
新しいタイプ: 色、日付、日時、電子メール、月、数値、電話番号、時刻、URL、週など; 新しい属性: オートフォーカス、フォーム、最大、最小、パターン、ステップ、リストなど。

(推奨チュートリアル: html チュートリアル)
HTML4.01では、入力タイプはテキスト、ボタン、パスワード、送信、ラジオ、チェックボックス、非表示(隠しフィールド)のみです。次のような、より使いやすい新しいタイプが H5 に追加されました。
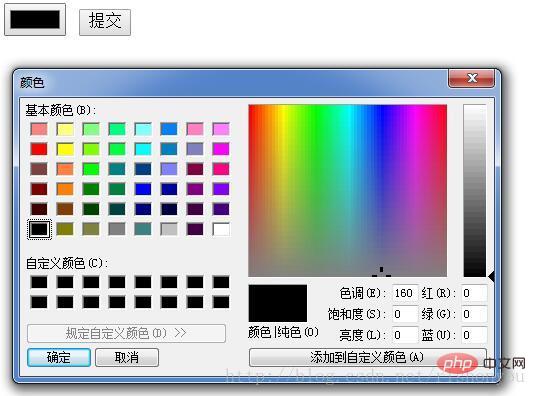
color

Colorセレクターをクリックするとポップアップが表示されます。任意の色を選択できます。
番号 
範囲内の数値を入力してください。範囲外の数値を手動で入力することもできますを送信することはできません
tel
電話番号を入力してください。Safari のみがサポートしています
email
これには、 -in 検出機能 送信時に @ 記号が含まれているかどうか、@ 記号の前後に文字があるかどうかを検出します
範囲 
url
入力した URL は先頭が http:// であり、その後に文字がなければ送信できません
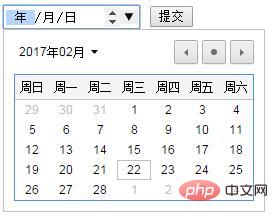
date
日付は手動で選択できます
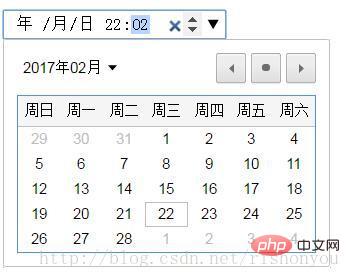
time
時刻は手動で選択できます
datetime
タイム ゾーンを含む日付と時刻を選択します。つまり、filfox と chrome はサポートしていません
 タイムゾーンなしの日付と時刻を選択します
タイムゾーンなしの日付と時刻を選択します
 と日付の種類は同じですが、月のみ選択できる点が異なります
と日付の種類は同じですが、月のみ選択できる点が異なります
 と選択できるのは週のみです。この日付方法は中国ではほとんど使用されません。
と選択できるのは週のみです。この日付方法は中国ではほとんど使用されません。
オプションの値 on/off。ユーザーが以前に入力した内容に基づいてブラウザが自動的に入力する / 自動入力を許可しないことを示します。
入力は自動的に取得されますページがロードされたときにフォーカス
フォーム外の入力が 1 つ以上のフォームに属していることが指定されており、form 属性は所属するフォームの id 値を指します。 form. 、複数のフォームに属している場合は、ID の間にスペースを追加します

#- formenctype
サーバーに送信するときにフォーム データをエンコードする方法を指定します (type="submit" および type の場合のみ) =「イメージ」)。
-formmethod
フォーム データをアクション URL に送信する HTTP メソッドを定義します。 (type="submit" および type="image" にのみ適しています)
- formnovalidate
formnovalidate 属性は、
以上がHTML5 にはどのような新しい入力タイプと属性が追加されますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。