
この記事では、CSS を使用して 9 正方形のグリッド レイアウトを実装するいくつかの方法を説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。
チュートリアルの推奨事項: css ビデオ チュートリアル
ディレクトリ:
マージンマイナス価値の実現
祖父と実父の内と外の調和
発想を変える-liは手伝うために息子を産みました とても忙しいです。
#css3 セレクター nth-child()
#前提条件
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>css リセット コード が次のとおりであることを確認します。
/* 基础 */
.box{
background: #e4f7fd61;
border: 2px solid #0786ada1;
border-radius: 8px;
}
ul{
padding: 0;
}
.box li{
list-style: none;
text-align: center;
line-height: 200px;
background: rgba(146, 203, 230, 0.65);
border-radius: 8px;
}方法 1. 負のマージン値の実装
marginネガティブマージン
キーポイント
1. 最も外側レイヤーのラッピング要素は以下に等しい: li width*3 li right spacing*22. li が右スペースの場合、ul の margin-right は負の li スペース値になります。
3. 親要素 ul は、overflow:hidden; を使用して bfc を形成し、フローティング (親要素が折りたたまれる) の影響をクリアします。 4. margin-bottom と margin-top の組み合わせは右と同じで、li の最後の行の下マージンを削除します。 5. li はフローティングである必要があります。マージンの方向は、ul が負の値に設定されている場合のマージンの方向と一致します。 キーコード.box{ width: 940px; } ul{ overflow: hidden; margin-right: -20px; margin-bottom: -20px; margin-top: 0; } .box li{ float: left; width: 300px; height: 200px; margin-right: 20px; margin-bottom: 20px; }ログイン後にコピー
##方法2.祖父の内部と外部と生物学的父
オーバーフローul
要素幅と組み合わせるデッドバリューキーポイント1. ボックスは overflow:hidden を使用し、li の右マージンを容赦なく切り取ります。
