VSCode で JS コードをデバッグするにはどうすればよいですか?次の記事では、VSCode で JS コードをデバッグするいくつかの方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「vscode チュートリアル 」
VS Code で js をデバッグする 2 つの方法を紹介します:
Quokka.js プラグイン
ライブ サーバーを備えた Chrome 用デバッガー
#Quokka.js プラグイン
プラグインのアドレス: https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode
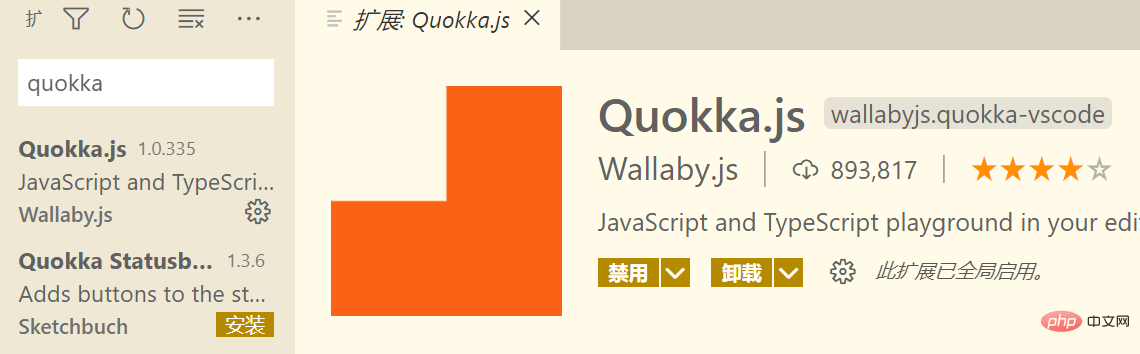
拡張機能ストアで検索してインストールします:

VS コードでショートカット キー ctrl Shift P を使用してパネルを表示し、## と入力します。 #quo:
Debugger for Chrome は Live Server とペアになっています
Debugger for Chrome プラグインのアドレス: https ://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chromeLive Server プラグインのアドレス: https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer 最初にこれら 2 つのプラグインをダウンロードしてインストールしてください。この方法には Google Chrome のインストールが必要です。 次のようなフロントエンド プロジェクトがあるとします。Go Live という小さなボタンがあります:
http://127.0.0.1:5500/
http://127.0.0.1:5500/ を通じて先ほどの Web ページを開くことができます。
5500 は後で使用するため、覚えておいてください。 Live Server またはこのポート番号を占有する他のプログラムを開くと、ポート番号は自動的に 1 になります。
名前が示すように、ライブサーバーはリアルタイムで更新されます。プロジェクト ファイルまたはコードを変更すると、Live Server はすぐに更新され、ページが自動的に更新されます。エディターに戻ります。 順番にクリック: 実行アイコン -> launch.json ファイルの作成:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "chrome 调试",
"url": "http://localhost:5500",
"webRoot": "${workspaceFolder}"
}
]
}注: "url" フィールドのポート番号 5500 は、Live Server によって提供されるポート番号に対応する必要があります。
你会看到打上的断点成功拦截执行:
细心的你可能会发现,当点击一次 Go Live 按钮时会打开一个浏览器窗口,再点击一次调试按钮时(快捷键 F5),会打开第二个用于调试的窗口。这可能是没有必要的,我们只需要一个窗口就行了。
下面我们来编辑配置,使这个过程只需打开一次浏览器窗口。
点击 “chrome 调试” 旁边的齿轮:
在打开的编辑框依次点击:
得到如下配置并保存:
在扩展商店搜索 Live Server 并打开它的扩展设置:
需要修改的配置有两个:
1、Chrome Debugging Attachment
点击进入,将 "liveServer.settings.ChromeDebuggingAttachment": false 改为 true。
"liveServer.settings.ChromeDebuggingAttachment": true
2、Custom Browser
点击此选项中的下拉框,我们选择 chrome:

修改完成!
接下来我们重启 Live Srever 服务:
回到 VS Code,按下 F5 键,启动调试:
之后本项目的每次调试你只需要点击 Go Live 按钮并回到 VS Code 按下 F5 键就行了。
当然,chrome 调试 选项可能还是生效的,当你关掉 Live Server 打开的浏览器窗口时,可以尝试使用这个选项再次打开。
如果遇到端口号被占用的情况,可以点击调试旁边的齿轮来修改。
祝:
永无 BUG!
使用到的代码:
<!-- ./index.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="time">请点击下方按钮以获取当前时间</div>
<button id="getTime">获取时间</button>
<script src="./js/index.js"></script>
</body>
</html>// ./js/index.js
let getTimeBtn = document.getElementById("getTime");
getTimeBtn.onclick = function (e) {
let time = document.getElementById("time");
let now = new Date().toLocaleString();
time.innerHTML = now;
}// ./.vscode/launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Attach to Chrome",
"port": 9222,
"request": "attach",
"type": "pwa-chrome",
"webRoot": "${workspaceFolder}"
},
{
"type": "chrome",
"request": "launch",
"name": "chrome 调试",
"url": "http://localhost:5500",
"webRoot": "${workspaceFolder}"
}
]
}更多编程相关知识,请访问:编程课程!!
以上がVSCode で JS コードをデバッグするいくつかの方法に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。