
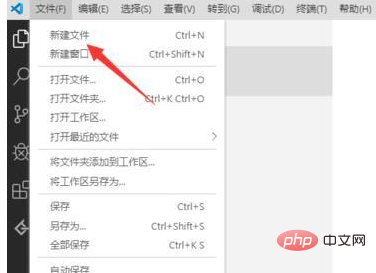
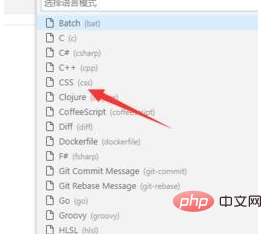
vs で css ファイルを作成する方法: まず vs ソフトウェアを開き、[ファイル] をクリックして新しいファイルを選択し、次に [プレーンテキスト] をクリックしてポップアップインターフェイスで css を選択し、最後に [ Ctrl S] で文書を保存します。

css ビデオ チュートリアル」、「vscode チュートリアル」
##vscode#CSS ファイルの作成下の図に示すように、まずファイルをクリックして新しいファイルを選択します
次に、一時ファイルを作成します図に示すように、
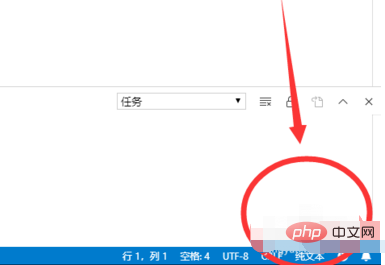
下部のドキュメント タイプがプレーン テキストである場合は、プレーン テキストをクリックします。
下の図に示すように、css を選択します。
次に、Ctrl S キーを押してドキュメントを保存します (下の図に示すように)

##最後に、CSS ファイルを作成することを要約します。 vscode は主にドキュメント タイプを変更して作成されます。学習しましたか?
プログラミング関連の知識については、 プログラミング教育
プログラミング教育
以上がvsでCSSファイルを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




