
CSS では、white-space 属性を使用してテキストの折り返しを防ぐことができます。テキストを含む要素に「white-space: nowrap;」スタイルを追加するだけです。ホワイトスペース属性は、要素内のホワイトスペースの処理方法を指定するために使用されます。値が nowrap に設定されている場合、テキストは折り返されません。

#このチュートリアルの動作環境: Windows 7 システム、css1 バージョン、Dell G3 コンピューター。
チュートリアルの推奨事項: css ビデオ チュートリアル
CSS では、white-space 属性を使用して、white-space 属性の値が指定されている限り、テキストを折り返さずに表示できます。 space 属性は nowrap でテキストを折り返さないように強制できます。
css 空白属性
空白属性は、要素内の空白を処理する方法を指定します。

属性値:
normal: デフォルト値。空白はブラウザによって無視されます。
pre: 空白はブラウザによって保持されます。これは、HTML の
タグのように動作します。
nowrap: テキストは折り返されません。テキストは、
タグが見つかるまで同じ行に続きます。
pre-wrap: 空白シーケンスを保持しますが、行は通常どおり折り返されます。
pre-line: 空白シーケンスを結合しますが、改行は保持します。
例:white-space:nowrap は通常と同じで、スペースも結合しますが、コンテナのサイズに応じて折り返されず、行の折り返しがないことを示します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 50px;
border: 1px solid pink;
}
.nowrap{
white-space: nowrap;
}
</style>
</head>
<body>
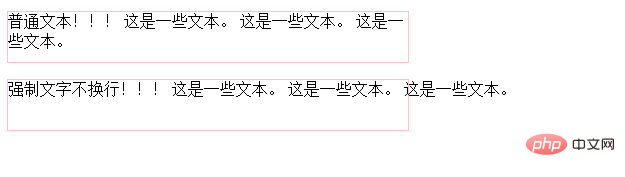
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">强制文字不换行!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
</html>レンダリング:

white-space: nowrap を使用すると、テキストが折り返されなくなります。オーバーフローやテキストと一緒によく使用されます。
.wscont{
margin:12px;
padding:12px;
width:300px;
background: #f1f1f1;
border:1px solid #bababa;
line-height:32px;
font-size: 15px;
font-family: "微软雅黑" ;
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
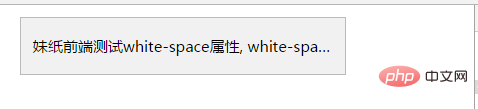
<div class= "wscont" >
妹纸前端测试white-space属性,
white-space属性的keywrod值。
</div>効果は次のとおりです:

この効果は、ページ レイアウト、特にモバイル レイアウトで頻繁に使用されます。
プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がCSSでテキストが折り返されないようにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



