
CSS3 円描画を実現する方法: 最初に HTML サンプル ファイルを作成し、次に div を定義して「circle」という名前を付けます。最後に、CSS 属性「border-radius」を使用して div に円効果を実現します。 。

このチュートリアルの動作環境: Dell G3 コンピューター、Windows 7 システム、HTML5&&CSS3 バージョン。
おすすめ: 「css ビデオ チュートリアル 」
css はますます強力になっています。これを使用して、さまざまな単純な図形を描画し、画像の代わりに表示することができます。共有では主に円と扇形の描画を使用します。
円を実現する
<div class="circle"></div>
<style>
.circle {
border-radius: 50%;
width: 80px;
height: 80px;
background: #666;
}
</style>効果は次のとおりです:

border-radiusの 4 つの値丸い角は、左上、右上、右下、左下の順序で取得されます。ここで設定する値は 1 つだけです。つまり、四隅の値はすべて 50%です。
Principle:
border-radius: 50% 作成する要素の境界線を曲げます。円。
円はどの点でも同じ半径を持つため、幅と高さの両方が同じ値である必要があります。値が異なると楕円が作成されます。
扇形の実現
境界半径を使用して 90 度の扇形を実現します:
<div class="sector"></div>
<style>
.sector{
border-radius:80px 0 0;
width: 80px;
height: 80px;
background: #666;
}
</style>効果は次のとおりです:

原則:
左上の角は丸い角で、他の 3 つの角は直角です。左上の角の値は幅と高さと同じで、他の 3 つの角の値は変更されません (0 に等しい)。
任意の角度で扇形を描画します
効果は次のとおりです:
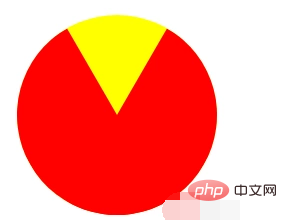
/60 度の扇形を描画/

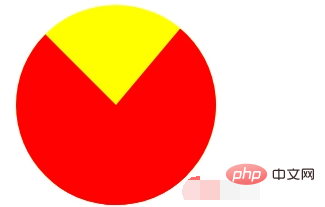
/85 度の扇形を描画/

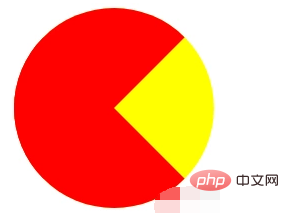
/右に扇形を描画し、90 度の扇形を描画/

/*セクターを描画します カラーセクター*/

/*さまざまな色の半円角を描画します*/
完全なコードは次のとおりです:
<div class="shanxing shanxing1">
<div class="sx1"></div>
<div class="sx2"></div>
</div>
<!--*绘制一个85度扇形*/--p>
<div class="shanxing shanxing2">
<div class="sx1"></div>
<div class="sx2"></div>
</div>
<!--*绘制一个向右扇形,90度扇形*-->
<div class="shanxing shanxing3">
<div class="sx1"></div>
<div class="sx2"></div>
</div>
<!--*绘制一个颜色扇形 */--p>
<div class="shanxing shanxing4">
<div class="sx1"></div>
<div class="sx2"></div>
</div>
<!--/*绘制一个不同颜色半圆夹角 */-->
<div class="shanxing shanxing5">
<div class="sx1"></div>
<div class="sx2"></div>
</div>
<style>
.shanxing{
position: relative;
width: 200px;
height: 200px;
border-radius: 100px;
background-color: yellow;
}
.sx1{
position: absolute;
width: 200px;
height: 200px;
transform: rotate(0deg);
clip: rect(0px,100px,200px,0px);/*这个clip属性用来绘制半圆,在clip的rect范围内的内容显示出来,
使用clip属性,元素必须是absolute的 */
border-radius: 100px;
background-color: #f00;
/*-webkit-animation: an1 2s infinite linear; */
}
.sx2{
position: absolute;
width: 200px;
height: 200px;
transform: rotate(0deg);
clip: rect(0px,100px,200px,0px);
border-radius: 100px;
background-color: #f00;
/*-webkit-animation: an2 2s infinite linear;*/
}
/*绘制一个60度扇形*/
.shanxing1 .sx1{transform: rotate(-30deg);}
.shanxing1 .sx2{transform: rotate(-150deg);}
/*绘制一个85度扇形*/
.shanxing2 .sx1{transform: rotate(-45deg);}
.shanxing2 .sx2{transform: rotate(-140deg);}
/*绘制一个向右扇形,90度扇形*/
.shanxing3 .sx1{transform: rotate(45deg);}
.shanxing3 .sx2{transform: rotate(-45deg);}
/*绘制一个颜色扇形 */
.shanxing4 .sx1{transform: rotate(45deg);background-color: #fff;}
.shanxing4 .sx2{transform: rotate(-45deg);background-color: #fff;}
/*绘制一个不同颜色半圆夹角 */
.shanxing5 .sx1{transform: rotate(45deg);background-color: #f00;}
.shanxing5 .sx2{transform: rotate(-45deg);background-color: #0f0;
</style>以上がCSS3で円を描く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



