
uniapp でタイトル バーを削除する方法: まずソース コード ファイルを開き、次に「pages.json」ファイルにコード行を「"navigationStyle":"custom"」として追加してタイトルを削除します。バー。

このチュートリアルの動作環境: Windows7 システム、uni-app2.5.1 バージョンこの方法は、すべてのブランドのコンピューターに適しています。
推奨 (無料):uni-app 開発チュートリアル
uniapp リリース H5、タイトル バーを削除:
uniapp が H5 を公開するときに、タイトル バーが削除されていない場合、WeChat でページを開いたときにページに 2 つのタイトル バーが表示されます。
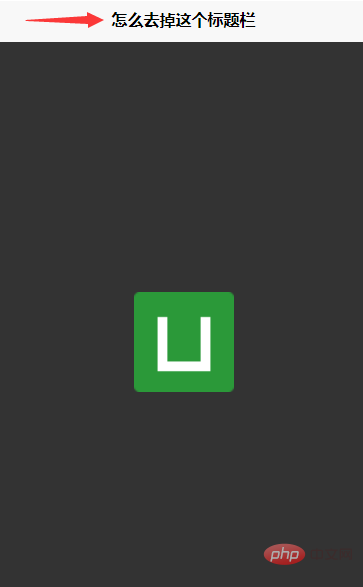
このタイトル バーを削除するにはどうすればよいですか?
以下の図 1 と 2 は、タイトル バーの効果とソース コードを示しています。

「navigationStyle」:「custom」コードの行をpages.json ファイルに追加するだけです。この問題を解決するために。
以下に示すように:

私はフロントエンドの初心者です。遭遇した問題を記録するためだけに、メモを取ることと考えられます。
以上がuniappのタイトルバーを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。