実際、別の角度とアイデアから見ると、これは別の解決策です。負のマージンがなければ、li が ul の両端に影響を与える必要があります。混乱する理由は次のとおりです。 li には margin-right が必要ですが、右側の最後の li のマージンにより、父 ul との距離が広がり、頭が痛くなります。余計な枝なので、おじいちゃんに余分な枝を切ってもらうことはできないでしょうか?父親の ul は幅を設定し、息子が自分の位置を占めるように主張しますが、ボックスの祖父は悪者で、オーバーフローを使用して余分なマージンと右の距離をカットします。
2. ul は白を歌う面は3リが並ぶように幅を設定し、スペースがないので最後のリを次の列に立たせないようにします。
3. li 最も誠実な自分になりましょうキー コード
クラス名の上書きを防ぐために、デモはすべて 1 つの HTML にまとめられているためです。 、ここで最初にボックスと呼ばれていたボックスは、現在は sec
.sec{
width: 640px;
overflow: hidden;
}
ul{
width: 660px;
overflow: hidden;
margin-bottom: -20px;
margin-top: 0;
}
.sec li{
float: left;
width: 200px;
height: 200px;
margin-right: 20px;
margin-bottom: 20px;
}

図の赤い枠線は li 要素であり、赤い枠線の濃い赤色の領域の合計は、要素内の子要素です。赤い枠線と子要素の間の白い距離は、子要素のマージンによって生成されます。
重要なポイント
1. 親要素ボックスのパディングは 20 でしたが、今回は 10 に変更されました。孫の li>div が役立ちます。
2. li は、複数の li 間の距離を拡張するために margin-right を設定しなくなりました 3. li 内の div は、li と li および li と親を拡張するために左右のマージンを設定します要素間の距離。
キー コード赤い境界線を削除した後の効果ここで html 構造が変更されます。前の構造に加えて、li 内に div 構造が追加されて展開されます。間隔。
<div class="sec02"> <h3> 里应外合-li的边距交给孩子们来做,自己只负责一排站三个人的排列工作 </h3> <div class="box"> <ul> <li><div>1</div></li> <li><div>2</div></li> <li><div>3</div></li> <li><div>4</div></li> <li><div>5</div></li> <li><div>6</div></li> <li><div>7</div></li> <li><div>8</div></li> <li><div>9</div></li> </ul> </div> </div>ログイン後にコピーbox{ padding: 20px 10px; display: inline-block; background: #ff000026; } ul{ overflow: hidden; width: 600px; margin-bottom: -10px; margin-top: 0; background: none; } li{ list-style: none; float: left; width: 198px;/*可以用百分比*/ height: 198px;/*可以用百分比*/ margin-bottom: 10px; border: 1px solid red; } li > div{ background: rgba(255, 0, 0, 0.24); margin: 0 10px; border-radius: 8px; text-align: center; line-height: 198px; }ログイン後にコピー
liと長男の左マージンは、明るい赤と濃い赤の間の左マージンに作用します。
li の長男の右マージンと次の li の長男の左マージンが組み合わされて、2 つの li の間にスペースが形成されます。
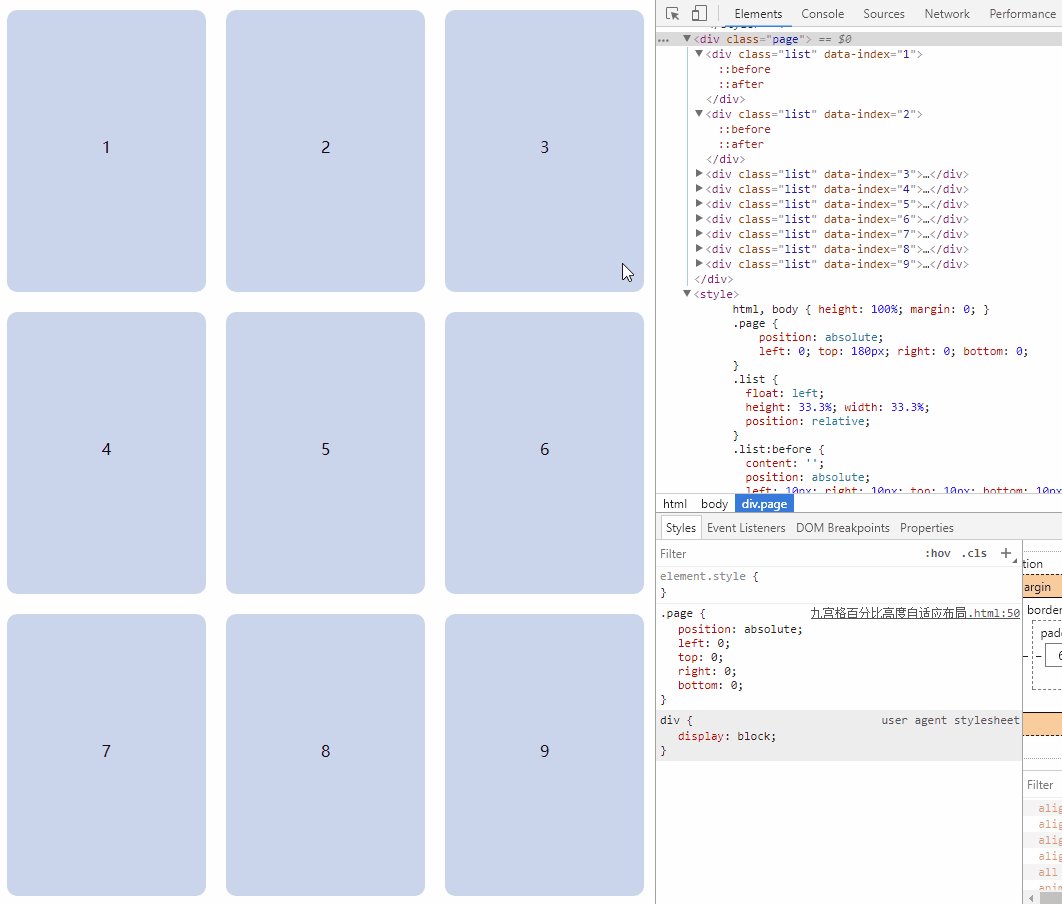
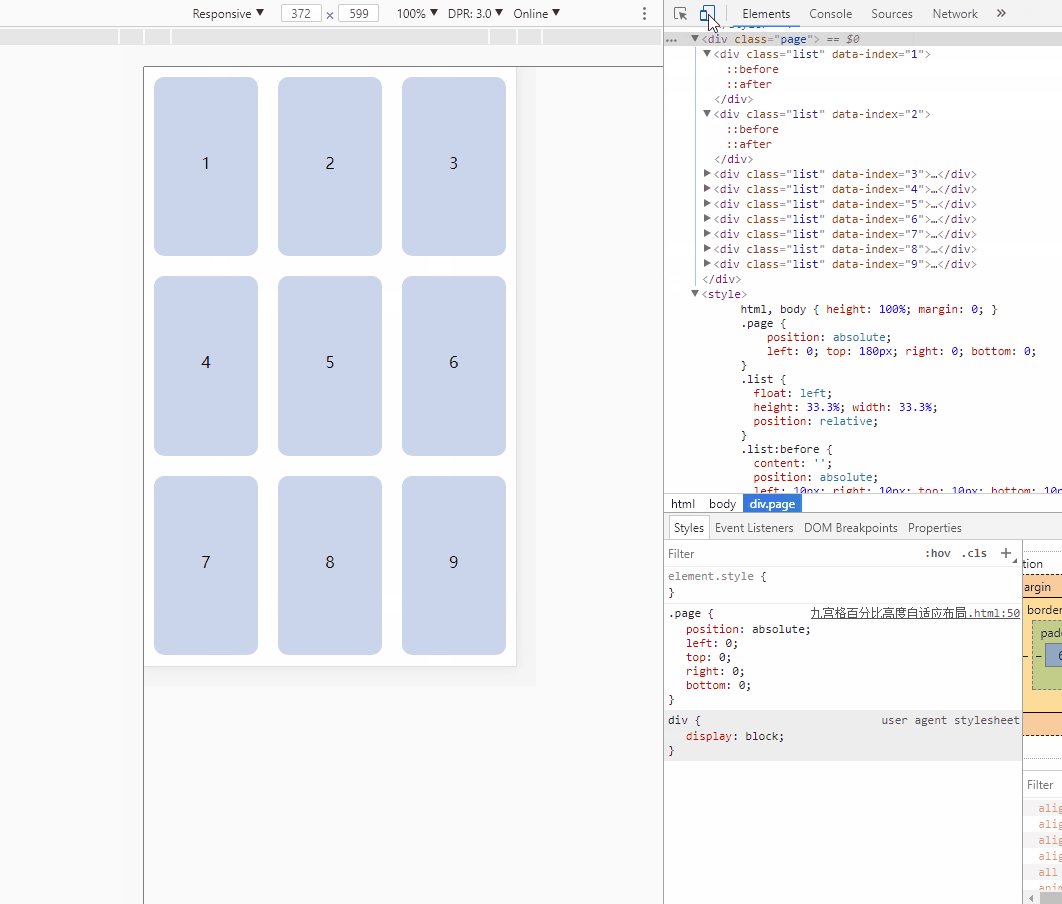
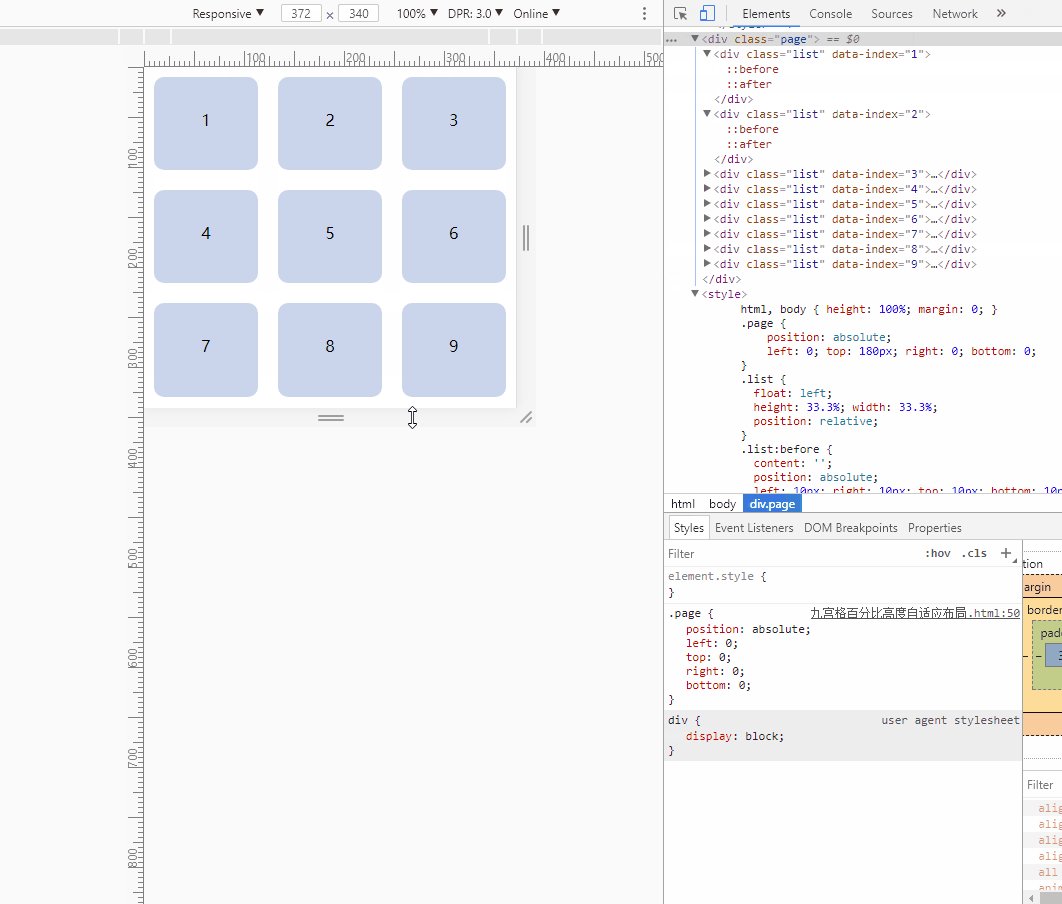
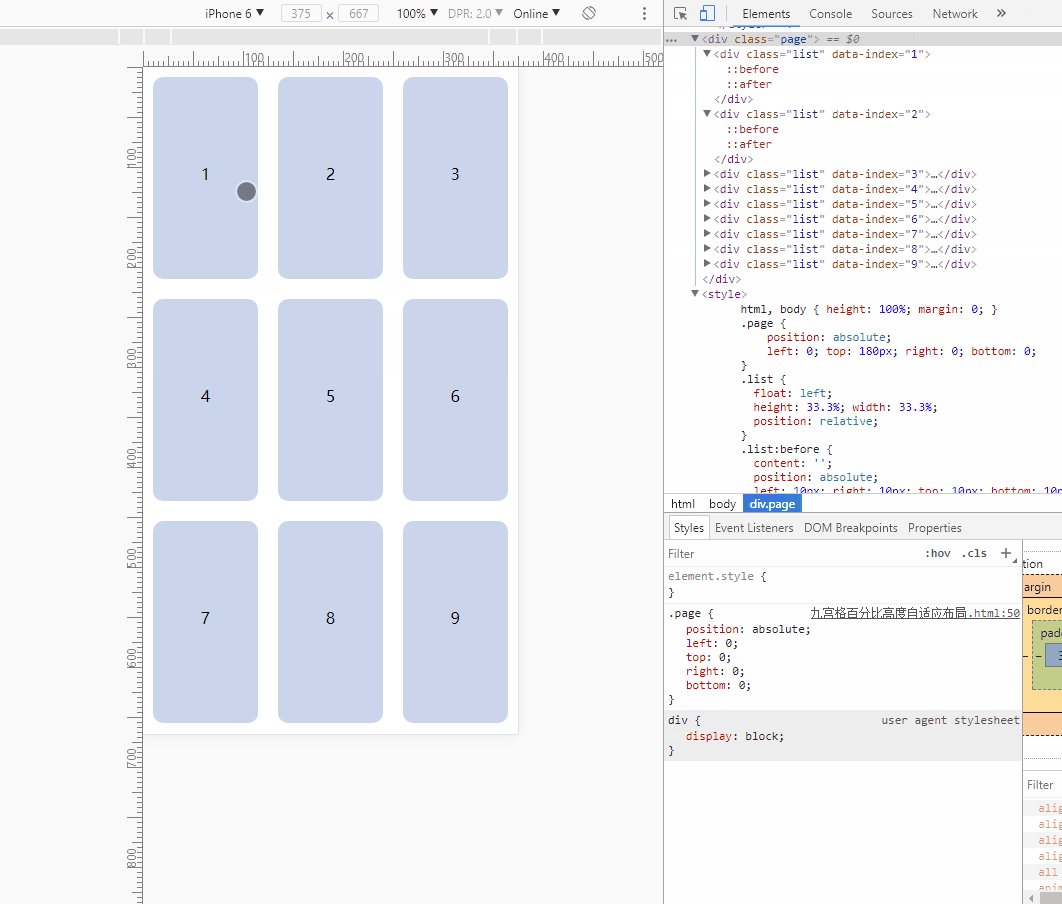
自适应?先来一波效果图:

原理
absolute+四个方位值撑开局面、float+宽度百分比实现横向排列。高度百分比实现自适应。
关键点
1. page最外层的父元素使用absolute负责占位,给子元素们把空间拉开。或者用宽高也行
2. 每一个块的父元素list利用浮动和33.33%的宽度百分比实现横向自适应排列
3. 本案例中,list元素内部用了伪元素+absolute的方式做了效果展示,实际项目中,list元素里边就可以填充自己个各式各样的业务代码了。
关键代码
<div class="page"> <div class="list" data-index="1"> </div> <div class="list" data-index="2"> </div> <div class="list" data-index="3"> </div> <div class="list" data-index="4"> </div> <div class="list" data-index="5"> </div> <div class="list" data-index="6"> </div> <div class="list" data-index="7"> </div> <div class="list" data-index="8"> </div> <div class="list" data-index="9"> </div> </div>
