CSS を使用して背景画像を繰り返さないようにする方法
Dec 31, 2020 am 09:15 AM
css
背景画像を非繰り返しにする CSS メソッド: 最初に新しい HTML ファイルを作成し、次に div タグを入力し、このタグにクラスを追加します。最後に属性「background-repeat:no-」を使用してこれを実現します。 repeat;" 背景画像を繰り返す必要はありません。

このチュートリアルの動作環境: Dell G3 コンピューター、Windows 7 システム、HTML5&&CSS3 バージョン。
推奨事項: "css ビデオ チュートリアル "
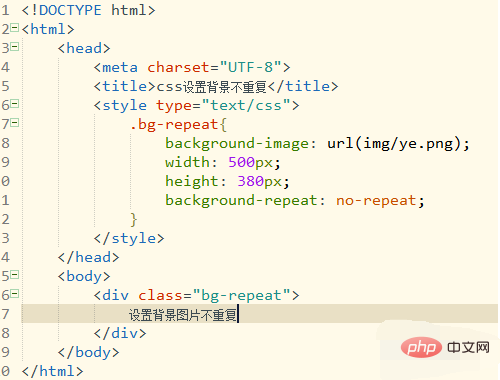
HTML ソフトウェア開発ツールを開いて新しい HTML ファイルを作成し、
タグを入力してclass クラスをこのタグに追加し、背景画像のスタイルを設定するために使用されます。図に示すように:
css は背景を繰り返さないように設定します。
背景画像のスタイルを設定します。
1. 背景画像を導入します;
2. 背景画像の幅と高さを設定します (注: 幅と高さを設定しないと効果は確認できません) )
コード:
<style type="text/css">
.bg-repeat{
background-image: url(img/ye.png);
width: 500px;
height: 380px;
}
</style>ログイン後にコピー

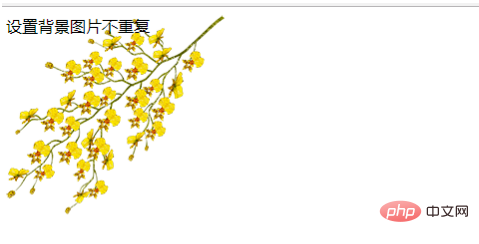
ページの効果を表示します。 HTML ページを保存してブラウザで開くと、背景画像が繰り返し表示されていることがわかります。図に示すように:



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置背景不重复</title>
<style type="text/css">
.bg-repeat{
background-image: url(img/ye.png);
width: 500px;
height: 380px;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="bg-repeat">
设置背景图片不重复
</div>
</body>
</html>ログイン後にコピー

以上がCSS を使用して背景画像を繰り返さないようにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

人気の記事
2つのポイント博物館:バングルワシュタランドロケーションガイド
4週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌



