div CSS の先頭固定を実装する方法: まず、固定する div にクラス名を追加し、ナビゲーション バーの色を設定します。次に、「position」属性を、ナビゲーションバー; 最後にナビゲーションを置きます バーの位置プロパティを「fixed」に設定して固定にします。

#このチュートリアルの動作環境: Windows7 システム、css3&&html5 バージョン、thinkpad t480 コンピューター。
先頭のdivを固定するcss:
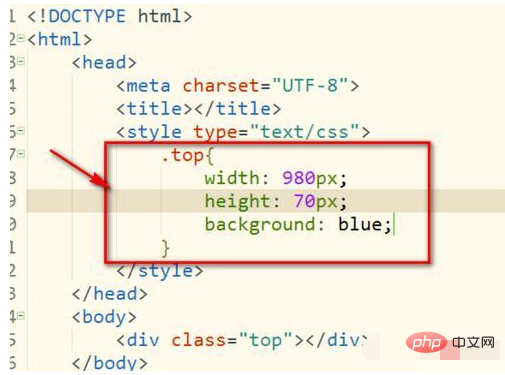
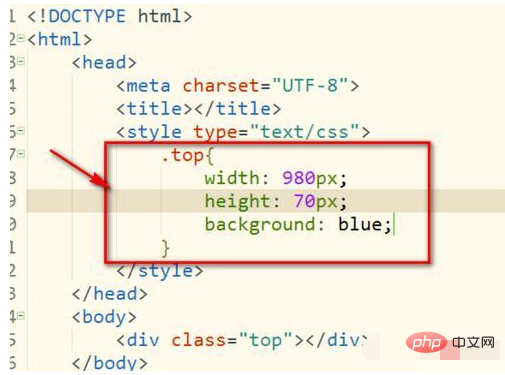
図のように、固定したいdivにクラス名を追加します。部門のトップへ。

ナビゲーション バーの幅と高さが図に示すとおりであると仮定し、ナビゲーション バーの色を設定します。

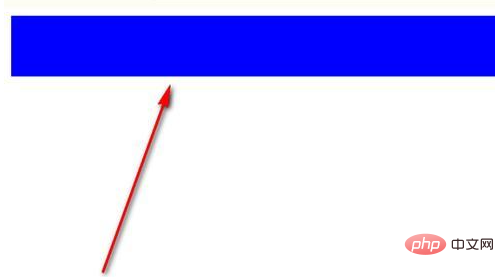
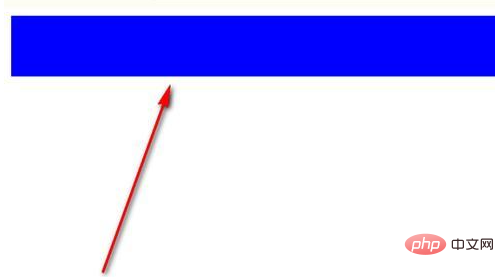
このようにしてナビゲーション バーが作成され、ナビゲーション バー div の位置の修正を開始します。

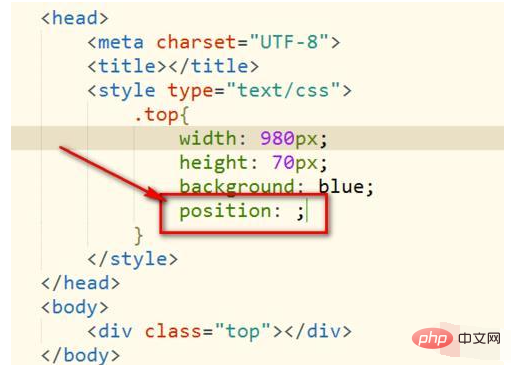
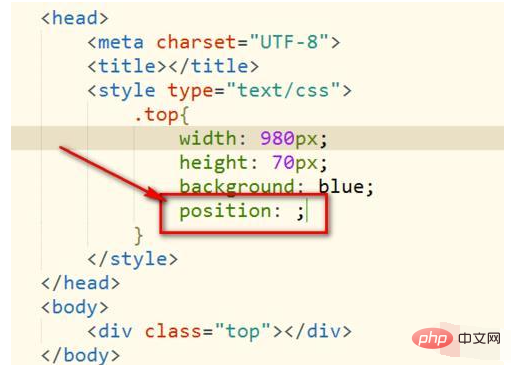
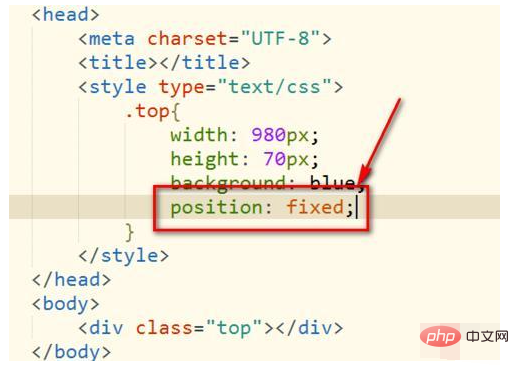
図に示すように、ナビゲーション バーで表される div に「position」属性を追加します。

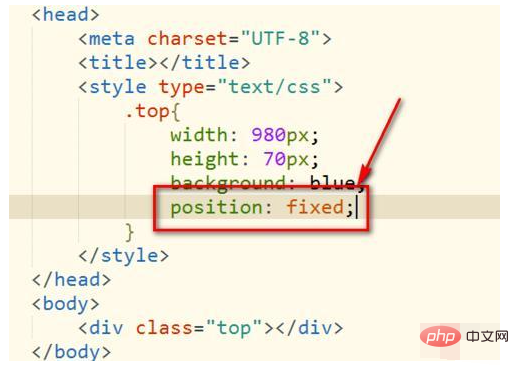
次に、ナビゲーション バーの位置属性を「固定」に設定します。これは、位置が固定されることを意味します。

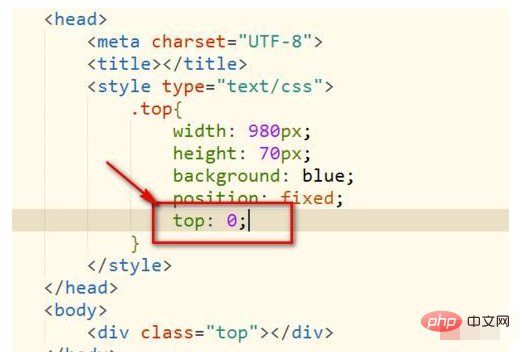
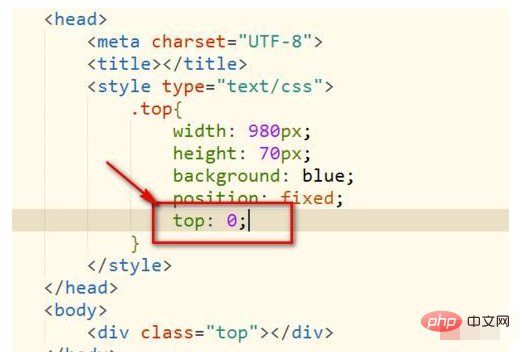
次に、ナビゲーション バーの「top」属性を 0 に設定します。これは、ナビゲーション バーとブラウザーの上部の間の距離が 0 であることを意味します。他の値の場合、さらに離れます。ある程度の距離があります。

一般的には、div にposition:fixed を設定し、top を 0 に設定して位置を固定するだけです。非常に簡単なので、練習してください。
推奨: 「
css ビデオ チュートリアル 」
以上がdiv CSSの上部を修正する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。