
css ドラッグ不可の textarea を実装する方法: まず HTML サンプル ファイルを作成し、次に textarea 要素に "resize:none;" スタイルを設定して textarea をドラッグ不可にします。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、thinkpad t480 コンピューター。
CSS では、textarea 要素に Resize:none; スタイルを設定して、テキストエリアをドラッグ不可にし、要素のサイズを調整できなくすることができます。
例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <textarea>普通textarea文本框</textarea><br /><br /> <textarea style="resize:none;">禁止拖动的textarea文本框</textarea> </body> </html>
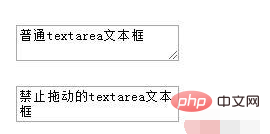
レンダリング:

resize 属性の概要
resize 属性は、要素を次のように指定できるかどうかを指定します。ユーザーのサイズによって調整されます。
構文
resize: none|both|horizontal|vertical;
属性値:
none: ユーザーは要素のサイズを変更できません。
両方: ユーザーは要素の高さと幅を調整できます。
horizontal: 要素の幅はユーザーが調整できます。
vertical: ユーザーは要素の高さを調整できます。
注: この属性を有効にするには、要素の overflow 属性を設定する必要があります。値は auto、hidden、scroll です。
推奨: 「css ビデオ チュートリアル 」
以上がCSSテキストエリアをドラッグ不可にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



