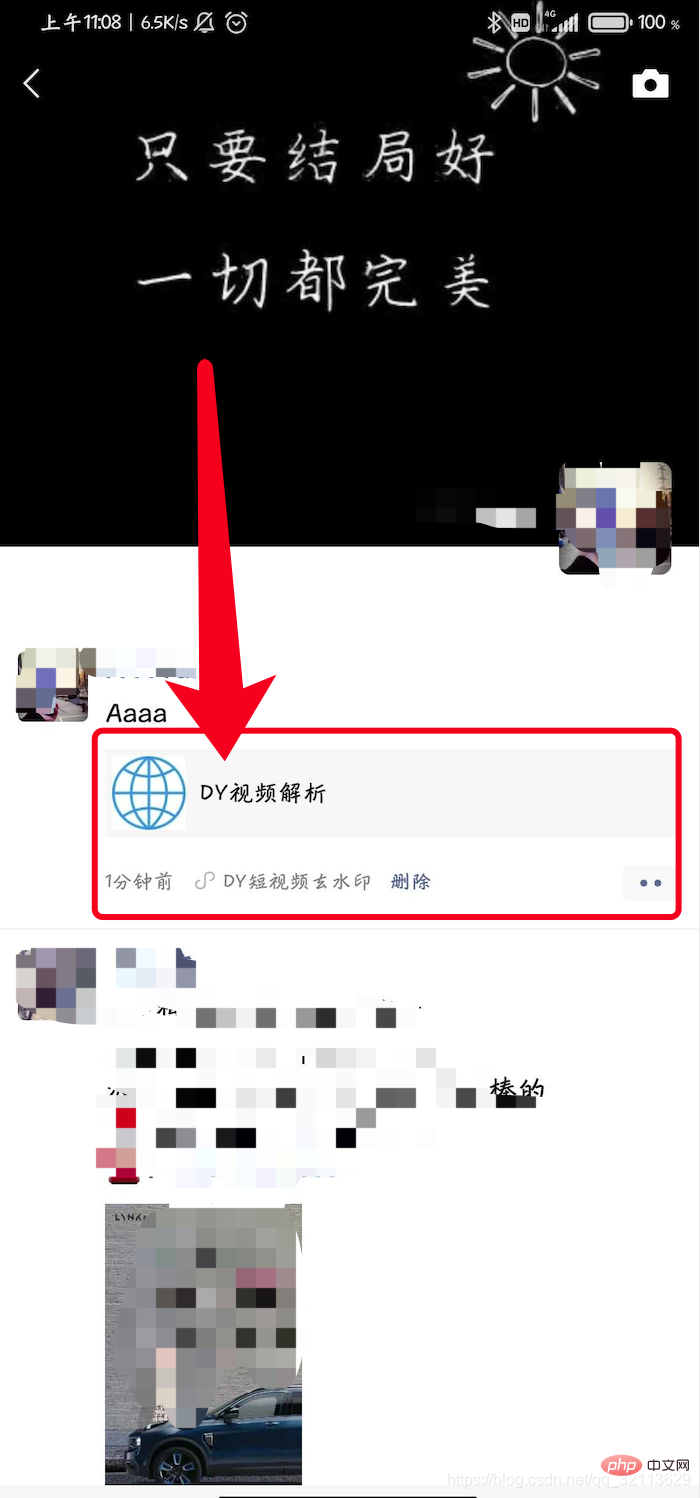
見てくださいまずはケースから


WeChat 開発ドキュメント:
https://developers.weixin.qq.com/ miniprogram/dev/framework/open-ability /share-timeline.html
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onShareTimeline
https://developers.weixin .qq.com/miniprogram/dev/api/share/wx.showShareMenu.html
コード
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
},
onLoad: function () {
wx.showShareMenu({
menus: ['shareAppMessage', 'shareTimeline'],
success(res) {
console.log(res)
},
fail(e) {
console.log(e)
}
})
},
onShareAppMessage(){
},
onShareTimeline(){
}
})私のWeChat LJT-917
関連する推奨事項: ミニプログラム開発チュートリアル
以上がミニプログラムをモーメントに共有する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。