
CSS コードをコピーする方法: まず、f12 キーを押すか、「検査」を右クリックしてブラウザーのコンソールを開き、コンソールの上部にあるナビゲーション バーの「ソース」ボタンをクリックして、スタイルを見つけます。シート; 最後にスタイル内 表内で「ctrl a」ショートカットキーを押して全選択してコピーします。

このチュートリアルの動作環境: Windows7 システム、Chrome76.0&&&CSS3 バージョン、Dell G3 コンピューター。
推奨: 「css ビデオ チュートリアル 」
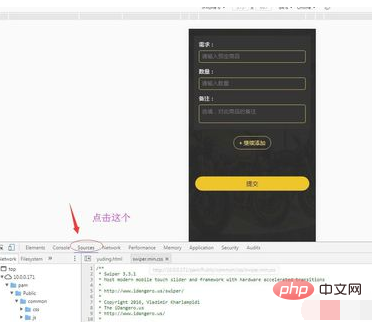
コピーする Web サイトを見つけます。 f12 を押すか右クリックしてブラウザのコンソールを開き、コンソール上部のナビゲーション バーにある [ソース] ボタンをクリックします。

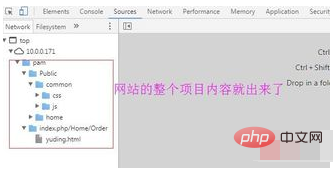
左側にプロジェクト全体が表示されます。スタイル シートを探し始めてください。

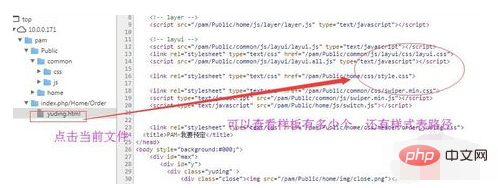
スタイル シートを見つけてください。それをダブルクリックします。 右側で開きます。

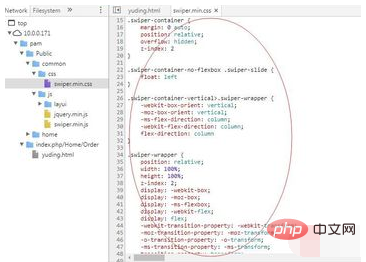
#現在のファイルのサンプルシートを表示します。

#Ctrlスタイル シートの a を選択してすべて選択してからコピーするか、サンプル シート名のコピーを右クリックしてコピーすることもできます。

コピーしたスタイルをパッケージ化して乗算することもできます。スタイル シートに追加して自分で名前を付けることも、サンプル シートで自分で選択することもできます 目的のスタイル セグメント;

注意事項に加えて
#検索パスに注意してください。
ファイル プロジェクトが大きい場合は、現在のファイル内で検索する必要があります。プログラミング関連の知識の詳細については、
プログラミング教育以上がCSSコードをコピーする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




