
vue の
vue.set には 3 つのパラメータがあります: 1. target、変更するデータ ソースを示します; 2. key、変更する特定のデータを示します; 3. value、再割り当てされた値を示します。

この記事の動作環境: Windows10 システム、vue2.9、Dell G3 コンピューター。
Vue.set()
Vue.set( target, key, value )
パラメータ:
target: 変更するデータ ソース (オブジェクトまたは配列)
key: 変更する特定のデータ
value: 再割り当てされた値
公式API: Vue.set()
Vue.setの使い方
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app2">
<p v-for="item in items" :key="item.id">
{{item.message}}
</p>
<button @click="btn2Click()">动态赋值</button><br/>
<button @click="btn3Click()">为data新增属性</button>
</div>
<script src="../../dist/vue.min.js"></script>
<script>
var vm2=new Vue({
el:"#app2",
data:{
items:[
{message:"Test one",id:"1"},
{message:"Test two",id:"2"},
{message:"Test three",id:"3"}
]
},
methods:{
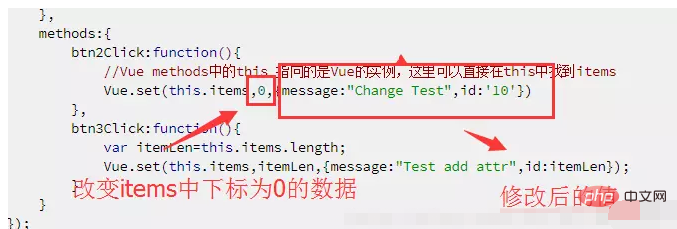
btn2Click:function(){
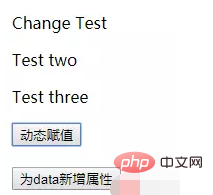
Vue.set(this.items,0,{message:"Change Test",id:'10'})
},
btn3Click:function(){
var itemLen=this.items.length;
Vue.set(this.items,itemLen,{message:"Test add attr",id:itemLen});
}
}
});
</script>
</body>
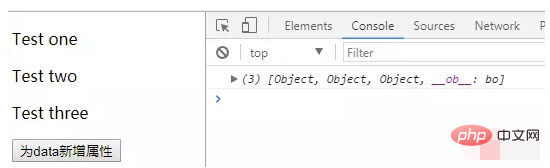
</html>ページはこんな感じです



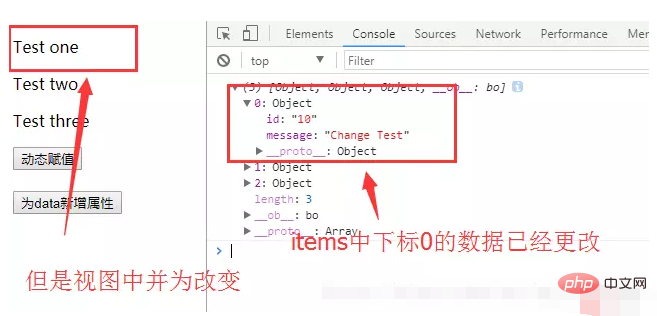
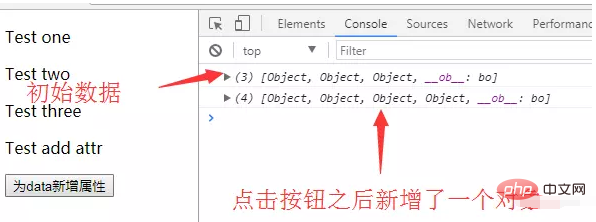
この状況は、Vue ドキュメントに明確に記載されている注記です。JavaScript の制限により、Vue はデータの変更を検出できないため、データを動的に変更する必要がある場合、Vue.set() はニーズを完全に満たします。 
これは初期リスト データです。データ内には 3 つのオブジェクトがあります 
Vue.set() はデータを変更するだけでなく、データを追加することもでき、Vue 配列突然変異メソッドの欠点を補うことができることがわかります
vuetutorial
"以上がvue の vue.set にはいくつかのパラメータがありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。