html,body{
height:100%;
margin:0;
}
.page{
position:absolute;
left:0;
top:180px;
right:0;
bottom:0;
}
.list{
float:left;
height:33.3%;
width:33.3%;
position:relative;
}
.list:before{
content:'';
position:absolute;
left:10px;
right:10px;
top:10px;
bottom:10px;
border-radius:10px;
background-color:#cad5eb;
}
.list:after{
content:attr(data-index);
position:absolute;
height:30px;
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
text-align:center;
font:24px/30px bold 'microsoft yahei';
}原理
cloumn设置三栏布局,这种还是自适应效果的
关键点
1. box依旧做了最严格的祖父,又是宽度限制,又是overflow决绝设卡。
2. ul这次挑了大梁,针对内部的li使用column多栏布局,设置为三栏显示,且每一栏之间
3. 而有了ul的操心,li则美滋滋的做起了公子哥,只管自己的宽高和下边距就好,右边距他爹都给他处理好了。
关键代码
.box{
width: 640px;
overflow: hidden;
}
ul {
/* display: flex; */
-webkit-column-count: 3;
-moz-column-count: 3;
-webkit-column-gap: 20px;
-moz-column-gap: 20px;
margin-bottom: -20px;
margin-top: 0;
}
li {
width: 200px;
height: 200px;
/*margin-right: 20px;*/
margin-bottom: 20px;
}原理
用CSS Grid 创建网格布局,是最简单也是最强大的方法。
关键点
1. 九个单元的父元素wrapper设置display为grid类型(注意兼容写法)
默认九个元素就会堆叠排序。
2. 设置每一行中单个元素的宽度: grid-template-columns,每个宽度值100px根据业务需要设置。
给三个设置了宽度就长这样了。

3. 设置每一列中单个元素的高度: grid-template-rows,每个高度值100px根据业务需要设置。
