vue と React の類似点: 1. どちらもサーバー側レンダリングをサポートします; 2. どちらも仮想 DOM を使用して高速レンダリングを実現します; 3. コンポーネント開発には「props」の概念があり、親コンポーネントを渡すことができますコンポーネントはデータを送信します; 4. すべてに優れたサポートとコミュニティがあります; 5. すべてにネイティブ ソリューションがあります。

#関連する推奨事項: 「
React ビデオ チュートリアル 」、「vue.js チュートリアル 」
Vue の利点は次のとおりです:
- テンプレートとレンダリング機能の柔軟な選択
- シンプルな構文とプロジェクト構成
- レンダリング速度が速く、サイズが小さい
- 小規模プロジェクトに適しています
React の利点は次のとおりです。
- 大規模なアプリケーションに適しており、より優れたテスト容易性
- Web およびモバイル端末ではネイティブ APP がすべてを引き受けます
#より大規模なエコシステム、より多くのサポート、使いやすいツール
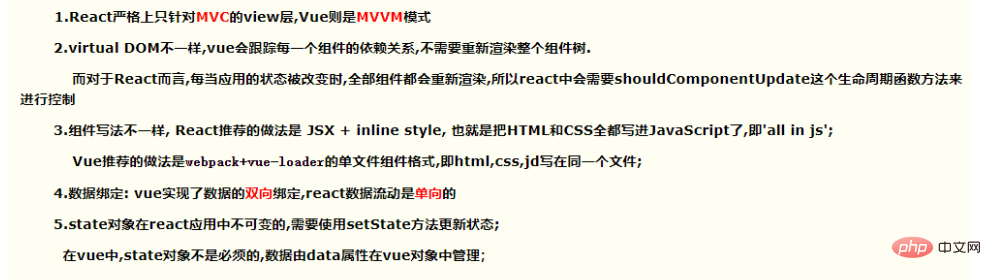
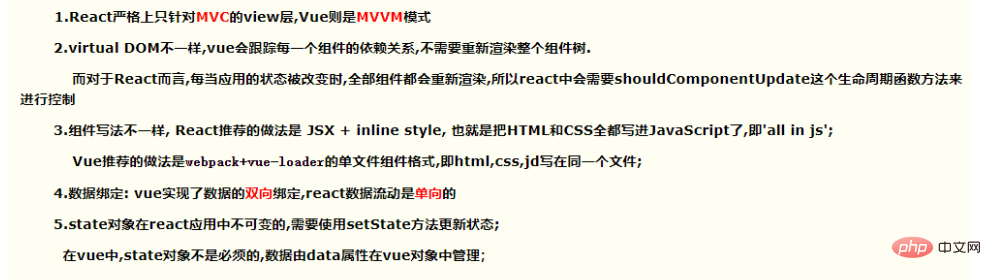
React と Vue の類似点:
両方ともサーバーサイド レンダリングをサポートします-
すべてが仮想DOMを利用して高速な描画を実現するVirtual DOM(バーチャルDOM); - #ネイティブ、React の React ネイティブ、Vue の weex をサポートするソリューションがあります
-
ビルド ツール
React と Vue には両方とも独自のビルド ツールがあり、それを使用できます。開発環境を迅速にセットアップします。 React は Create React App (CRA) を使用でき、Vue に相当するのは vue-cli です。どちらのツールでも、ベスト プラクティスに従ってプロジェクト テンプレートをセットアップできます。どちらも管理ステータスを持ち、React には redux があり、Vue には独自の Vuex (アダプティブ vue、オーダーメイド)
プログラミング関連の知識について詳しくは、 プログラミング学習 Web サイト
プログラミング学習 Web サイト
をご覧ください。 !
以上がvueとreactの類似点は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


 プログラミング学習 Web サイト
プログラミング学習 Web サイト