

はじめに:
(学習ビデオの共有: プログラミング ビデオ)
私たちは、レイヤー モジュールの anim パラメータを知っています。 layui ポップアップアニメーションの効果を設定することは可能ですが、ポップアップアニメーションの種類は非常に少ないです。このプロジェクトでは、右側からポップアップするポップアップ ウィンドウのエフェクトを実装する必要があるため、公式テンプレートのlayuiAdminを参照してスライド式のポップアップ ウィンドウをカプセル化し、全員と共有するようにしました。

1.layui はカスタム コンポーネントをカプセル化します。
layui の js フォルダーの下に新しいフォルダーlayui_exts を作成し、そのフォルダー js ファイルの下にカスタム コンポーネントを作成します。 rightPopup

#js ファイルはコードを記述します。コードは次のとおりです (例):
layui.define(['layer'], function(exports){
var layer = layui.layer;
var obj = {
rightPopupLayer: function (content='') {
layer.open({
type: 1,
title: '',
offset: ['10px', '100%'],
skin: 'layui-anim layui-anim-rl layui-layer-adminRight',
closeBtn: 0,
content: content,
shadeClose: true,
area: ['16%', '95%']
})
let op_width = $('.layui-anim-rl').outerWidth();
$('.layui-layer-shade').off('click').on('click', function () {
$('.layui-anim-rl').animate({left:'+='+op_width+'px'}, 300, 'linear', function () {
$('.layui-anim-rl').remove()
$('.layui-layer-shade').remove()
})
})
}
};
exports('rightPopup', obj);
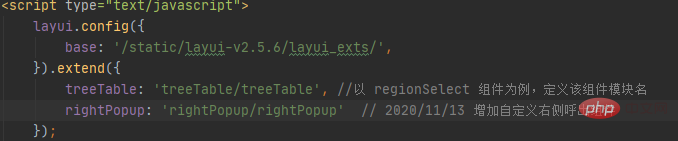
});2. グローバル js セット内カスタムコンポーネントをインポートするためのlayuiの入り口

3.カスタムコンポーネントのスタイルを設定します
対応する選択範囲をレイヤーのスキン属性に追加しますカスタム コンポーネント デバイス名を追加すると、レイヤーのポップアップ ボックスは自動的にスキン パラメーターをクラス属性値として使用します。
@keyframes layui-rl{
from{transform:translateX(0px);}to{transform:translateX(-100%);}
}
@-webkit-keyframes layui-rl{
from{transform:translateX(0px);}to{transform:translateX(-100%);}
}
.layui-anim {
-webkit-animation-duration: .3s;
animation-duration: .3s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.layui-anim-rl {
-webkit-animation-name: layui-rl;
animation-name: layui-rl;
}
.layui-layer-adminRight {
box-shadow: 1px 1px 10px rgba(0,0,0,.1);
border-radius: 0;
overflow: auto;
}4.最後に
layuiが他のモジュールを使用するのと同じ方法でカスタムモジュールを使用してください。

関連する推奨事項: layui チュートリアル
以上がLauiui カスタム スライド ポップアップ アニメーションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。