最后出现我们想要的效果:
关键代码
<div class="wrapper"> <div class="list list1"> 1 </div> <div class="list list2"> 2 </div> <div class="list list3"> 3 </div> <div class="list list4"> 4 </div> <div class="list list5"> 5 </div> <div class="list list6"> 6 </div> <div class="list list7"> 7 </div> <div class="list list8"> 8 </div> <div class="list list9"> 9 </div> </div>
.wrapper{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.list{
background: #eee;
}
.list:nth-child(odd){
background: #999;
}原理
其实他是table的css版本处理方式。原谅我只能想到加结构、模拟tr+td的方式实现了。
好处:也是唯一能用来安慰自己的地方就是,不用table标签少了很多reset样式~
关键点
1. 三行li,每个li里三列div(模拟表格的结构)
2. 父元素ul使用display: table(此元素会作为块级表格来显示(类似
),表格前后带有换行符。)
3. li元素使用display: table-row(此元素会作为一个表格行显示(类似
)。) 4. li元素内部三个子元素使用display: table-cell(此元素会作为一个表格单元格显示(类似
和 )) 关键代码
<ul class="table"> <li> <div>1</div> <div>2</div> <div>3</div> </li> <li> <div>4</div> <div>5</div> <div>6</div> </li> <li> <div>7</div> <div>8</div> <div>9</div> </li> </ul>ログイン後にコピー.table { display: table; } .table li { display: table-row; background: #beffee; } .disTable li:nth-child(odd) { background: #bec3ff; } .table li div { width: 200px; line-height: 200px; display: table-cell; text-align: center; } .table li:nth-child(odd) div:nth-child(even) { background: #beffee; } .table li:nth-child(even) div:nth-child(even) { background: #bec3ff; }ログイン後にコピー方法八、css3选择器nth-child();
