
関連する推奨事項: 「vscode チュートリアル 」
vs code でコードを書式設定するためのショートカット キーは次のとおりです: (ここから)
ただし、組み込みフォーマットができないので私のニーズには応えられませんが、現時点ではプラグイン方式が良いと言わざるを得ません。
1. コードは eslint スタイルでフォーマットされています (ここから参照)
プラグインが必要です: eslint

設定で追加先:
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],eslint.autoFixOnSave は、保存時に自動的にフォーマットするために使用されますが、デフォルトでは javascript .js ファイルのみをサポートします。
eslint.validate 使用するファイルの種類を構成するために使用されます。
コードを保存すると、自動的に eslint スタイルにフォーマットされます (複数回保存する必要があります)。
2. HTML フォーマット コード インデント
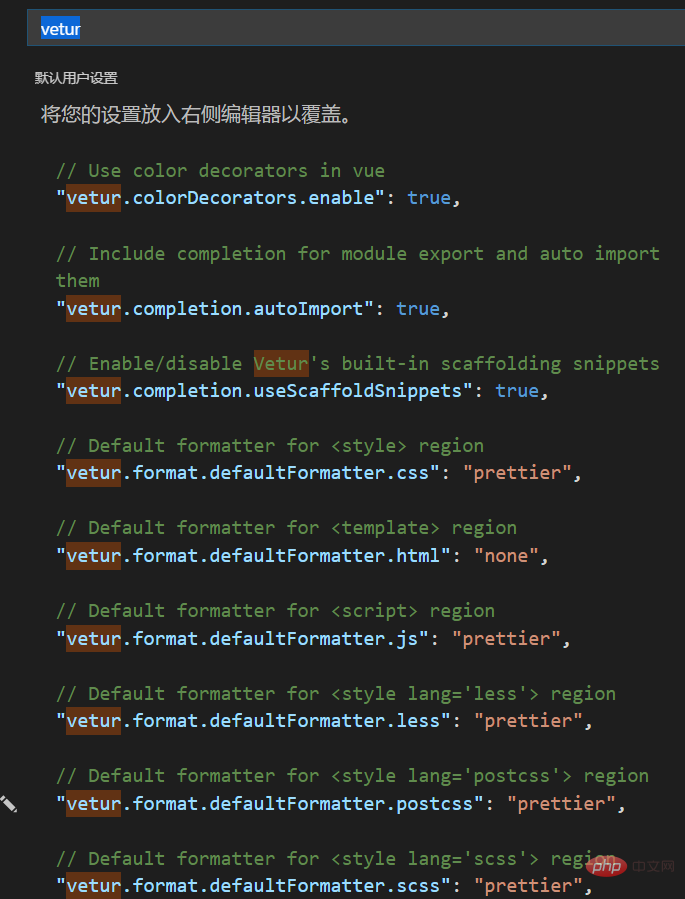
プラグインが必要です: Vetur

Vetur は非常に強力なプラグインですは、vs code を使用して Vue コードを作成するための強力なサポートを提供し、 ほとんどの主流のフロントエンド開発スクリプトをサポートします。詳細については、こちらをご覧ください ->Vetur ドキュメント
このプラグインをインストールすると、設定で次の内容が表示されます:
##HTML コードを作成するには、
"vetur.format.defaultFormatter.html": "prettier"
を追加し、コードの書式設定用のショートカット キーを使用します。
プログラミング関連の知識について詳しくは、
プログラミング コース以上がvscode コードをフォーマットする方法に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。