原理
利用css的选择器,选择对应个数的li,设置特殊样式。
不足(缺点)
li必须要设置固定的宽高,且ul也要设置固定宽高,以强制似的li“归位”。
关键点
li.nth-child(3n):控制第3以及3的倍数的li的右边距不存在。
关键代码
<ul class="lists"> <li class="list list1">1</li> <li class="list list2">2</li> <li class="list list3">3</li> <li class="list list4">4</li> <li class="list list5">5</li> <li class="list list6">6</li> <li class="list list7">7</li> <li class="list list8">8</li> <li class="list list9">9</li> </ul>ログイン後にコピーul,li{ list-style: none; overflow: hidden; } ul{ width: 620px; } li.list{ float: left; width: 200px; height: 200px; margin-right: 10px; margin-bottom: 10px; background: #eee; } li:nth-child(3n){ margin-right: 0; }ログイン後にコピー以上,几乎都没有考虑兼容性。因为很多css3方法,掰着脚指头想兼容性也不会如你意。
如果pc求稳,就用前几招。
素早く正確に動きたい場合は、次の動きを使用してください。
プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がCSSを使用して9マスのグリッドレイアウトを実装するいくつかの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
関連ラベル:ソース:cnblogs.comこのウェブサイトの声明この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。著者別の最新記事
 CSS3 特殊効果のビデオチュートリアル16210
CSS3 特殊効果のビデオチュートリアル16210
 CSS の高度なサンプル ビデオ チュートリアル71196
CSS の高度なサンプル ビデオ チュートリアル71196 CSS3 の高度なビデオチュートリアル22715最新のダウンロード詳細>
CSS3 の高度なビデオチュートリアル22715最新のダウンロード詳細>